
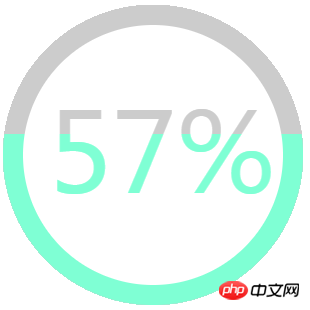
最近 Q&A を閲覧しているときに、動的な循環進行関数の作成方法を尋ねている人に遭遇しました。具体的な効果は次のとおりです。

アイデアは 2 つありますが、 Canvas これは間違いなく最も便利なソリューションです。ここでは例として Canvas の実装を取り上げます。
1. フロントデスクに表示される Canvas コンテナを作成します。
<span style="font-family:Courier New;font-size:18px;"><!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>H5 canvas制作圆形动态加载进度实例</title> <script src="js/index.js" type="text/javascript" charset="utf-8"></script> </head> <body> <canvas id="loading" width="300" height="300"></canvas> </body> </html></span>
2. キャンバスコンテナを取得し、ペイントオブジェクトを作成します。コードは次のとおりです:
<span style="font-family:Courier New;font-size:18px;">var loading=document.getElementById('loading'); var context=loading.getContext('2d');</span>
3. 円は実際には 2 つの同心円を重ね合わせて形成されます。コードは次のとおりです:
<span style="font-family:Courier New;">context.beginPath();//开始路径 context.arc(150,150,150,0,2*Math.PI);//绘制外圈圆 context.fillStyle='#ccc';//设置外圈圆填充颜色 context.fill();//填充颜色 context.beginPath();//开始路径 context.arc(150,150,130,0,2*Math.PI);//绘制内圈圆 context.fillStyle='#fff';//设置内圈圆填充颜色(最好是和背景色相同) context.fill();//填充颜色</span>
4. 進行状況のパーセンテージを追加します。コードは次のとおりです:
<span style="font-family:Courier New;">context.fillStyle='#ccc';//设置字体颜色(同样为灰色) context.font="110px 微软雅黑 ";//设置填充文本的大小和字体(顺序不可改变)</span>
5. ペイントスペースを変更します。サイズに応じて
<span style="font-family:Courier New;">context.beginPath();//开始路径(这是指绘制空间的路径) context.rect(0,300*(1-temp),300,300*temp);//根据进度值改变绘制空间大小 context.clip();//根据路径剪切得到新的绘制空间</span>
6.at 新しい描画スペースは、以前とほぼ同じです。コードを変更するだけです。コードは次のとおりです:
<span style="font-family:Courier New;">context.beginPath(); context.arc(150,150,150,0,2*Math.PI); context.fillStyle='aquamarine';//设置新的填充颜色 context.fill(); context.beginPath(); context.arc(150,150,130,0,2*Math.PI); context.fillStyle='#fff'; context.fill(); context.fillStyle='aquamarine';//设置新的填充颜色 context.font="110px 微软雅黑 ";</span>
これで静的な円形の進行状況エフェクトが完成しました。次のステップでは、タイマーを使用して現在の進行状況の値を変更し、繰り返し描画することができます。外側のリングと進行状況パーセンテージを追加した後、
<span style="font-family:Courier New;">context.save();</span>
を使用して現在の会話スペースを保存し、すべての描画が完了したら
<span style="font-family:Courier New;">context.restore();</span>
変更された図面のため、元の描画スペースを復元するにはスペースは現在の描画スペースの下をカットすることで取得されるため、すべての描画が完了するたびに、初期の描画スペースに戻す必要があります。 以下は完全な JS コードです:
<span style="font-family:Courier New;">window.onload=function(){
var loading=document.getElementById('loading');
var context=loading.getContext('2d');
var num=parseInt(Math.random()*100)/100;//模拟获取进度值
var temp=0;//当前进度值
var time=1000;//动画总时长
var step=1000*0.01/num;//动画步长
function loadanimate(){
context.beginPath();
context.arc(150,150,150,0,2*Math.PI);
context.fillStyle='#ccc';
context.fill();
context.beginPath();
context.arc(150,150,130,0,2*Math.PI);
context.fillStyle='#fff';
context.fill();
context.fillStyle='#ccc';
context.font="110px 微软雅黑 ";
if(temp>0.09){//调整文本居中
context.fillText(parseInt(temp*100)+"%",45,188);
}else{
context.fillText(" "+parseInt(temp*100)+"%",45,188);
}
context.save();
context.beginPath();
context.rect(0,300*(1-temp),300,300*temp);
context.clip();
context.beginPath();
context.arc(150,150,150,0,2*Math.PI);
context.fillStyle='aquamarine';
context.fill();
context.beginPath();
context.arc(150,150,130,0,2*Math.PI);
context.fillStyle='#fff';
context.fill();
context.fillStyle='aquamarine';
context.font="110px 微软雅黑 ";
if(temp>0.09){
context.fillText(parseInt(temp*100)+"%",45,188);
}else{
context.fillText(" "+parseInt(temp*100)+"%",45,188);
}
context.restore();
setTimeout(function(){
if(num>temp){
temp+=0.01;
loadanimate();
}
},step);
}
loadanimate();
};
</span>以上がH5 キャンバスは循環動的読み込みの進行状況の例を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。