JS を使用して右クリック メニューをカスタマイズする簡単な例を共有する
この記事では、カスタム右クリックメニューの簡単な実装例を主にJSで紹介します。編集者が非常に良いと思ったので、参考として共有します。エディターをフォローして見てみましょう
RT、原理を説明するだけの簡単な例です
コードは次のとおりです:
<p id="menu" style="width: 0;height: 0;background: cadetblue;position: absolute"></menu>
上の p を右クリック メニューとして設定し、それを美化したいとします。意のままに。
原則は、コンテキストメニューイベントを使用することです。右クリック時にこのイベントがトリガーされると、イベントオブジェクトと、ページ clientX および clientY の左上隅との間の距離を取得できます。
これら 2 つのプロパティ を使用して p の水平および垂直オフセットを制御し、 false を返してイベントのデフォルトの 動作をキャンセルしてブラウザの右クリック メニューをシミュレートできます。
document.oncontextmenu=function(e){
var x=e.clientX+'px';
var y=e.clientY+'px';
var node=document.querySelector('#menu');
node.style.left=x;
node.style.top=y;
node.style.width=100+'px';
node.style.height=100+'px';
return false; //很重要,不能让浏览器显示自己的右键菜单
}document.onclick=function(e){
if(e.target.id!='menu')
{
var node=document.querySelector('#menu');
node.style.width=0;
node.style.height=0;
}
}アニメーション 効果を実現できます。
以上がJS を使用して右クリック メニューをカスタマイズする簡単な例を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix でカスタム アバターをすばやくセットアップする方法
Feb 19, 2024 pm 06:33 PM
Netflix のアバターは、ストリーミング ID を視覚的に表現したものです。ユーザーはデフォルトのアバターを超えて自分の個性を表現できます。 Netflix アプリでカスタム プロフィール写真を設定する方法については、この記事を読み続けてください。 Netflix でカスタム アバターをすばやく設定する方法 Netflix には、プロフィール写真を設定する機能が組み込まれていません。ただし、ブラウザに Netflix 拡張機能をインストールすることでこれを行うことができます。まず、Netflix 拡張機能のカスタム プロフィール画像をブラウザにインストールします。 Chrome ストアで購入できます。拡張機能をインストールした後、ブラウザで Netflix を開き、アカウントにログインします。右上隅にあるプロフィールに移動し、をクリックします
 Win11の右クリックメニューの反応が遅い場合の解決方法は? Win11でマウスの右クリックのポップアップメニューが遅い場合の解決策
Jan 31, 2024 pm 10:06 PM
Win11の右クリックメニューの反応が遅い場合の解決方法は? Win11でマウスの右クリックのポップアップメニューが遅い場合の解決策
Jan 31, 2024 pm 10:06 PM
Win11 システムをアップグレードした後、マウスを右クリックしたときのポップアップ メニューが遅くなったと友人がいたのですが、何が起こっているのでしょうか?設定に問題があるのでしょうか、それともどのような設定をすればよいのでしょうか? 今日はこのウェブサイトの編集者がその解決方法を説明します。反応が遅いという問題。 Win11 の右クリック ポップアップ メニューが遅い場合の解決策 1. まず、スタート メニューでシステム設定を見つけます。 3. 次に、以下の関連リンクで詳細なシステム設定を見つけます。 5. 次に、[視覚効果] タブで、[最高のパフォーマンスを得るために調整] をオンにします。
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipseでショートカットキー設定をカスタマイズする方法
Jan 28, 2024 am 10:01 AM
Eclipse でショートカット キーの設定をカスタマイズするにはどうすればよいですか?開発者にとって、ショートカット キーをマスターすることは、Eclipse でコーディングする際の効率を向上させるための鍵の 1 つです。強力な統合開発環境として、Eclipse は多くのデフォルトのショートカット キーを提供するだけでなく、ユーザーが独自の好みに応じてショートカット キーをカスタマイズすることもできます。この記事では、Eclipseでショートカットキーの設定をカスタマイズする方法と具体的なコード例を紹介します。 Eclipseを開く まず、Eclipseを開いて次のように入力します。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 Win11の右クリックメニューに描画プログラムを追加するにはどうすればよいですか? Win11の右クリックメニューに描画プログラムを追加する方法
Feb 11, 2024 pm 09:03 PM
Win11の右クリックメニューに描画プログラムを追加するにはどうすればよいですか? Win11の右クリックメニューに描画プログラムを追加する方法
Feb 11, 2024 pm 09:03 PM
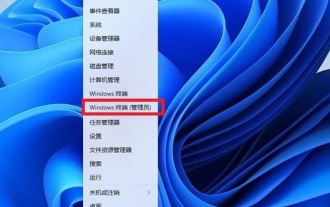
多くのwin11ユーザーは描画プログラムを右クリックメニューに追加したいと考えていますが、どうやって追加しますか?ユーザーは、[スタート] の下の Windows ターミナルを直接右クリックし、次のコードを対応する場所に直接コピーできます。このサイトでは、Win11 の右クリック メニューに描画プログラムを追加する方法をユーザーに丁寧に紹介します。 Win11 の右クリックメニューに描画プログラムを追加する方法 1. まず、「スタート」ボタンを右クリック(または Win+X キーを押し)、「Windows ターミナル(管理者)」を選択します。 2. 次に、このコード文字列をターミナル アプリケーションに貼り付けます [reg.exeadd&ldqu]
 ediusカスタム画面レイアウトの操作手順
Mar 27, 2024 pm 06:50 PM
ediusカスタム画面レイアウトの操作手順
Mar 27, 2024 pm 06:50 PM
1. 下の図はediusのデフォルトの画面レイアウトです EDIUSのデフォルトのウィンドウレイアウトは横レイアウトのため、シングルモニタ環境では多くのウィンドウが重なってプレビューウィンドウがシングルウィンドウモードになります。 2. メニューバーの[表示]から[デュアルウィンドウモード]を有効にすると、プレビューウィンドウに再生ウィンドウと録音ウィンドウを同時に表示できます。 3. [表示メニューバー > ウィンドウレイアウト > 一般] でデフォルトの画面レイアウトに戻すことができます。また、ウィンドウをドラッグして好みのレイアウトにし、[表示 > ウィンドウ レイアウト > 現在のレイアウトを保存 > 新規作成] をクリックすると、自分に合ったレイアウトをカスタマイズして、よく使う画面レイアウトとして保存することもできます。ポップアップ [現在のレイアウトを保存] レイアウト] 小さなウィンドウにレイアウト名を入力し、OK をクリックします




