
この記事では主に詳細な説明を紹介します ASP.NET Core Web サイトは Docker で実行されます。これは非常に実用的です。必要な友人は参照してください
Docker は新世代の仮想化手法であり、間違いなく仮想化手法になります。広く利用されている従来の仮想マシン導入方法では、開発環境、テスト環境、UAT環境、本番環境の依存関係の整合性を確保する必要があり、多くの運用保守マンパワーが必要でしたが、Dockerを使用することで一度導入できます。そしてどこまでも走ります。
この記事では、ASP.NET Core Web サイトを展開して Docker で実行する方法を紹介します。
ソフトウェア環境一覧
CentOS 7.3.1611
Docker 1.12.6
.NET Core 1.1
$ #安装Docker $ yum install docker $ #启动docker服务 $ systemctl start docker.service $ #配置开机启动 $ systemctl enable docker.service
Dockerアクセラレータを構成します
よく知られた理由により、Docker をスムーズに使用したい場合は、Docker アクセラレータを構成する必要があります。そうしないと、ダイヤルアップ インターネット アクセスの時代に戻ったような気分になります。
永久無料と言われているDaoCloudを使っています。登録アドレスは、https://account.daocloud.io/signinです。

WeChat でスキャンすると、登録がすぐに完了します。
登録が完了すると、構成スクリプトのアドレスが提供されます:

$ #配置docker加速器 $ curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://xxxxxx.m.daocloud.io $ #重启生效 $ systemctl restart docker
ASP.NET Core イメージをプルします
$ docker pull microsoft/aspnetcore $ #检查是否成功 $ docker images
ASP.NET Core Web サイトのリリース ファイルを準備します
私の以前の記事を参照してください: ASP.NET Core Web サイトを Linuxserver
に公開する Dockerfile
を作成し、Web サイトのルート ディレクトリに配置します。 ファイルの内容は次のように参照されます。
FROM docker.io/microsoft/aspnetcore COPY ./publish WORKDIR /publish EXPOSE 8080 CMD ["dotnet", "TestAspNetCoreWeb.dll"]
パッケージ画像
$ #注意最后有个点。 $ docker build -t test-netcore:1.0 .
コンテナの起動
$ docker run --name test-netcore -p 8080:8080 -d test-netcore:1.0 $ #检查容器是否启动成功,如果启动后没效果,试试docker run 不加-d,如果有报错有提示信息。 $ docker ps

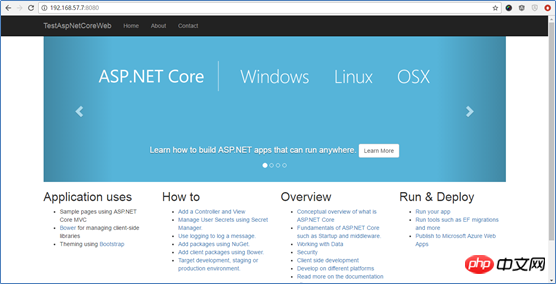
Webサイトは正常に実行されています。

接続中
構成プロセス中に、コンテナーの起動に失敗する 2 つの状況が発生しました:
1 Web サイトの監視では IP が使用され、エラー「エラー -99 EADDRNOTAVAIL アドレスが利用できません」
2. Localhost が監視に使用され、「curl: (56) Recv Failure: Connection reset bypeer」というエラーが報告されました。最終的に、http://*:8080 が正常に監視されていることがわかりました。 。
以上がDocker での ASP.NET Core Web サイトの実行に関する詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。