ネイティブ JavaScript で実装された州、市、郡の単純な 3 レベルの連携機能のサンプル コードを共有します。
この記事では、ネイティブ JavaScript で実装された単純な州、市、郡の 3 レベルの連携機能を主に紹介し、JavaScript のイベント応答と動的操作に関連する実装テクニックを含む、JavaScript 連携メニューの実装方法を完全な例の形式で分析します。参考にできるページ要素です
この記事の例では、ネイティブ JavaScript で実装された州、市、郡の単純な 3 レベルのリンク機能について説明します。参考までに共有します。
フォームを書くときに欠かせないのが3層連携です。例えば、最近はネイティブJavaScriptを検討しています。基本から完璧にするために、将来的に jquery バージョンを作成します
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级联动菜单</title>
<style>
select {
font-family: "萝莉体 第二版";
}
.hide {
display: none;
}
</style>
</head>
<body>
<p>
<select id="province">
<option>-请选择-</option>
</select>
<select id="city" class="hide">
<option>-请选择-</option>
</select>
<select id="area" class="hide">
<option>-请选择-</option>
</select>
</p>
<script>
var provinceList = ['北京市', '河北省', '浙江省'];
var cityList = [['东城区', '西城区', '海淀区'], ['廊坊市', '唐山市', '石家庄市', '承德市'], ['杭州市', '温州市', '宁波市', '嘉兴市', '绍兴市']];
var areasList = [
[
['东城区1', '东城区2', '东城区3'],
['西城区1', '西城区2', '西城区3'],
['海淀区1', '海淀区2', '海淀区3']
],
[
['廊坊市1', '廊坊市2', '廊坊市3', '廊坊市4'],
['唐山市1', '唐山市2', '唐山市3', '唐山市4'],
['石家庄市1', '石家庄市2', '石家庄市3', '石家庄市4'],
['承德市1', '承德市2', '承德市3', '承德市4']
],
[
['杭州市1', '杭州市2', '杭州市3', '杭州市4', '杭州市5'],
['温州市1', '温州市2', '温州市3', '温州市4', '温州市5'],
['宁波市1', '宁波市2', '宁波市3', '宁波市4', '宁波市5'],
['嘉兴市1', '嘉兴市2', '嘉兴市3', '嘉兴市4', '嘉兴市5'],
['绍兴市1', '绍兴市2', '绍兴市3', '绍兴市4', '绍兴市5']
]
];
//1.获取元素
var province = document.getElementById("province");
var city = document.getElementById("city");
var area = document.getElementById("area");
//2.给省的选择框赋值,
// ----使用自执行函数,避免污染全局变量-----
(function () {
for (var i = 0; i < provinceList.length; i++) {
var myOption = document.createElement("option");
myOption.innerHTML = provinceList[i];
//设置value值
myOption.value = i;
province.appendChild(myOption);
}
})();
//3.设置选择省的行为函数
province.onchange = function (e) {
city.style.display = "inline-block"; //设置第二个出现
while (city.children.length > 1) { //当省设置为“请选择”时,移除子元素
city.removeChild(city.lastElementChild);
}
while (area.children.length > 1) { //当市设置为“请选择”时,移除子元素
area.removeChild(area.lastElementChild);
}
if (cityList[this.value]) {//当设置为请选择时不显示列表
for (var i = 0; i < cityList[this.value].length; i++) { //添加市的列表
var myOption = document.createElement("option");
myOption.innerHTML = cityList[this.value][i];
//设置value值
myOption.value = i;
city.appendChild(myOption);
}
}
};
//4.设置选择市的行为函数
city.onchange = function (e) {
area.style.display = "inline-block"; //设置第二个出现
while (area.children.length > 1) { //当市设置为“请选择”时,移除子元素
area.removeChild(area.lastElementChild);
}
if (areasList[province.value][this.value]) {//当设置为"请选择"时不显示列表
for (var i = 0; i < areasList[province.value][this.value].length; i++) { //添加市的列表
var myOption = document.createElement("option");
myOption.innerHTML = areasList[province.value][this.value][i];
area.appendChild(myOption);
}
}
}
</script>
</body>
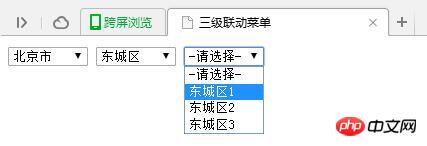
</html>実行効果図は次のとおりです:

以上がネイティブ JavaScript で実装された州、市、郡の単純な 3 レベルの連携機能のサンプル コードを共有します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが






