WeChat開発のためのWeChat支払い
1. WeChat バックグラウンド設定
1. テスト認証ディレクトリとテスト ホワイトリストを追加します。
WeChat バックグラウンドで、テスト認証ディレクトリ (xxx.sinaapp.com/example/ など) を設定し、それを追加します。テストのホワイトリスト WeChat ID。
ここでの「個人 WeChat ID」は、QQ アカウントや個人のニックネームではないことに注意してください。これは、WeChat にログインした後の「Me」インターフェースの「WeChat ID」フィールドの文字列です。
ただテストしているだけなので、支払い承認ディレクトリが設定されているかどうかは関係ありません。
2. コンテンツのリスト
Web ページの承認済みドメイン名を設定します:
「開発者センター/インターフェイス権限テーブル/Web ページのアカウント/ユーザーの基本情報を取得する Web ページの権限」で設定します。 Web ページの承認済みドメイン名は、xxx.sinaapp.com などのテスト サーバーのドメイン名に設定されます。http:// は必要ありません。
2. マーチャントプラットフォームの設定
1. 証明書をダウンロードします
「アカウント設定/APIセキュリティ/API証明書」でダウンロードします。管理者の携帯電話認証コードが必要です。ダウンロードして解凍した後、apiclient_key.pem と apiclient_cert.pem を使用する必要があります。
2. 支払いキーを生成
「アカウント設定/APIセキュリティ/APIキー」で設定します。支払いキーは支払い時に使用されます。この値は、ソース コード構成ファイル内の KEY 定数です。
3. 公式 V3.7 サンプル コードを使用します
1. 主に Wxpay.pub.config.php の設定を変更します:
const APPID //公众号中“开发者中心”看到的AppID
const MCHID //微信支付商户资料审核成功邮件中的商户号
const KEY //你在商户平台中设置的支付key
const APPSECRET //公众号中“开发者中心”看到的AppSecret
const JS_API_CALL_URL //设置这个url,可在此页面中获得用户的openid。
//证书路径,注意应该填写绝对路径
const SSLCERT_PATH // apiclient_cert.pem文件url
const SSLKEY_PATH // apiclient_key.pem文件url,如’/cert/ apiclient_key.pem’
const NOTIFY_URL //异步通知url,可使用demo中的notify_url.php
2. 公式コードのバグを変更します:
If "curl_setopt( ) パラメータ 2 が長いことが予想されます」というエラーは、WxPayPubHelper.php 内に「curl_setopt」のスペルを間違えて「curl_setop」としている箇所がいくつかあるためです。それを修正するだけです。 「curl_close(): 11 is not a valid」が表示される場合は、閉じられたcurlセッションが誤って閉じられたことが原因です:
if(gettype($ch) == 'resource') curl_close($ch);
3. 公式デモは直接実行できません。私たちはそれを自分たちで理解する必要があります。まず、index.php にリンクを追加します:
<a href="pay.php"> 获取openid</a></h4>
3. 次に、pay.php ページを作成してユーザーの openid を取得し、支払いを開始します:
<?php
/**
* JS_API支付demo
* ====================================================
* 在微信浏览器里面打开H5网页中执行JS调起支付。接口输入输出数据格式为JSON。
* 成功调起支付需要三个步骤:
* 步骤1:网页授权获取用户openid
* 步骤2:使用统一支付接口,获取prepay_id
* 步骤3:使用jsapi调起支付
*/
include_once ("WxPayPubHelper.php");
$jsApi = new JsApi_pub();
// =========步骤1:网页授权获取用户openid============
// 通过code获得openid
if (! isset($_GET['code'])) {
// 触发微信返回code码
$url = $jsApi->createOauthUrlForCode(WxPayConf_pub::JS_API_CALL_URL);
Header("Location: $url");
} else {
// 获取code码,以获取openid
$code = $_GET['code'];
$jsApi->setCode($code);
$openid = $jsApi->getOpenId();
}
$goods = "test";
// 使用统一支付接口
$unifiedOrder = new UnifiedOrder_pub();
$unifiedOrder->setParameter("openid", "$openid"); // 用户openid
$unifiedOrder->setParameter("body", "$goods"); // 商品描述
// 自定义订单号,此处仅作举例
$timeStamp = time();
$out_trade_no = WxPayConf_pub::APPID . "$timeStamp"; // 商户订单号
$unifiedOrder->setParameter("out_trade_no", "$out_trade_no");
$price = "1";
$unifiedOrder->setParameter("total_fee", "$price"); // 总金额
$unifiedOrder->setParameter("notify_url", WxPayConf_pub::NOTIFY_URL); // 通知地址
$unifiedOrder->setParameter("trade_type", "JSAPI"); // 交易类型
$prepay_id = $unifiedOrder->getPrepayId();
// =========步骤3:使用jsapi调起支付============
$jsApi->setPrepayId($prepay_id);
$jsApiParameters = $jsApi->getParameters();
echo $jsApiParameters;
?>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>微信安全支付</title>
<script type="text/javascript">
//调用微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
//alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
</head>
<body>
<p> </p>
<p> </p>
<p align="center">
<table border="1">
<tr>
<td>openID</td>
<td><?php echo $openid;?></td>
</tr>
<tr>
<td>商品名称</td>
<td><?php echo $goods;?></td>
</tr>
<tr>
<td>订单号</td>
<td><?php echo $out_trade_no;?></td>
</tr>
<tr>
<td>prepay_id</td>
<td><?php echo $prepay_id;?></td>
</tr>
<tr>
<td>价格</td>
<td><?php echo $price;?></td>
</tr>
</table>
<button data-theme="b" type="button" onclick="callpay()">贡献一下</button>
</p>
</body>
</html>4. 公式 V3 サンプル コードを使用します
1。コード
最新の SDK バージョンは V3.7 ですが、V3.7 のデモをダウンロードするのではなく (このサンプルは機能しません)、代わりに V3 のサンプルをダウンロードしてください:
pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1
2。 Web ルート ディレクトリの下にあります。たとえば、圧縮パッケージを解凍した後のディレクトリは WxpayAPI_php_v3 です。このディレクトリに入り、すべてのファイルを選択して、プロジェクト ディレクトリにコピーする必要があります。このディレクトリにはindex.phpがあるため、テスト時にはxxx.sinaapp.com/index.phpにアクセスする必要があります。
3.index.php内のタグのURLアドレスをサーバー上のURLアドレスに変更します。
4. WeChat で会話ウィンドウを開き、index.php アドレス (xxx.sinaapp.com/index.php など) を入力し、会話ウィンドウ内のこのリンクをクリックします。いくつかのボタンが表示されます。「JSAPI Payment」ボタンをクリックすると、支払い金額が 1 セントのウィンドウが表示されます。荷受人を入力して支払います。支払い成功インターフェイスがポップアップ表示されます。
この時点で、基本的に公式の支払いコードが利用可能であることを意味します。次に、それをベースにして独自のコードに変更できます。
5. cert ディレクトリ内の apiclient_key.pem と apiclient_cert.pem を独自の証明書に置き換えます。
6. WxPay.Config.php の次の項目を独自のものに変更します:
const APPID //公众号中“开发者中心”看到的AppID const MCHID //微信支付商户资料审核成功邮件中的商户号 const KEY //你在商户平台中设置的支付key const APPSECRET //公众号中“开发者中心”看到的AppSecret
7. Sina の sae をテスト サーバーとして使用しているため、sae ではファイル io を直接書き込むことができないため、公式 Web サイトを追加できます。ファイル操作はそれに応じて変更されます (SaeStorage を使用)。つまり、log.php の CLogFileHandler クラスを変更する必要があります:
class CLogFileHandler implements ILogHandler
{
private $fn=null;
private $ss=null;
public function construct($file = '')
{
$this->fn=str_replace("../logs/", "", $file);
$this->ss=new SaeStorage();
}
public function write($msg)
{
$bytes = $this->ss->read('log', $this->fn);
$str = $bytes;
$this->ss->write('log', $this->fn, "$str\n$msg");
}
public function destruct()
{
$fn=null;
$ss=null;
}
}8. 署名失敗のエラーが発生した場合は、WeChat の支払いインターフェイス デバッグ ツールを使用してテストできます: pay.weixin.qq.com/wiki /tools/signverify /.
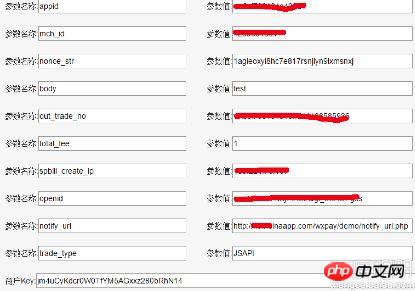
このツールは「スキャンされた支払い」を検証するために使用されますが、「パラメータの追加」ボタンと「パラメータの削除」ボタンを使用して、「公式アカウントの支払い」のテストにも使用できます。たとえば、送信した XML の内容が次の場合 (ログ機能を使用して、送信した XML コンテンツを sae ストレージに保存し、ログ ファイルをダウンロードできます):
<xml><openid><![CDATA[om8888LTHBj99992Qgl_eUAOFgxs]]></openid><body><![CDATA[test]]></body><out_trade_no><![CDATA[wx111196222243ffa1143858aaaa]]></out_trade_no><total_fee>1</total_fee><notify_url><![CDATA[http://xxx.sinaapp.com/wxpay/demo/notify_url.php]]></notify_url><trade_type><![CDATA[JSAPI]]></trade_type><appid><![CDATA[wx000096104a431111]]></appid><mch_id>6666833333</mch_id><spbill_create_ip><![CDATA[10.211.76.107]]></spbill_create_ip><nonce_str><![CDATA[1agieoxyi8hc7e817rsnjlyn9lxmsnxj]]></nonce_str><sign><![CDATA[817034E4DE8E6067EB85CDF7318EF0A1]]></sign></xml>
次に、フォームに記入できます。テストツールは次のようになります: 
「署名を生成」をクリックします。取得した署名とログ ファイル内の署名を比較して一貫性があるかどうかを確認すると、署名アルゴリズムの問題を排除できます。
2 つの署名が一致する場合、それは間違いなく支払いキーに問題があります。製品 MM が間違いを犯したか、AppSecret と支払いキーが逆になったかのどちらかです (製品 MM が間違った支払いキーを使用するように指示したことがあり、3 日間の時間を無駄にしました。バックグラウンドを設定した後、毎回すべてのコードを繰り返し確認しました)問題は支払いキーだったので、私は管理者ではなかったので、モバイル用の製品 MM にログインしました。電話認証コードと支払いキーをリセットすると、コードはワンクリックで機能します)
[関連する推奨事項]
1. WeChatパブリックアカウントプラットフォームのソースコードのダウンロード
2. WeChat公式アカウント開発におけるクレジットカード決済のチュートリアルを共有する
3. WeChat決済開発におけるクレジットカード決済のサンプルの詳細な説明
以上がWeChat開発のためのWeChat支払いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 百度地図でのタクシー料金の支払い方法. タクシー料金の支払い手順を紹介します。
Mar 13, 2024 am 10:04 AM
百度地図でのタクシー料金の支払い方法. タクシー料金の支払い手順を紹介します。
Mar 13, 2024 am 10:04 AM
Baidu Map APP は現在、多くのユーザーに好まれる旅行ナビゲーション ソフトウェアとなっているため、ここにある機能の一部は包括的であり、毎日の旅行で遭遇する可能性のある問題のいくつかを解決するために無料で選択して操作できます。自分だけの旅行ルートを設定して、自分だけの旅行プランを立てましょう。該当するルートを確認した上で、公共交通機関を利用しても、自転車、徒歩、タクシーなど、目的に応じて適切な移動方法を選択することができます。あなたのニーズに対応したナビゲーションルートがあり、特定の場所にうまく導くことができます。そうすれば、誰もがタクシーを利用することを選択した場合、より便利だと感じるでしょう。多くのドライバーがいます。彼らは皆、オンラインで注文を受け付け、タクシー配車は可能です。超になる
 uniapp アプリケーションが支払いと注文の管理を実装する方法
Oct 19, 2023 am 10:37 AM
uniapp アプリケーションが支払いと注文の管理を実装する方法
Oct 19, 2023 am 10:37 AM
uniapp は、小さなプログラム、アプリ、および H5 を同時に開発できるクロスプラットフォームのアプリケーション開発フレームワークです。 uniapp アプリケーションでは、支払いと注文の管理が非常に一般的なニーズです。この記事では、uniappアプリケーションに決済機能や注文管理を実装する方法と具体的なコード例を紹介します。 1. 決済機能の実装 決済機能はオンライン取引を実現するための鍵であり、通常、サードパーティの決済プラットフォームの SDK を統合する必要があります。 uniapp に支払い機能を実装するための具体的な手順は次のとおりです。 サードパーティの支払いプラットフォームを登録して取得します。
 PHP と PayPal API を使用して支払う
Jun 19, 2023 pm 04:13 PM
PHP と PayPal API を使用して支払う
Jun 19, 2023 pm 04:13 PM
オンライン取引の普及に伴い、支払い方法も徐々に多様化しており、その中でもPayPalは広く利用されている支払い方法として非常に人気があります。 PayPal を使用して Web サイトまたはアプリケーションでトランザクションを処理する場合は、PHP と PayPal API を使用して支払いプロセスを簡単に完了できます。 PayPalAPI は、PayPal と対話するためのプログラミング インターフェイスのセットです。 API を介して、PayPal から通知を受け取り、最新の取引情報を照会し、支払いを開始できます。
 武漢でのバスの支払い方法
Oct 13, 2022 pm 02:17 PM
武漢でのバスの支払い方法
Oct 13, 2022 pm 02:17 PM
武漢のバスの支払い方法: 1. 現金で支払う場合は、事前に十分な小銭を用意し、コインスロットに直接お金を入れる必要があります; 2. 武漢通カードをスワイプします (武漢通の正式名称は武漢市カードです) 、チップカードとしても知られる集積回路カードです; 3. Alipay 電子バス カード、最初に Alipay で武漢電子バス カードを取得し、バスに乗るときに QR コードを直接スキャンしてお金を差し引きます; 4. WeChatバスコード支払い、WeChat「乗車コード」アプレットを開き、武漢「乗車コード」をアクティブ化すると、QRコードを直接スキャンして支払いを差し引いてバスに乗車できます。
 Meituan Takeout Express Paymentの終了方法
Mar 27, 2024 am 10:41 AM
Meituan Takeout Express Paymentの終了方法
Mar 27, 2024 am 10:41 AM
ペースの速い現代生活の中で、美団テイクアウトは便利なサービスと豊富な選択肢で消費者に深く愛されています。中でも超高速決済機能は、煩雑な入力作業を省き、ワンクリックで決済が完了するため、ユーザーにとって大きな利便性をもたらします。ただし、多くのユーザーは確認なしで直接支払うことを好まないため、この機能をオフにしたいと考えています。では、Meituan Waimai の高速支払いをオフにするにはどうすればよいでしょうか?以下では、この Web サイトの編集者が詳細なステップバイステップのセットアップ チュートリアルを提供します。お役に立てれば幸いです。 1. 携帯電話のデスクトップにある「Meituan Takeout」ショートカット アイコンをクリックします。 2. 携帯電話で Meituan テイクアウト アプリにログインし、右下の [マイ] をクリックします。 3. マイインターフェースで、「ウォレットを入力」をクリックします。 4. Meituan Wallet インターフェースで、右上隅の「設定」アイコンをクリックします。
 ペイノー支払いとはどういう意味ですか?
Sep 30, 2022 am 11:01 AM
ペイノー支払いとはどういう意味ですか?
Sep 30, 2022 am 11:01 AM
PayNow 支払いは電子送金サービスであり、ユーザーは、受取人が指定した携帯電話番号、ID カード/FIN 番号、UEN 番号、または PayNow QR コードを介して、相手方を介さずに受取人へのリアルタイム SGD 送金を直接開始できます。銀行口座情報。
 MySQL で食料品ショッピング システムの注文支払いテーブルを確立する
Nov 01, 2023 pm 03:48 PM
MySQL で食料品ショッピング システムの注文支払いテーブルを確立する
Nov 01, 2023 pm 03:48 PM
MySQL で食料品ショッピング システムの注文支払いテーブルを構築するには、具体的なコード例が必要です インターネットの発達により、買い物はますます便利になりました。ショッピング プロセスにおいて、注文の支払いはショッピング プロセスの重要な部分です。食料品ショッピング システムには、注文生成機能が必要なだけでなく、支払いが成功した場合のみ取引が完了したとみなされるため、完全な支払いプロセスも必要です。この記事では、MySQL で食料品ショッピング システムの注文支払いテーブルを作成する方法を説明し、具体的なコード例を示します。 1. 注文支払いテーブルの設計 食料品ショッピング システムの注文支払いテーブルには注文が保存されます。
 支払いが有効な場合、デフォルトで Meituan インスタント割引が差し引かれる場所_ 支払いが有効な場合、デフォルトで差し引かれる Meituan インスタント ディスカウントに関するチュートリアル
Mar 28, 2024 am 11:00 AM
支払いが有効な場合、デフォルトで Meituan インスタント割引が差し引かれる場所_ 支払いが有効な場合、デフォルトで差し引かれる Meituan インスタント ディスカウントに関するチュートリアル
Mar 28, 2024 am 11:00 AM
1. まず [Meituan] アプリを開き、下部のナビゲーション バーの [My] ボタンをクリックします。 2. [My Wallet] 機能ボタンをクリックし、[Cash Voucher] ボタンをクリックします。 3. 次に、上部の機能バーで [即時控除] ボタンをクリックし、スイッチ ボタンをクリックして [支払い中のデフォルト控除] をオンにすると、正常にオンになります。




