スタック順序とスタック コンテキストについてどのくらい知っていますか?
スタッキング レベルとスタッキング コンテキストについてどれくらい知っていますか?
Z インデックスは非常に単純に見えますが、実際には、詳しく見てみると、スタッキングの優先順位は次のようになります。あなたは内なる宇宙を発見することを知るでしょう。
次の質問を見て、同じ親 p タグの下に含まれる 2 つの p A と B を定義してください。 HTMLの構造は以下の通り:
<p class="container">
<p class="inline-block">#pA display:inline-block</p>
<p class="float"> #pB float:left</p>
</p>CSS定義は以下の通り:
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}ざっくり説明すると、共通の親コンテナを持つ2つのpが重なっていることを意味します。フロート?:左 上に積み重ね?
ここでの DOM の順序は、最初に display:inline-block を生成し、次に float:left を生成することであることに注意してください。もちろん、2 つの DOM を置くこともできます 順序は次のように逆になります:
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA display:inline-block</p>
</p>順序に関係なく、display:inline-block の p が常に一番上に積み重ねられることがわかります。
デモつついてください。
<p class="container">
<p class="inline-block">#pA inline-block</p>
<p class="float"> #pB float:left</p>
</p>
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA inline-block</p>
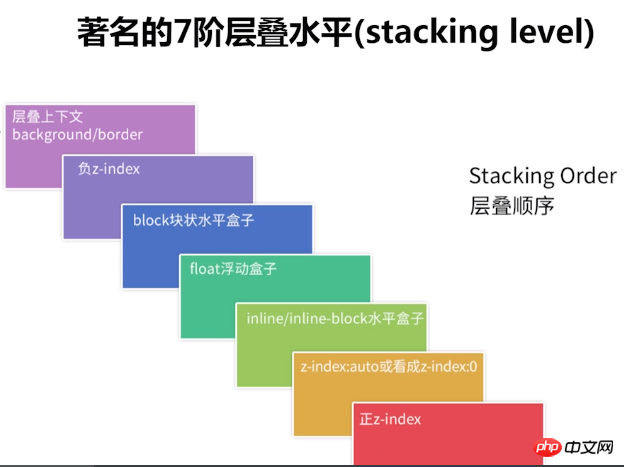
</p>これには、いわゆるスタッキング レベルが関係しています。これをうまく説明できる図があります。

上の図のロジックを使用すると、上記の問題は簡単に解決できます。 inline -blcok のスタッキング レベルは float よりも高いため、DOM に関係なく 注文したものは上に積み上げられます。
ただし、上の図にはいくつかの不正確さがあり、W3 公式声明によると、正確な 7 つのレイヤーは次のとおりです:
スタッキングコンテキストを形成する要素の背景と境界線。 負のスタック レベル (最も負のスタック レベル) でコンテキストをスタッキングする子 最初).
インフロー、非インラインレベル、非配置の子孫。
インラインを含む、非配置のフロートレベル、非配置の子孫。 テーブルとインライン ブロック。
スタック レベル 0 でコンテキストをスタッキングする子と、位置決めされた スタック レベル 0 の子孫。
正のスタック レベル (最小の正) でコンテキストをスタッキングする子 最初).
少し翻訳:
スタッキングコンテキストを形成する要素の背景と境界線
負の z-index を持つ子スタッキングコンテキスト要素 (値が大きいほど、負のスタックが高いほど、レベルは低くなります)
通常のフローレイアウト、非インラインブロック、位置配置のない子要素(静的を除く)
位置配置のないFloat浮動要素(例外を除く) static)
通常の流体レイアウト、インラインブロック要素、位置決めのない子要素 (static を除く) (display:table と display:inline )
z-index を持つ子スタッキング コンテキスト要素: 0
正の z-index を持つ子スタッキング コンテキスト要素: (正の値が低いほど、スタッキング レベルは低くなります)
したがって、2 つの p の比較は、上記の 4 と 5 に基づいています。スタックレベル5の方が高いので、より高くスタックされます。
でも! でも! ここで重要なのは、どちらの p もスタッキングコンテキストを形成していないという事実に基づいていることに注意してください。では、質問を修正して 2 つの p を与えてみましょう。 、不透明度を追加します:
デモをつついてください。.container{ position:relative; background:#ddd; } .container > p{ width:200px; height:200px; opacity:0.9; // 注意这里,增加一个 opacity } .float{ float:left; background-color:deeppink; } .inline-block{ display:inline-block; background-color:yellowgreen; margin-left:-100px; }ログイン後にコピーinline-block の p は必ずしも float の p にスタックされるわけではありませんが、後で追加される HTML コード内の DOM のスタック順序に関連していることがわかります。 p は、最初に追加された p の上に積み重ねられます。
ここで重要な点は、追加された opacity:0.9 により、両方の p がスタッキング コンテキストを生成できるということです。 の概念。このとき、2 つをスタックするには、z-index が必要であり、z-index が大きいほど、スタック レベルが高くなります。
スタッキング コンテキストは、ユーザーに面したウィンドウ (コンピューター画面) または Web ページに対して仮想の Z 軸に沿って広がる HTML 要素の 3 次元の概念です。 要素は、独自の属性に基づいて優先順位に従ってスタッキング コンテキスト内のスペースを占有します。
では、要素をトリガーしてスタッキングコンテキストを形成する方法は次のとおりです。MDN から引用しました:
ルート要素 (HTML)、
絶対/相対位置、
「auto」以外の z-index 値を持つフレックス項目、つまり親要素の表示: flex|inline-flex、
opacity属性値が1未満の要素(opacityの仕様を参照)、
transform属性値が「none」以外の要素、
Mix-blend-mode 属性値が「通常」の要素ではない、
フィルター値が「none」ではない要素、
パースペクティブ値が「none」ではない要素、
分離属性が「isolate」に設定されている要素、
位置:固定
will-changeで指定されたCSSプロパティ(値を直接指定していない場合でも)これらのプロパティのうち
-属性が "touch" に設定されている Webkit-overflow-scrolling 要素
つまり、上記の 2 つの p に opacity 属性を追加する目的は、コンテキストを積み重ねます。つまり、不透明度を追加します 上記のプロパティを置き換えると、同じ効果が得られます。
スタッキングコンテキストでは、その子要素も上で説明したルールに従ってスタックされます。 特に言及する価値があるのは、その子要素の z-index この値は、親カスケードのコンテキスト内でのみ意味を持ちます。これは、親要素の z-index が親要素の別の兄弟要素よりも低い場合、子要素の z-index がどれほど高くても役に立たないことを意味します。
上記の stacking-level と stacking-context を理解することが、CSS のスタック順序を理解する鍵となります。
以上がスタック順序とスタック コンテキストについてどのくらい知っていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





