Div センタリング: div センタリング方法の最も包括的な概要
Web ページ上でテキストまたは画像を水平方向または垂直方向の中央に配置したいのですが、どうすればこれを実現できますか? DIV+CSS を使用すると、非常に便利にレイアウトを実装できます。そこで今日は、CSS を使用して DIV を中央揃えにし、JS/JQ を使用して中央揃えにするいくつかの方法の概要を説明します。
DIV の中央揃えを実現する CSS メソッド:
1. CSS の使用方法。 Div を常に中央に保ちますか?
上記の記事のコード例は、CSS を使用して、画面がどのようにスライドしても、DIV を常に画面の中央に保つ方法を示しています (IE7 をサポート)。 (IE7 以降を含む), 読み終わると、とてもシンプルで、こんなにシンプルだとは思わなかったと感じるでしょう。 
2.
一般に、DIV センタリングが失敗するのは、DTD ステートメントが記述されていないことが原因です。実際には、他にも多くの CSS の問題が発生します。 dtd ステートメントの追加に失敗しても、記事の内容をヘッダーに追加するだけで問題は簡単に解決できます。
3.
この記事では、margin-left:auto;margin-right:auto;を使用してpを中央揃えにできます。 .style{margin-left:auto;margin-right:auto;} 省略形は次のとおりです: .style{margin:0 auto;} 数値 0 は、上下のマージンが 0 であることを意味します。必要に応じて別の値に設定できます。
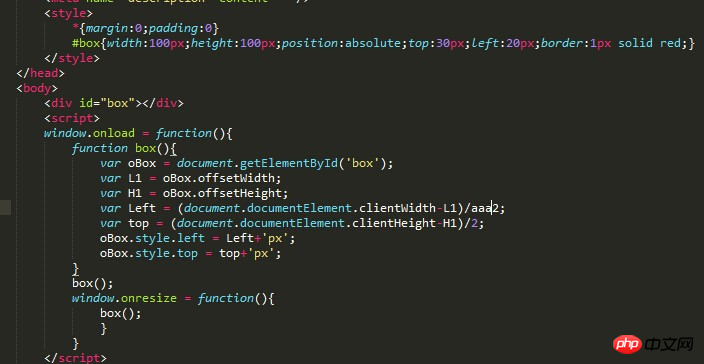
1.p-センタリングの例の JS 実装
p-センタリングを実装するには、上で紹介した DIV の CSS 実装 Centering は同じものでオンラインで見つけることができますが、この記事で紹介するものは JS を使用して実装されており、非常に代替的で学ぶ価値があります~
2.
DIV の中央配置は CSS と JS を使用して実現できるだけでなく、JQ を使用して DIV の中心配置を実現する例です。この記事を読んだ後は、コードが簡潔で明確であることがわかりますが、1 つの例から推論を引き出すこともできます。
1.css - 絶対配置の場合に p をセンタリングするにはどうすればよいですか?
2.html5 - HTML で p を中央に配置するにはどうすればよいですか? ?
3. フロントエンド - img を p の中央に配置する方法
1.css 画像の中央配置: CSS画像は上下左右中央揃え(縦横中央揃え)です
以上がDiv センタリング: div センタリング方法の最も包括的な概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1659
1659
 14
14
 1415
1415
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Googleフォント変数フォント
Apr 09, 2025 am 10:42 AM
Google Fontsが新しいデザイン(ツイート)を展開したようです。最後の大きな再設計と比較して、これははるかに反復的です。違いをほとんど伝えることができません
 HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
HTML、CSS、JavaScriptを使用してアニメーションカウントダウンタイマーを作成する方法
Apr 11, 2025 am 11:29 AM
プロジェクトにカウントダウンタイマーが必要だったことはありますか?そのようなことのために、プラグインに手を伸ばすのは自然なことかもしれませんが、実際にはもっとたくさんあります
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
SVGでタータンパターンを生成する静的サイトを作成する方法
Apr 09, 2025 am 11:29 AM
タータンは、スコットランド、特にファッショナブルなキルトに通常関連する模様のある布です。 Tartanify.comでは、5,000を超えるTartanを集めました
 WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
WordPressテーマでVueコンポーネントを構築する方法
Apr 11, 2025 am 11:03 AM
インラインテンプレートディレクティブにより、既存のWordPressマークアップに対する進行性の強化として、リッチVUEコンポーネントを構築できます。
 PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPはテンプレートのA-OKです
Apr 11, 2025 am 11:04 AM
PHPテンプレートは、多くの場合、サブパーコードを促進するために悪いラップを取得しますが、そうである必要はありません。 PHPプロジェクトが基本を実施する方法を見てみましょう
 SASSをプログラミングして、アクセス可能な色の組み合わせを作成します
Apr 09, 2025 am 11:30 AM
SASSをプログラミングして、アクセス可能な色の組み合わせを作成します
Apr 09, 2025 am 11:30 AM
私たちは常にWebをよりアクセスしやすくしたいと考えています。色のコントラストは単なる数学なので、SASSはデザイナーが見逃したかもしれないエッジケースをカバーするのに役立ちます。





