フロントエンド開発者向けの 20 のドキュメントとガイド (3)
私たちは 2015 年にいます (訳者注: 原文は 2015 年 2 月 25 日に書かれました)。皆さんは今、次の 2 つの感情のいずれかを抱いていると思います:
1. この業界についてどう思いますか? ? 学ぶのにどれだけの費用がかかるか本当に圧倒されています
2. より多くの知識を獲得したいと思っていますが、次に何を学ぶべきかを他の人が教えてくれるのを待つことができません。
それはこれら 2 つの感情の組み合わせだと思います - 1 つ目は私たちの個人的な感情によって引き起こされ、2 つ目の不安はやや不必要です。
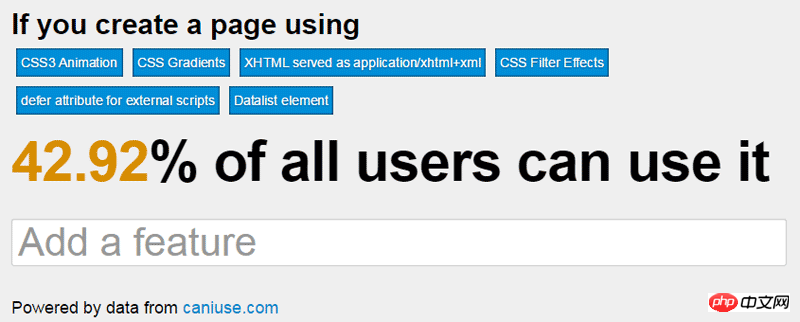
そこで、フロントエンド開発のさまざまな領域をカバーする他の役立つドキュメント、情報サイト、ガイドのリストをまとめました。 Can Iに基づいたデータと機能 使用 Web サイトにリストされているこのアプリでは、多くのフロントエンド開発機能から選択し、選択した機能を見た世界中のユーザーの数の割合を取得できます。
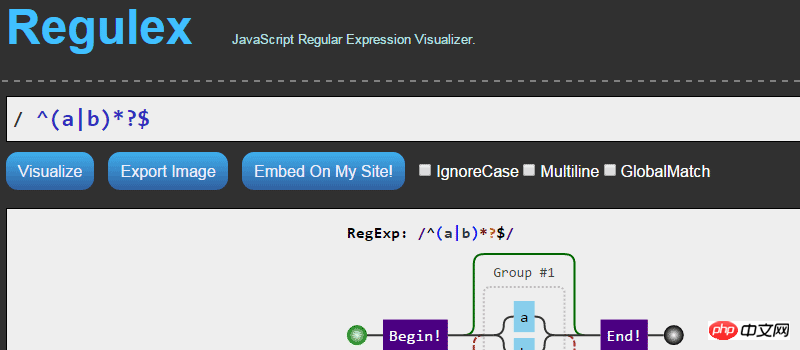
2. Regulex(JavaScript正規表現可視化ツール)
正確なエラープロンプターがあることを知らせるクライアントツール、JavaScript正規表現可視化ツールです。正規表現にエラーがあります。また、iframe タグのペアを使用して、出力結果を必要な場所に埋め込むオプションも提供します。

3. Mastering the :nth-child(master:nth-child)
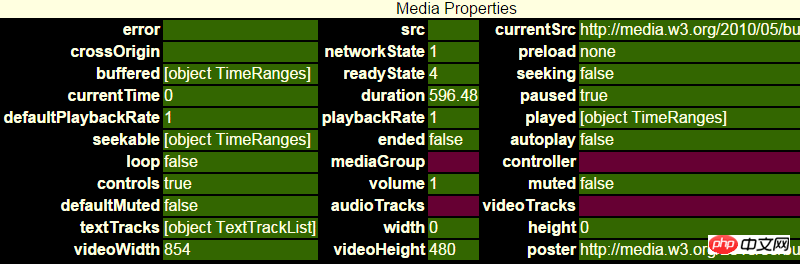
さまざまな便利だがしばしば非常に難しいものの使い方を理解するのに役立つ1ページのサイトです。複雑な n 番目の子ベースのセレクターの組み合わせ。 「このページは HTML5 を示しています ビデオの新しい要素、そのマルチメディア API、およびマルチメディア イベント。ビデオ全体の再生、一時停止、検索、音量の調整、ミュート、再生速度の調整 (負の値への設定を含む) を行います。主要なイベントの効果と属性値の変化をビデオで確認してください。 ”

5.過剰XSS(Conquer XSS)
XSS紹介リンクアドレス:http://baike.sogou.com/v625072.htm?fromTitle=xss

6. RSCSS
「合理的なCSSスタイルシート構造標準」という意味で、大規模なプロジェクトのSass/CSSを書くときに今でも使われています
Sass。紹介リンクアドレス:http://baike.sogou.com/v73912368.htm?fromTitle=SASs
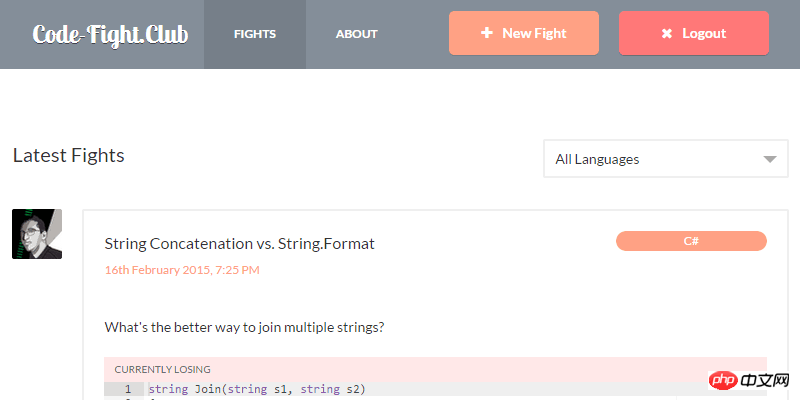
7. CodeFightClub(プログラミング競技クラブ)
「Andrewさんの作品です」
他の開発者が最善、最も効率的、最適な方法でコードを書く方法を学ぶのを支援することを目的として、ハサウェイによって作成されたプロジェクト。誰のコードの書き方が最も優れているかを決めるために、ユーザーはコメントを残して、お気に入りの競合他社に投票してコンテストに勝つことができます。 「このウェブサイトはプログラミング言語ごとに多くのカテゴリに分かれていますが、それほど多くはないようです。ただし、ウェブサイトに追加して増やすこともできますし、いくつかの「プログラミングコンテスト」を立ち上げることもできます。

8. Sass ガイドライン (Sas Guide)
Sass マスター Hugo から来ています。 Giraudel、「賢明で保守可能で拡張可能な Sass コードを書くための独自のスタイル ガイド」 このガイドは他の 6 つの言語に翻訳されています。

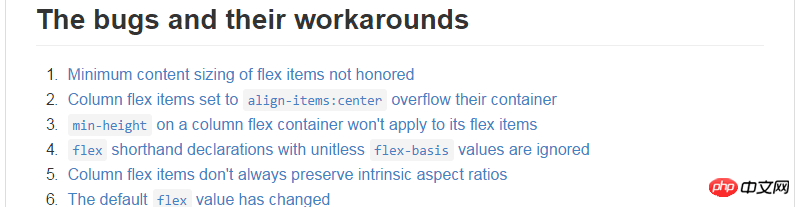
9. Flexbugs
flexbox Flexbox を使用して新しいレイアウトの構築を開始するときは、それらに必要なタグを特定する必要があります。

10. A Front End Engineer's Manifesto(フロントエンドエンジニアのアドバイス)
特に深い内容はなく、全てのフロントを思い出させるシンプルな注意事項をまとめたものです-開発者がすべきこと 開発プロセスとワークフローを統合します。

11. ES5のECMAScript 6相当
ES6の関数をES5互換のコードに変換できる非常に優れたリファレンスマニュアルです。 ES5 の強力なサポートがうまく考慮されています (ES5 には優れた機能があります) サポートされています)が、ES6 に対する強力なサポートはありません(ES6 にはサポートされていません)。

12. Flexbox Adventures
オーストラリア出身の開発者Chris Wright氏が制作した、奥深く実践的な効果を備えたFlexboxマニュアルです。彼はまた、「Flexbox の使用」というタイトルの投稿も投稿しました。 今日の投稿は、合理的かつ実践的な方法で Flexbox 開発に移行するのに役立ちます。
Using Flexbox Todayのリンクアドレス: https://chriswrightdesign.com/experiments/using-flexbox-today/

13. Get BEM
総合サイトです、一般的な BEM CSS 手法の使用を開発者に促進し、教えることを目的としています。
BEMリンクアドレス: http://www.w3cplus.com/css/bem-definitions.html

14. Sass Compatibility (Sass互換性)
「非互換性を報告しました」

15. HTMLelement.info
さまざまな HTML 要素の情報についての、小さくて論理的な、使いやすいガイドです。必要に応じて、多くの JavaScript のベスト プラクティスに従うこともできますが、テクノロジーに基づくすべての原因を必ずしも理解できるわけではありません。このサイトの目的は、人気のあるリンティング ツール JSLint、JSHint、および ESLint で発生する可能性のあるエラーと警告の秘密を明らかにすることです。

17. アニメーション — Webの基礎(アニメーション - Webの基礎)
Google の Web Fundamentals ドキュメント (Web Basic Document) には役立つ情報がたくさんありますが、動的 UI 要素を作成するときに、自分のプロジェクトに適用できる重要な優れたエクスペリエンスがいくつかあるため、これは特にフロントエンド開発者向けに記載されています。

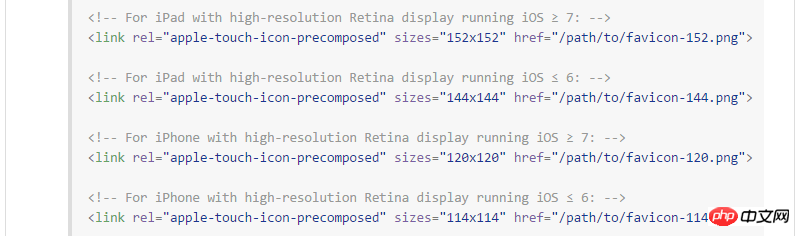
18. Favicon Cheat Sheet (Webサイトアイコンリファレンスマニュアル)
Favicon紹介リンクアドレス:http://baike.sogou.com/v8483500.htm?fromTitle=favicon
「使用するアイコンのサイズや種類を確認するための気の散るマニュアル。コンピューターから携帯電話に至るまで、アイコンに関する内外のさまざまな人気記事をまとめたものです。」

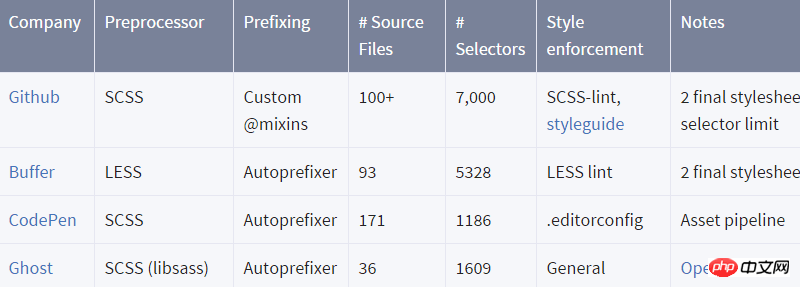
19. The CSS at…
もしあなたが何人かのマスターによって作られたCSSスタイルガイドで自分自身を豊かにしたいなら、このサイトではChrisがいます。 Coyier は統計的傾向に基づいて過去数か月間さまざまな投稿をランク付けし、関連情報とリンクを表にまとめました。他の人が CSS メソッドや経験を公開するにつれて、彼はこれを更新し続けると確信しています。

20. Dash
Dash紹介リンクアドレス:http://scriptfans.iteye.com/blog/1543219
ネイティブ(ローカル)MacまたはiOSアプリケーションであり、 「API ドキュメント ブラウザーとコード スニペット マネージャー。Dash はコード スニペットを保存し、150 を超える API ドキュメントのコレクション内のドキュメントを即座にオフラインで検索できるため、さまざまなタイプの開発者に適しています。」

結論
これらの投稿にリストされていない他の人を知っている場合、または自分で同様のものを構築または作成した場合は、ディスカッションフォーラムでお知らせください。
以上がフロントエンド開発者向けの 20 のドキュメントとガイド (3)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 Windows 11 で VBS をオフにするガイド
Mar 08, 2024 pm 01:03 PM
Windows 11 で VBS をオフにするガイド
Mar 08, 2024 pm 01:03 PM
Windows 11 のリリースに伴い、Microsoft は VBS (仮想化ベースのセキュリティ) と呼ばれるセキュリティ機能を含む、いくつかの新機能と更新プログラムを導入しました。 VBS は仮想化テクノロジーを利用してオペレーティング システムと機密データを保護し、それによってシステムのセキュリティを向上させます。ただし、一部のユーザーにとって、VBS は必要な機能ではなく、システムのパフォーマンスに影響を与える場合もあります。したがって、この記事では、Windows 11でVBSをオフにする方法を紹介します。
 VSCode を使用した中国語のセットアップ: 完全ガイド
Mar 25, 2024 am 11:18 AM
VSCode を使用した中国語のセットアップ: 完全ガイド
Mar 25, 2024 am 11:18 AM
中国語での VSCode セットアップ: 完全ガイド ソフトウェア開発では、Visual Studio Code (略して VSCode) が一般的に使用される統合開発環境です。中国語を使用する開発者は、VSCode を中国語インターフェイスに設定すると、作業効率が向上します。この記事では、VSCode を中国語インターフェイスに設定する方法を詳しく説明し、具体的なコード例を示す完全なガイドを提供します。ステップ 1: 言語パックをダウンロードしてインストールします。VSCode を開いた後、左側の
 Word文書に朱書きを入れる方法
Mar 01, 2024 am 09:40 AM
Word文書に朱書きを入れる方法
Mar 01, 2024 am 09:40 AM
395ワードなので495 この記事では、Word文書に赤線を追加する方法を紹介します。ドキュメントのレッドラインとは、ユーザーが変更を明確に確認できるようにドキュメントを変更することを指します。この機能は、複数の人が一緒にドキュメントを編集している場合に非常に重要です。レッドラインの意味 ドキュメントのマーク レッドラインとは、ドキュメントの変更、編集、または改訂を示すために赤い線または吹き出しを使用することを意味します。この用語は、印刷された文書に赤ペンを使用してマークを付ける習慣からインスピレーションを受けました。レッドライン コメントは、ドキュメントの編集時に作成者、編集者、レビュー担当者に推奨される変更を明確に示すなど、さまざまなシナリオで広く使用されています。法的合意や契約の変更や修正を提案する。 論文やプレゼンテーションなどに対して建設的な批評や提案を提供する。 Wの与え方
 Windows 11/10 で Word 文書を開くと空白になる
Mar 11, 2024 am 09:34 AM
Windows 11/10 で Word 文書を開くと空白になる
Mar 11, 2024 am 09:34 AM
Windows 11/10 コンピューターで Word 文書を開くときに空白ページの問題が発生した場合、状況を解決するために修復の実行が必要になる場合があります。この問題の原因はさまざまですが、最も一般的なものの 1 つはドキュメント自体の破損です。さらに、Office ファイルの破損によっても同様の状況が発生する可能性があります。したがって、この記事で提供されている修正が役に立つ可能性があります。いくつかのツールを使用して破損した Word 文書を修復したり、文書を別の形式に変換して再度開いたりすることができます。さらに、システム内の Office ソフトウェアを更新する必要があるかどうかを確認することも、この問題を解決する方法です。これらの簡単な手順に従うことで、Win で Word 文書を開くときに Word 文書が空白になる問題を修正できる可能性があります。
 jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQueryのリファレンスメソッドを詳しく解説:クイックスタートガイド
Feb 27, 2024 pm 06:45 PM
jQuery 参照方法の詳細説明: クイック スタート ガイド jQuery は、Web サイト開発で広く使用されている人気のある JavaScript ライブラリであり、JavaScript プログラミングを簡素化し、開発者に豊富な機能を提供します。この記事では、jQuery の参照方法を詳しく紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。 jQuery の導入 まず、HTML ファイルに jQuery ライブラリを導入する必要があります。 CDN リンクを通じて導入することも、ダウンロードすることもできます
 Word文書の操作を詳しく解説:2ページを1ページに結合
Mar 26, 2024 am 08:18 AM
Word文書の操作を詳しく解説:2ページを1ページに結合
Mar 26, 2024 am 08:18 AM
Word ドキュメントは、日常の仕事や勉強で最も頻繁に使用されるアプリケーションの 1 つです。ドキュメントを扱うとき、2 ページを 1 つに結合する必要がある状況に遭遇することがあります。この記事では、読者が文書レイアウトをより効率的に扱えるように、Word 文書内の 2 ページを 1 ページに結合する方法を詳しく紹介します。 Word 文書では、用紙や印刷コストを節約したり、文書をよりコンパクトに整頓したりするために、2 ページを 1 つに結合する操作が通常使用されます。 2 つのページを 1 つに結合する具体的な手順は次のとおりです。 ステップ 1: 操作する必要がある Word を開きます。
 PHP7 インストールディレクトリ構成ガイド
Mar 11, 2024 pm 12:18 PM
PHP7 インストールディレクトリ構成ガイド
Mar 11, 2024 pm 12:18 PM
PHP7 インストール ディレクトリ構成ガイド PHP は、動的 Web ページの開発に使用される一般的なサーバー側スクリプト言語です。現在、PHP の最新バージョンは PHP7 です。これには、多くの新機能とパフォーマンスの最適化が導入されており、多くの Web サイトやアプリケーションで推奨されるバージョンです。 PHP7 をインストールするときは、インストール ディレクトリを正しく構成することが非常に重要です。この記事では、具体的なコード例とともに、PHP7 のインストール ディレクトリを構成するための詳細なガイドを提供します。まず PHP7 をダウンロードするには、PHP 公式 Web サイト (https://www.
 Golang デスクトップ アプリケーション開発ガイド
Mar 18, 2024 am 09:45 AM
Golang デスクトップ アプリケーション開発ガイド
Mar 18, 2024 am 09:45 AM
Golang デスクトップ アプリケーション開発ガイド インターネットの普及とデジタル時代の到来により、デスクトップ アプリケーションは私たちの生活や仕事においてますます重要な役割を果たしています。 Golang (Go 言語) は強力なプログラミング言語として、デスクトップ アプリケーション開発の分野で徐々に登場しつつあります。この記事では、Golang を使用してデスクトップ アプリケーションを開発する方法を紹介し、すぐに開始して開発スキルを習得するのに役立つ具体的なコード例を示します。まず、いくつかの基本的な概念とツールを理解する必要があります。ゴルにある




