フロントエンド開発者向けの 20 のドキュメントとガイド (2)
今週の初めは、落ち着いて何か新しいことを学んだり、特別なコンピューター言語やテクノロジーの能力を高めたりするとよいでしょう。
4 月に、役立つドキュメントのコレクションをまとめました。 ガイド (いくつかの役立つドキュメントとガイド) がパッケージ化されており、非常に人気のある投稿です。それ以来、さらにいくつか集めました。ぜひお楽しみください!
1. Adobe Web Platform Team (Adobe Web Platform Team)
新しくデザインされたAdobe Web Platformサイトには、Webプラットフォームに関する新しいテクノロジーの情報と例がたくさんあります。 SVG コンテンツ、CSS が含まれます リージョンのコンテンツ、フィルターのコンテンツ、Web 拡張機能のコンテンツ、およびその他のコンテンツ。彼らが作成した新しい標準の多くは、Adobe チームによって採用されました。 リファレンス マニュアルに追加され、サイトにはクリックしてリファレンス マニュアルとコード サンプルにリンクできるリストがいくつかリストされています。

2. Flexbox Cheatsheet Cheatsheet (Flexbox (フレキシブル レイアウト ボックス) リファレンス マニュアル)
Joni Trythall のリファレンス マニュアルは、複数のリファレンス マニュアルに基づいており、Flexbox (フレキシブル レイアウト ボックス) を理解するのに役立ちます。これは、Flexbox のさまざまな側面をカバーするフローチャート デシジョン ツリーであるため、この図を一目見るだけで、Flexbox について知っていることすべてを視覚的に表現することができます。ページ上で PNG 画像またはフルサイズの PDF ファイルとして使用できます。

3. Flexy Boxes (Fun Layout Box)
Flebox(フレキシブルレイアウトボックス)を表示し、対応するコードを生成できる場所です。このオプションの追加オプションはすべて気に入っています。各関数の下にはヘルプの説明があり、RTL 書き込みモードを使用して古いコードを生成することも選択できます。また、プレフィックスのない標準 CSS バージョンのコードのみを表示することもできます。
RTL紹介リンクアドレス:http://baike.sogou.com/v4890574.htm?fromTitle=RTL

4. Grid by Example
Rachel Andrewによるものです作るCSS グリッド レイアウトをカバーするリソースが豊富なドキュメント 利用可能なモジュールの例 (CSS グリッド レイアウト モジュール)。関連する外部リンクが多数含まれており、マニュアルのさまざまな部分が視覚的な例とともにリストされています。ハリー Roberts 氏の目標は、「管理しやすくスケーラブルな CSS コードを合理的に記述するための有用なアドバイスとガイダンスを提供する」ことです。ここには、さまざまな CSS 開発者レベルに合わせたコンテンツが数多くあります。

6. Foundation 5 Cheat Sheet
人気のフロントエンドフレームワークZURBのクラス名をサクッと確認できるたった1ページの参考サイトです(長いページですが)さまざまなパーツの使用。ページ上にサンプル セクションが直接含まれており、必要な事前定義クラスが各セクションの隣にリストされていることが気に入っています。

7. Cheetyr
「デザイナーと開発者の作業効率を向上させるために使用できる便利なマニュアルとショートカットのコレクションです。」 しかし、現在、このプロジェクトは継続中です。このサイトには、検索可能な CSS マニュアル、Git マニュアル、Vim マニュアル、Photoshop マニュアル、Illustrator マニュアル、InDesign マニュアルが含まれています。

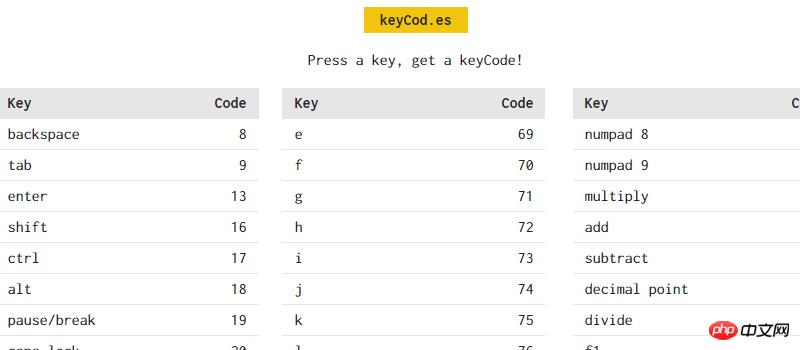
8. keyCod.es
キーボード上のさまざまなキーの正しいキー値を取得するのに役立つシンプルで迅速なマニュアル。スクリプト内でevent.keyCodeまたはevent.thatを使用して、ユーザーがどのキーを押したかを判断する場合、このマニュアルは遅かれ早かれ役に立つでしょう。
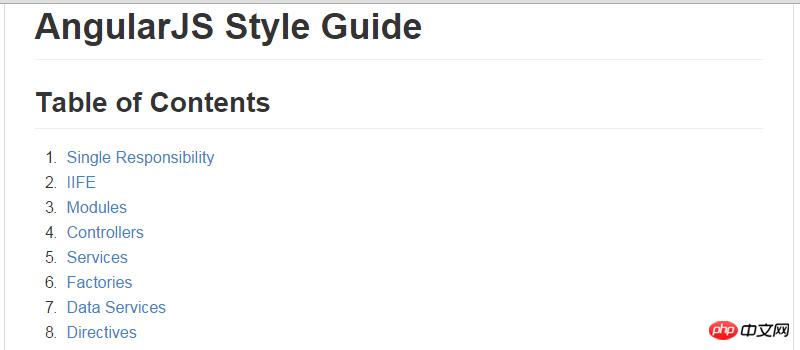
「その出発点は、ベスト プラクティスを通じて AngularJS 開発チームに収束性を提供することです。実際には、AngularJS 構文の 20 を超えるカテゴリをカバーする広範なドキュメントがあります。」
10. 貧乏人のスタイルガイド

Markdown紹介リンクアドレス:http://baike.sogou.com/v7868944.htm?fromTitle=markdown
11. Webの基礎(Webの基礎)
ですGoogle ( Google) 開発者向けの「現在の開発のベスト プラクティス」。これは、マルチ戦略のレイアウトやフォームを含むさまざまな領域をカバーしており、部分的には利益をもたらします。

12. CSS PRE (CSS 前処理)
さまざまな CSS 前処理を比較するための「ワンストップマニュアル」です。これには、ブログ セクション、ダッシュボード、Less、Sass、Stylus の変換ツールのコレクションが含まれています。
 Less紹介のリンクアドレス: http://lesscss.cn/
Less紹介のリンクアドレス: http://lesscss.cn/
Sass紹介のリンクアドレス: http://baike.sogou.com/v73912368.htm?fromTitle=SASs
Stylus紹介リンクアドレス: http://blog.fens.me/nodejs-stylus-css/
13. GitHub Cheat Sheet (GitHub Reference Manual)
の一部のリストGitHub の優れた機能。」あなたが Git/GitHub の上級ユーザーであっても、これまでに見たことのないものがここで明らかに見つかるでしょう。


14. HTML Vocabulary (HTML Vocabulary)
最終的なコレクションに登場するドキュメントは「CSS Vocabulary」に似ており、これは主に HTML のさまざまな部分に焦点を当てています。

15. iOSヒューマンインターフェースガイドライン(iOSヒューマンインターフェースガイドライン)
iTunes Storeで無料で入手できます。主にiOS向けです これはアプリ開発者向けですが、一般的に使用される UI デザイン原則に関する説明も含まれており、Web プラットフォーム開発者やデザイナーにも役立つ可能性があります。設計原則に従うことは、応答性の高い Web ベースのサイトを構築するのに非常に役立ち、作成したネイティブ アプリをより使いやすくすることができます。

16. HTML5 Cheat Sheet (HTML5 Reference Manual)
美しくデザインされたHTML5タグのリファレンスマニュアルです。便利なコピーが必要な場合は、PNG ファイルまたは PDF ファイルとして印刷できます。

17. jQueryコーディング標準とベストプラクティス(jQueryコーディング標準とベストプラクティス)
開発者がjQueryを書くためのベストプラクティスを集めたものです。説明されているすべてに同意するわけではないかもしれませんが、検討する価値のある提案がいくつか見つかることは間違いありません。

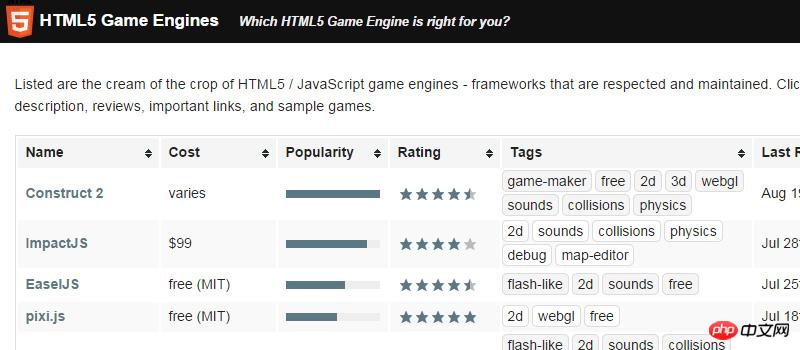
18. HTML5ゲームエンジン
本当に素晴らしいです。 HTML5 ベースのゲームを作成するためのさまざまなライブラリを比較します。各エントリには詳細な説明、コスト (存在する場合)、フィルタリング タグが含まれており、ページには Amazon と同様にユーザーの星による評価やレビューもあります。

19. You Might Not Need jQuery(You Might Not Need jQuery)
これは発売当時にかなり人気があったので見たことがあるかもしれません。バニラがたっぷりです さまざまな jQuery メソッドに相当する JavaScript の概要。ただし、ドキュメントの後半には、jQuery をすぐに放棄すべきではない理由を指摘する経験豊富な jQuery 開発者からのコメントが含まれます。
Vanilla Chineseコミュニティリンクアドレス: http://vanillaforums.cn/

20. Airbnb JavaScript Style Guide (Airbnb JavaScript Style Guide)
人気のガイドAスタイルですインターナショナルホテルのサイト開発者が制作したガイド。上記の一部に従う必要はありませんが、他のスタイル ガイドと同様に、いくつかの要素を選択して自分の作品に適用できる場合があります。

概要
フロントエンド言語やテクノロジーのいくつかの側面を習得するためのツールやスタイルガイドを書いた場合は、コメントエリアで共有してください。今後の記事で追加します。
以上がフロントエンド開発者向けの 20 のドキュメントとガイド (2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 104
104
 Windows 11 で VBS をオフにするガイド
Mar 08, 2024 pm 01:03 PM
Windows 11 で VBS をオフにするガイド
Mar 08, 2024 pm 01:03 PM
Windows 11 のリリースに伴い、Microsoft は VBS (仮想化ベースのセキュリティ) と呼ばれるセキュリティ機能を含む、いくつかの新機能と更新プログラムを導入しました。 VBS は仮想化テクノロジーを利用してオペレーティング システムと機密データを保護し、それによってシステムのセキュリティを向上させます。ただし、一部のユーザーにとって、VBS は必要な機能ではなく、システムのパフォーマンスに影響を与える場合もあります。したがって、この記事では、Windows 11でVBSをオフにする方法を紹介します。
 VSCode を使用した中国語のセットアップ: 完全ガイド
Mar 25, 2024 am 11:18 AM
VSCode を使用した中国語のセットアップ: 完全ガイド
Mar 25, 2024 am 11:18 AM
中国語での VSCode セットアップ: 完全ガイド ソフトウェア開発では、Visual Studio Code (略して VSCode) が一般的に使用される統合開発環境です。中国語を使用する開発者は、VSCode を中国語インターフェイスに設定すると、作業効率が向上します。この記事では、VSCode を中国語インターフェイスに設定する方法を詳しく説明し、具体的なコード例を示す完全なガイドを提供します。ステップ 1: 言語パックをダウンロードしてインストールします。VSCode を開いた後、左側の
 Word文書に朱書きを入れる方法
Mar 01, 2024 am 09:40 AM
Word文書に朱書きを入れる方法
Mar 01, 2024 am 09:40 AM
395ワードなので495 この記事では、Word文書に赤線を追加する方法を紹介します。ドキュメントのレッドラインとは、ユーザーが変更を明確に確認できるようにドキュメントを変更することを指します。この機能は、複数の人が一緒にドキュメントを編集している場合に非常に重要です。レッドラインの意味 ドキュメントのマーク レッドラインとは、ドキュメントの変更、編集、または改訂を示すために赤い線または吹き出しを使用することを意味します。この用語は、印刷された文書に赤ペンを使用してマークを付ける習慣からインスピレーションを受けました。レッドライン コメントは、ドキュメントの編集時に作成者、編集者、レビュー担当者に推奨される変更を明確に示すなど、さまざまなシナリオで広く使用されています。法的合意や契約の変更や修正を提案する。 論文やプレゼンテーションなどに対して建設的な批評や提案を提供する。 Wの与え方
 Windows 11/10 で Word 文書を開くと空白になる
Mar 11, 2024 am 09:34 AM
Windows 11/10 で Word 文書を開くと空白になる
Mar 11, 2024 am 09:34 AM
Windows 11/10 コンピューターで Word 文書を開くときに空白ページの問題が発生した場合、状況を解決するために修復の実行が必要になる場合があります。この問題の原因はさまざまですが、最も一般的なものの 1 つはドキュメント自体の破損です。さらに、Office ファイルの破損によっても同様の状況が発生する可能性があります。したがって、この記事で提供されている修正が役に立つ可能性があります。いくつかのツールを使用して破損した Word 文書を修復したり、文書を別の形式に変換して再度開いたりすることができます。さらに、システム内の Office ソフトウェアを更新する必要があるかどうかを確認することも、この問題を解決する方法です。これらの簡単な手順に従うことで、Win で Word 文書を開くときに Word 文書が空白になる問題を修正できる可能性があります。
 Word文書の操作を詳しく解説:2ページを1ページに結合
Mar 26, 2024 am 08:18 AM
Word文書の操作を詳しく解説:2ページを1ページに結合
Mar 26, 2024 am 08:18 AM
Word ドキュメントは、日常の仕事や勉強で最も頻繁に使用されるアプリケーションの 1 つです。ドキュメントを扱うとき、2 ページを 1 つに結合する必要がある状況に遭遇することがあります。この記事では、読者が文書レイアウトをより効率的に扱えるように、Word 文書内の 2 ページを 1 ページに結合する方法を詳しく紹介します。 Word 文書では、用紙や印刷コストを節約したり、文書をよりコンパクトに整頓したりするために、2 ページを 1 つに結合する操作が通常使用されます。 2 つのページを 1 つに結合する具体的な手順は次のとおりです。 ステップ 1: 操作する必要がある Word を開きます。
 PHP7 インストールディレクトリ構成ガイド
Mar 11, 2024 pm 12:18 PM
PHP7 インストールディレクトリ構成ガイド
Mar 11, 2024 pm 12:18 PM
PHP7 インストール ディレクトリ構成ガイド PHP は、動的 Web ページの開発に使用される一般的なサーバー側スクリプト言語です。現在、PHP の最新バージョンは PHP7 です。これには、多くの新機能とパフォーマンスの最適化が導入されており、多くの Web サイトやアプリケーションで推奨されるバージョンです。 PHP7 をインストールするときは、インストール ディレクトリを正しく構成することが非常に重要です。この記事では、具体的なコード例とともに、PHP7 のインストール ディレクトリを構成するための詳細なガイドを提供します。まず PHP7 をダウンロードするには、PHP 公式 Web サイト (https://www.
 Golang デスクトップ アプリケーション開発ガイド
Mar 18, 2024 am 09:45 AM
Golang デスクトップ アプリケーション開発ガイド
Mar 18, 2024 am 09:45 AM
Golang デスクトップ アプリケーション開発ガイド インターネットの普及とデジタル時代の到来により、デスクトップ アプリケーションは私たちの生活や仕事においてますます重要な役割を果たしています。 Golang (Go 言語) は強力なプログラミング言語として、デスクトップ アプリケーション開発の分野で徐々に登場しつつあります。この記事では、Golang を使用してデスクトップ アプリケーションを開発する方法を紹介し、すぐに開始して開発スキルを習得するのに役立つ具体的なコード例を示します。まず、いくつかの基本的な概念とツールを理解する必要があります。ゴルにある
 IDE で Golang 関数のドキュメントを表示するにはどうすればよいですか?
Apr 18, 2024 pm 03:06 PM
IDE で Golang 関数のドキュメントを表示するにはどうすればよいですか?
Apr 18, 2024 pm 03:06 PM
IDE を使用して Go 関数のドキュメントを表示する: 関数名の上にカーソルを置きます。ホットキーを押します (GoLand: Ctrl+Q; VSCode: GoExtensionPack をインストールした後、F1 キーを押して「Go:ShowDocumentation」を選択します)。




