
connect() は React-redux のコアメソッドの 1 つで、react コンポーネントとストアを実際に接続します。詳細が記載されており、誰にとっても確かな参考と学習価値がありますので、必要な方は以下をご覧ください。
コンポーネント
React-Redux は、すべてのコンポーネントを 2 つの主要なカテゴリに分類します: 表示コンポーネント (UI コンポーネント)、コンテナ コンポーネント
表示コンポーネントには次の特徴があります:
UI のみを担当し、UI なしで表示されます。
state (つまり、this.statethis 変数this.state这个变量)
所有数据都由参数(this.props)提供
不使用任何 Redux 的 API
容器组件有以下几个特征:
负责管理数据和业务逻辑,不负责 UI 的呈现
带有内部状态
使用 Redux 的 API
总结为一点: 展示组件负责 UI 的呈现,容器组件负责管理数据和逻辑
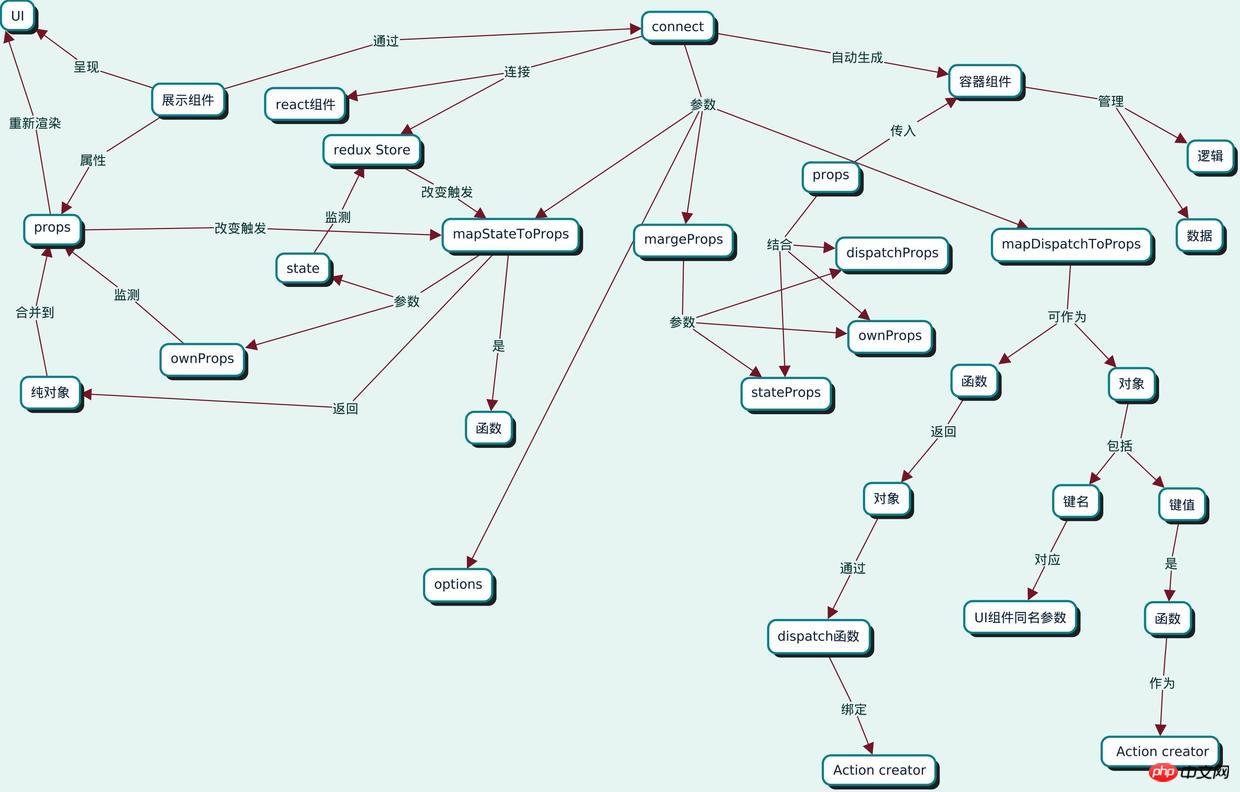
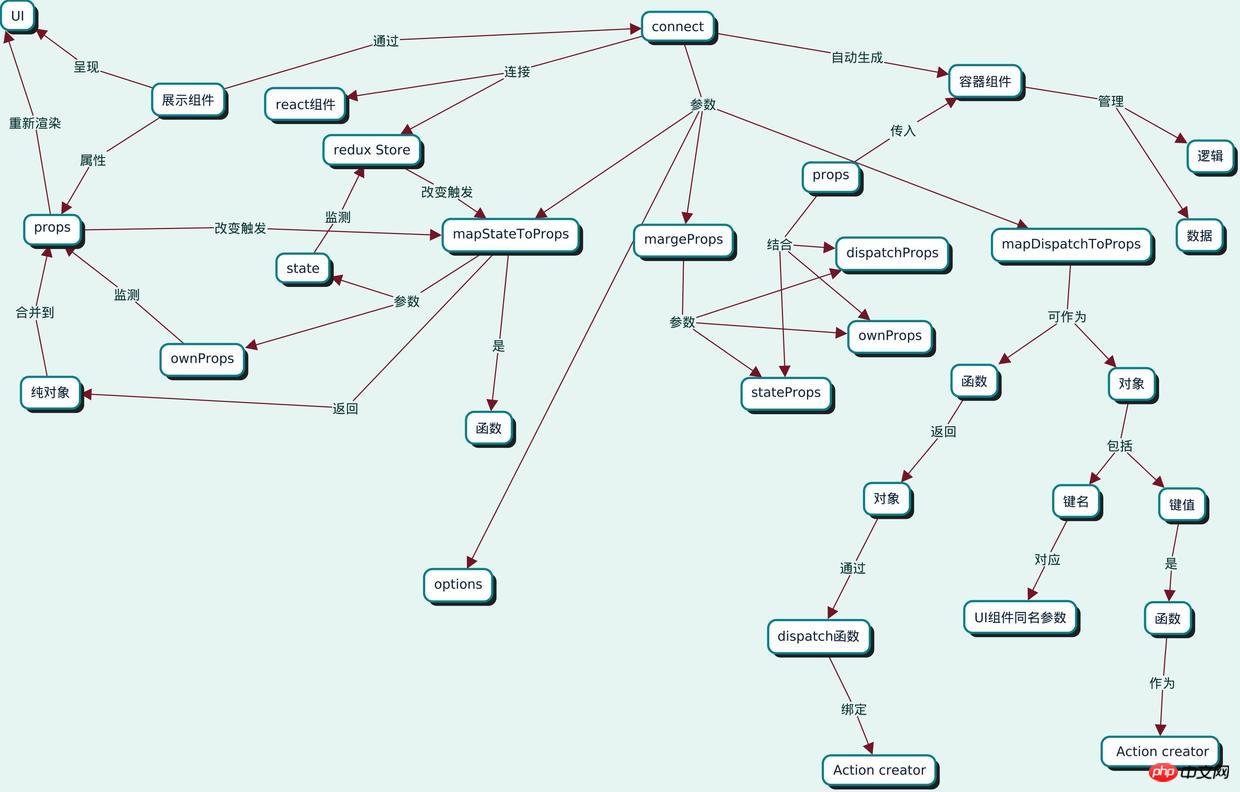
connect方法解析
下图是connect()的概念图

可以简单归纳为以下几点:
connect()签名
connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options])
连接 React 组件与 Redux store。
连接操作不会改变原来的组件类,反而返回一个新的已与 Redux store 连接的组件类。
参数
1、 [mapStateToProps(state, [ownProps]): stateProps] (Function) : 如果定义该参数,组件将会监听 Redux store 的变化。任何时候,只要 Redux store 发生改变,mapStateToProps 函数就会被调用。该回调函数必须返回一个纯对象,这个对象会与组件的 props 合并。如果你省略了这个参数,你的组件将不会监听 Redux store。如果指定了该回调函数中的第二个参数 ownProps,则该参数的值为传递到组件的 props,而且只要组件接收到新的 props,mapStateToProps 也会被调用。
2、 [mapDispatchToProps(dispatch, [ownProps]): dispatchProps] (<a href="http://www.php.cn/wiki/60.html" target="_blank">Object</a> or Function) : 如果传递的是一个对象,那么每个定义在该对象的函数都将被当作 Redux action creator,而且这个对象会与 Redux store 绑定在一起,其中所定义的方法名将作为属性名,合并到组件的 props 中。如果传递的是一个函数,该函数将接收一个 dispatch 函数,然后由你来决定如何返回一个对象,这个对象通过 dispatch 函数与 action creator 以某种方式绑定在一起(提示:你也许会用到 Redux 的辅助函数 bindActionCreators() )
this.props) によって提供されます🎜🎜🎜🎜 Redux は使用しません API🎜 🎜🎜🎜 を簡単にまとめると以下の点になります: 🎜 🎜🎜🎜🎜地図🎜州ToP🎜rops は入力ロジックとして関数である必要があります。🎜🎜🎜🎜mapDispatchToProps は関数、または オブジェクト 🎜、出力として、
🎜🎜🎜 を簡単にまとめると以下の点になります: 🎜 🎜🎜🎜🎜地図🎜州ToP🎜rops は入力ロジックとして関数である必要があります。🎜🎜🎜🎜mapDispatchToProps は関数、または オブジェクト 🎜、出力として、
🎜🎜🎜🎜🎜connect() 署名 🎜🎜🎜🎜connect([mapStateToProps], [mapDispatchToProps], [ mergeProps], [options])🎜🎜 React コンポーネントと Redux ストアを接続します。 🎜🎜接続操作では元のコンポーネント クラスは変更されませんが、Redux ストアに接続されている新しいコンポーネント クラスが返されます。 🎜🎜🎜🎜パラメータ🎜🎜🎜🎜1. [mapStateToProps(state, [ownProps]): stateProps] (Function): このパラメータが定義されている場合、コンポーネントは Redux ストア内の変更をリッスンします。 。 Redux ストアが変更されるたびに、mapStateToProps 関数 🎜 が呼び出されます。 コールバック関数 🎜 は、コンポーネントの props とマージされる純粋なオブジェクトを返す必要があります。このパラメータを省略すると、コンポーネントは Redux ストアをリッスンしません。このコールバック関数の 2 番目のパラメーター ownProps が指定されている場合、このパラメーターの値はコンポーネントに渡される props であり、コンポーネントが新しい props を受け取るたびに、mapStateToProps も呼び出されます。 🎜🎜2. [mapDispatchToProps(dispatch, [ownProps]):dispatchProps] (<a href="http://www.php.cn/wiki/60.html" target="_blank">オブジェクト🎜 またはFunction) </a>: オブジェクトが渡された場合、オブジェクトで定義された各関数は Redux として扱われます action🎜 作成者であり、このオブジェクトは Redux ストアにバインドされ、その中で定義されているメソッド名が 属性 🎜name がコンポーネントの props にマージされます。関数を渡すと、その関数はディスパッチ関数を受け取ります。その後、ディスパッチ関数を介してアクション作成者に何らかの形でバインドされたオブジェクトをどのように返すかはあなた次第です (ヒント: Redux 補助関数 bindActionCreators() )。 mapDispatchToProps パラメータを省略すると、デフォルトでディスパッチがコンポーネント props に挿入されます。コールバック関数の 2 番目のパラメーター ownProps が指定されている場合、このパラメーターの値はコンポーネントに渡される props であり、コンポーネントが新しい props を受け取るたびに、mapDispatchToProps も呼び出されます。 🎜
4、 [options] (Object) 如果指定这个参数,可以定制 connector 的行为。
[pure = true] (Boolean) : 如果为 true,connector 将执行 shouldComponentUpdate 并且浅对比 mergeProps 的结果,避免不必要的更新,前提是当前组件是一个“纯”组件,它不依赖于任何的输入或 state 而只依赖于 props 和 Redux store 的 state。默认值为 true。
[withRef = false] (Boolean) : 如果为 true,connector 会保存一个对被包装组件实例的引用,该引用通过 getWrappedInstance()
[options] (Object) このパラメータを指定すると、コネクタの 動作 。 [pure = true] (Boolean) : true の場合、コネクタは shouldComponentUpdate
を避けるために mergeProps の結果を軽く比較します。前提として、現在のコンポーネントは「純粋な」コンポーネントであり、入力や状態には依存せず、props と Redux ストアの状態のみに依存します。デフォルト値は true です。
[withRef = false] (Boolean) : true の場合、コネクタは 参照 。getWrappedInstance() メソッドを通じて取得されます。デフォルト値はfalseです
設定情報に従い、ステートとアクションクリエーターを注入したReactコンポーネントを返します。
コンテナコンポーネントは、connect()メソッドを使用してReduxに接続します
Count
erをコンテナコンポーネントに変換します。 connect() を使用すると、Redux ストアからフェッチするコンポーネントまでの正確な状態を指定できます。これにより、あらゆる粒度レベルでデータを取得できます。
見てみましょう。props を介して渡される値を持つ表示コンポーネントと、「Increment」
1 2 3 4 5 6 7 8 9 10 11 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
以上がJavaScriptスキルにおけるreact-reduxのconnect()メソッドの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。