
line-height、font-size、vertical-align は、インライン要素のレイアウトを設定するための重要な属性です。これら 3 つのプロパティは相互に依存しており、線間の距離の変更、垂直方向の配置の設定などはすべて連携する必要があります。 CSSフォントではfont-sizeに関連する内容が詳しく紹介されていますが、この記事では主にline-heightとvertical-alignについて紹介します。
line-height
定義
行の高さは、テキストの行のベースライン間の距離を指します。 line-height は実際には、インライン要素とその他のインライン コンテンツにのみ影響し、ブロック レベルの要素には直接影響しません。ブロック レベルの要素に line-height を設定することもできますが、この値はブロックのインライン コンテンツにのみ適用されます。レベル要素が影響を与えるのはその場合だけです。ブロックレベル要素の行の高さを宣言すると、ブロックレベル要素の最小の行ボックスの高さが設定されます。値: 通常
適用対象: すべての要素
継承: はい
パーセンテージ: 要素のフォント サイズ font-size に相対
 用語
用語
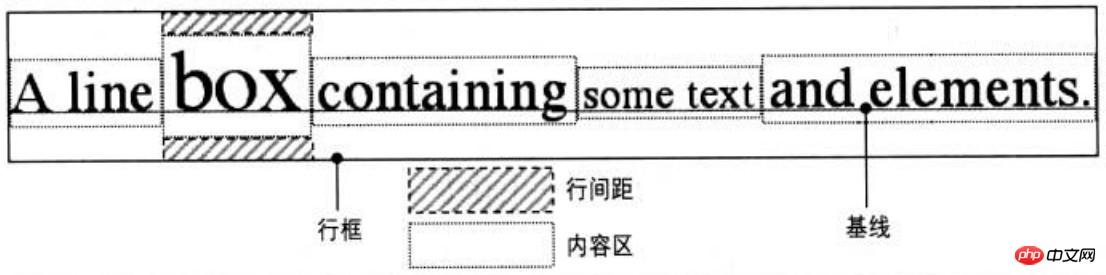
line-height を深く理解するには、以下が必要です行の高さについて理解する ボックス構築の一般的な用語。
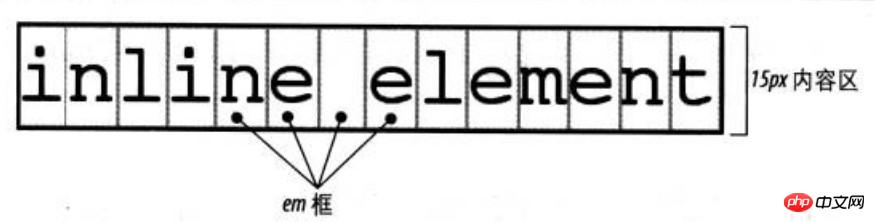
コンテンツエリアインラインの非置換要素または匿名テキストの一部の場合、font-size と font-family によってコンテンツエリアの高さが決まります。 Song Princess の場合、インライン要素のフォントサイズが 15 ピクセルの場合、コンテンツ領域の高さは 15 ピクセルになります。他のフォントの場合、コンテンツ領域の高さはフォント サイズと等しくありません。
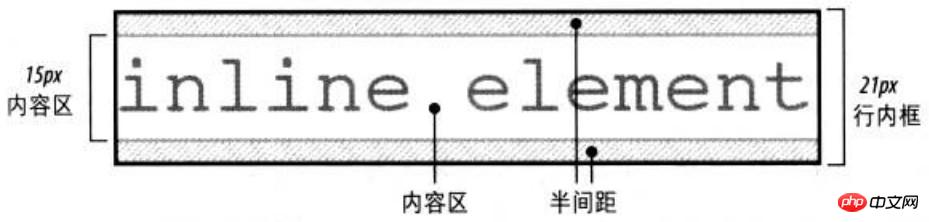
インラインボックス
コンテンツ領域に行間隔を加えたものがインラインボックスとなります。インライン非置換要素の font-size が 15px で、line-height が 21px の場合、その差は 6px です。ユーザー エージェントは、これら 6 ピクセルを半分に分割し、半分をコンテンツ領域の上部と下部に適用します。その結果、インライン ボックスが生成されます
line-height が font-size より小さい場合、インライン ボックスは実際にはコンテンツ領域より小さい
ラインボックス
ラインボックスは、ライン内の最も高いインラインボックスの上部と最も低いインラインボックスの下部の間の距離として定義され、各ラインボックスの上部は次のようになります。前の行の行ボックスの一番下の横にあります
ボックスのプロパティ
パディング、マージン、ボーダーは行ボックスの高さに影響しません。つまり、行の高さには影響しません インライン要素の境界線は、line-height ではなく font-size によって制御されます
外側の端 Margin-left、padding-left、および border-left は要素の先頭に適用され、margin-right、padding は要素の先頭に適用されます。 -right および border-right は要素の先頭に末尾に適用されます
インライン置換要素は、要素が正しく配置されるように、行の高さの値を使用する必要があります。縦に並んでいます。これは、vertical-align のパーセンテージ値が要素の line-height を基準にして計算されるためです。垂直方向の配置の場合、画像自体の高さは重要ではありません。デフォルトでは、インライン置換要素はベースライン上に配置されます。置換された要素に下部のパディング、マージン、または境界線を追加すると、コンテンツ領域が上に移動します。置換された要素のベースラインは、通常のフローの最後の行ボックスのベースラインです。置換要素の内容が空であるか、そのオーバーフロー属性値が表示されない限り、この場合、ベースラインはマージンの下端になりますvertical-align
Definition
Vertical-alignが使用されます垂直方向の配置方法を設定するには、すべての要素が行の高さに影響します。
初期値:ベースライン適用対象:インライン要素、置換要素、表のセル継承:なし
パーセンテージ:要素の行の高さに対する相対値 line-height
[注] IE7-垂直方向の割合ブラウザでの -align 値は小数点行の高さをサポートしておらず、ベースライン、中央、テキストボトムなどの値を取得する場合、表示効果は標準ブラウザとは異なります。一般的な解決策は、インライン要素を設定することです。表示する: inline-block
vertical-align:baselinebaseline(元素的基线与父元素的基线对齐) vertical-align:sub(降低元素的基线到父元素合适的下标位置) vertical-align:super(升高元素的基线到父元素合适的上标位置) vertical-align:bottombottom(把对齐的子元素的底端与行框底端对齐) vertical-align:text-bottom(把元素的底端与父元素内容区域的底端对齐) vertical-align:top(把对齐的子元素的顶端与行框顶端对齐) vertical-align:text-top(把元素的顶端与父元素内容区域的顶端对齐) vertical-align:middle(元素的中垂点与父元素的基线加1/2父元素中字母X的高度对齐) vertical-align:(+-n)px(元素相对于基线上下偏移npx) vertical-align:x%(相对于元素的line-height值) vertical-align:inherit(从父元素继承vertical-align属性的值)
[注] と はデフォルトで垂直配置スタイルを継承します: sub/super
inline-block の下部ギャップ
inline-block元素在块级元素中留空隙就是因为图像的默认垂直对齐方式是基线对齐(基线对齐在原理上图像底边与匿名文本大写英文字母X的底边对齐);而匿名文本是有行高的,所以X的底边距离行框有一段距离,这段距离就是图像留出的空隙
于是,解决这个问题有以下几个解决办法
[1]display:block
因为垂直对齐方式只能作用于替换元素和行内元素,更改为块级元素,会使垂直对齐方式失效
[2]父级的line-height: 0
这样使匿名文本与行框的距离为0
[3]vertical-align: top/middle/bottom
应用
【1】单行文本水平垂直居中
p{
line-height: 100px;
width: 100px;
text-align: center;
border: 1px solid black;
}
<p>测试文字</p>[注意]好多地方都写着单行文本垂直居中是将高度和行高设置成一样的值,但高度其实是没有必要设置的。仅仅设置行高就可以,文字在一行中本身就是垂直居中显示
【2】图片近似垂直居中
p{
line-height: 200px;
text-align: center;
}
img{
vertical-align: middle;
}
<p>
<img src="#" alt="#">
</p>由于字符X在em框中并不是垂直居中的,且各个字体的字符X的高低位置不一致。所以,当字体大小较大时,这种差异就更明显
[注意]IE7浏览器在写块级元素包含行内元素时一定要写成换行写法,而不要写在一行
//正确1<p> <img src="#" alt="#"></p> //正确2<p><img src="#" alt="#"><!-- 这里要折行或空格 --></p> //错误<p><img src="#" alt="#"></p>
【3】图片完全垂直居中
在方法2的基础上设置块级元素的font-size为0,则可以设置图片完全垂直居中
p{ line-height: 200px; text-align: center; font-size: 0;}img{ vertical-align: middle;}<p> <img src="#" alt="#"></p>
【4】多行文本水平垂直居中
由于方法3设置font-size为0的局限性,块级元素里面无法放置文本。方法4主要通过新增元素来实现垂直居中效果,该方法也可用于图片的水平垂直居中
p{
height: 100px;
width: 200px;
background-color: pink;
text-align: center;
}
span{
display:inline-block;
vertical-align: middle;
line-height: 20px;
width: 100px;
}
i{
display: inline-block;
height: 100%;
vertical-align: middle;
}<p> <i></i><span>我是特别长的特别长的特别长的特别长的多行文字</span> </p>
【5】图标和文本对齐
<方法一>使用长度负值
img{ vertical-align: -5px;}根据实践经验,20*20像素的图标后面跟14px的文字,vertical-align设置为-5px可以达到比较好的对齐效果
<方法二>使用文本底部对齐
img{ vertical-align: text-bottom;}使用baseline会使图标偏上;使用top/bottom会受到其他行内元素影响造成定位偏差;使用middle需要恰好的字体大小且兼容性不高;使用text-bottom较合适,不受行高及其他内联元素影响。
以上がCSSのline-heightプロパティとvertical-alignプロパティの例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。