マルチレベル メニューの現在のメニューがページ ジャンプ スタイルによって変化しないことを JS が認識する方法について詳しく説明します。
この記事では、マルチレベルメニューの現在のメニューがページジャンプスタイルによって変化しないことを賢く実現するJQueryを紹介します。その実装方法は非常に簡単なので、興味のある方はぜひ一緒に見てください
1。概要
この記事では、マルチレベル メニューの現在のメニューがページ ジャンプ スタイルによって変化しないことを JQuery が巧みに認識していることを紹介します。それが何を意味するのか理解できないようです。
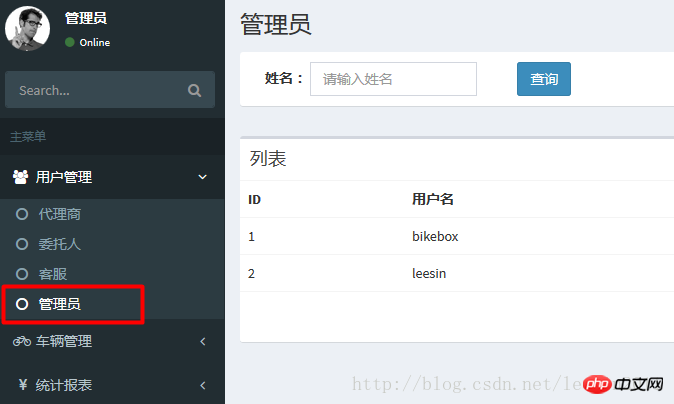
写真を見て話してください: 2 番目または複数レベルのメニューをクリックすると、親が展開され、現在のメニューが選択されています状態。

2. アプリケーションシナリオ
プロジェクトが公開テンプレートファイル (上の図の左側のメニューバーなど) を使用する場合、各サブメニューにリンクを追加すると、公開されたままになります。ページジャンプのテンプレートのスタイルをクリックした後、現在のメニューのスタイルを動的にロードする必要があります。
3. 実装方法
1つ目: phpを通して変数を渡し、テンプレートページはこれらの変数を受け取り、現在のページ、親展開、その他のスタイルのメニュー選択を実装します
欠点:実装は簡単ですが、各ページで PHP に変数を渡す必要がありますが、これは非常に面倒なので、この方法はお勧めしません。
2 番目: 現在のメニューの a タグの href 値とブラウザの URL の値を比較することにより、a タグの href 属性 の値がブラウザの URL の一部であると判断されます。タグが含まれている場合は、メニューを選択し、そのメニューと対応する親メニューにスタイルを割り当てる必要があります。
4. 例:
<ul class="sidebar-menu">
<li class="header">主菜单</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-users"></i> <span>用户管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('agent') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 代理商</a></li>
<li><a href="{{ path('client') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 委托人</a></li>
<li><a href="{{ path('cs_staff') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 客服</a></li>
<li><a href="{{ path('admin') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 管理员</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-bicycle"></i> <span>车辆管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('bike') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-fw fa-cny"></i> <span>统计报表</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('report')}}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车收益</a></li>
</ul>
</li>
</ul>注: 上記のスタイルは bootstamp のスタイルです
現在のページが管理者ページの場合は、対応するページに class="active" を追加します。 li " 属性、親 ul のスタイルは style="<a href="http://www.php.cn/wiki/927.html" target="_blank"> によって決定されます。 display<code>class="active"的属性,父级ul的样式由style="<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: none;"修改为style="display: block;",: none;"style="display: block;" に変更し、属性 class="active" を ul の親に追加すると、図の効果が得られます。 1.
以下は私が書いた js 実装コードです。公開 js ファイルに置くだけです
var CURRENT_URL = window.location.href.split('?')[0];
CURRENT_URL_ARR=CURRENT_URL.split("/",6);
for (i=0;i<CURRENT_URL_ARR.length ;i++ ){
TEM_URL = CURRENT_URL_ARR.join(",");
TEM_URL = TEM_URL.replace(/,/g,"/");
$('.sidebar-menu').find('a').filter(function () {
return this.href ==TEM_URL+"/";
}).parent('li').addClass('active').parent('ul').css("display","block").parent('li').addClass('active');
CURRENT_URL_ARR.pop();
}説明:
行 1: 現在の URL を取得しますか?前のアドレスから URL パラメーターを削除します
alert(CURRENT_URL);
結果は次のようになります:
http://partner.bike.lc/admin/
2 行目: "/" を押して URL を再度 stringarray に分割します。以下の 6 つは、対応するアドレスを正確に見つけるためのものです。 controller とメソッドで、必要に応じて
alert(CURRENT_URL_ARR);
を設定します。 結果は次のようになります:
http:,,partner.bike.lc,admin,
3 行目: ループ URL の一致
4 行目: 次に、配列を文字列に変換します
aert(TEM_URL);
ループによって得られる結果は次のとおりです。
http:,,partner.bike.lc,admin, http:,,partner.bike.lc,admin http:,,partner.bike.lc ...
5 行目: 前のステップの文字列を URL 形式に変換します。必要なスタイルがある場合、ループは a タグの href 値と等しくなります
注:
this.href は完全な URL アドレスを取得し、
pop は
削除して配列の最後の要素を返すために使用されます。 , このステップは非常に重要です。
上記は、エディターが紹介する JS 実装です。マルチレベル メニューの現在のメニューは、ページ ジャンプ スタイルによって変わりません。あなたがそれを理解しているかどうかはわかりません。主なことは実装のアイデアを理解することであり、スタイルは自分の状況に応じて調整できます~
以上がマルチレベル メニューの現在のメニューがページ ジャンプ スタイルによって変化しないことを JS が認識する方法について詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 uniappを使用してページジャンプアニメーション効果を実現します
Nov 21, 2023 pm 02:15 PM
uniappを使用してページジャンプアニメーション効果を実現します
Nov 21, 2023 pm 02:15 PM
タイトル: uniapp を使用してページ ジャンプ アニメーション効果を実現する 近年、モバイル アプリケーションのユーザー インターフェイス デザインは、ユーザーを引き付けるための重要な要素の 1 つとなっています。ページ ジャンプ アニメーション効果は、ユーザー エクスペリエンスと視覚化効果を向上させる上で重要な役割を果たします。この記事では、uniapp を使用してページ ジャンプ アニメーション効果を実現する方法と、具体的なコード例を紹介します。 uniapp は、Vue.js をベースに開発されたクロスプラットフォーム アプリケーション開発フレームワークで、一連のコードを通じてミニ プログラム、H5、App などの複数のプラットフォーム向けのアプリケーションをコンパイルおよび生成できます。
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。




