
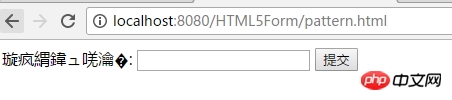
今日、HTML5を学習中に中国語の文字化けの問題に遭遇しました:
<body>
<form >
请输入内容:
<input pattern="[A-Z]{3}" name="part">
<input type="submit">
</form>
</body>
eclipse2016を使用して開発しましたが、私のプロジェクトとHTMLファイルのエンコード形式は次のとおりですすべて UTF-8 で、まだ文字化けしています。インターネットで検索しても見つかりませんでした。その後、興味深いことを発見し、問題の原因がわかりました。
新しい HTML5 ファイルを作成するたびに、新しいファイルには次のコードが含まれます:
<meta name="keywords" content="keyword1,keyword2,keyword3"> <meta name="description" content="this is my page"> <meta name="content-type" content="text/html; charset=UTF-8">
しかし、
<meta name="content-type" content="text/html; charset=UTF-8">
を次の
に変更しようとしました
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
コード文字化け問題は解決しました。
それから私は http-equiv と name の違いを調べるために Google に行きました:
彼らはこう言いました:「name 属性 は主に Web ページを説明するために使用されます」一方、http-equiv "は http と同等ですファイルヘッダー関数は、Web ページのコンテンツを正確かつ正確に表示するのに役立ついくつかの有用な情報をブラウザーに返すことができます。「
これを見ると、大まかに説明できると思いますが、今後の開発では毎回変更する必要があるかもしれません。試してみましたが、これらのメタ属性をすべて削除しても、プロジェクトを実行すると漢字が文字化けします。
以上が中国語文字化け問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。