
通常、CSS スタイルでは、マージン属性を使用してマージンを設定します。片側のマージンのみが必要な場合は、片側マージン プロパティを使用して要素の片側のマージンの値を設定できます。 margin-left 属性を使用して、要素の左マージンを設定します。 margin-right 属性を使用して、要素の右マージンを設定します。デフォルト値は 0 です。具体的な実際の使用においては、具体的な単位値を設定したり、パーセンテージで設定したりすることができます。この記事では、margin-left と margin-right の使い方をまとめます。
1. margin-left 属性の使用について
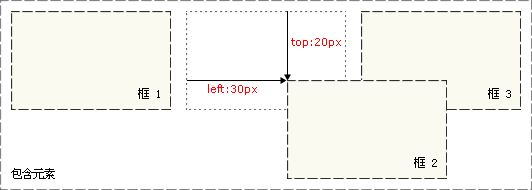
margin-left の負の値をフローティングと組み合わせて、DOM を変更しない流動的なレイアウトを実現します。構造。 margin 属性の値がパーセンテージの場合、常に親要素の幅に基づいて計算されます。
2. CSSメモ(左マージン)
マージンを設定します:マージン-上、マージン-左、マージン-右、マージン-下
p背景リーフレットのオーバーレイ設定:幅:30ピクセル、高さ:30ピクセル。高さ: 30px; 背景画像: url(../image/lzhf/one.png); 背景-繰り返し: 繰り返しなし;
マージン-左インスタンスの使用量 パラメータ紹介auto: 値は反対側の値に設定されます。 length: 浮動小数点数と単位識別子またはパーセンテージで構成される長さの値。パーセンテージは親オブジェクトの高さに基づいています。 説明
オブジェクトの左側の拡張マージンを取得または設定します。インライン オブジェクトでこの属性を使用するには、まずオブジェクトの高さ属性または幅属性を設定するか、位置属性を絶対に設定する必要があります。 IE4 以降では、td オブジェクトと tr オブジェクトに margin 属性を使用できません。 拡張された余白は常に透明です。
対応するスクリプト機能は marginLeft です。
2. margin-right 属性の使用について 1.
CSS の 3 つの基本的な配置メカニズム (margin-right、margin-left) の詳細な説明 推奨される margin CSS で要素を水平方向に中央揃えする方法は、margin 属性を使用することです。要素の margin-left 属性と margin-right 属性を auto に設定するだけです。実際の使用では、中央に配置する必要があるこれらの要素のコンテナとして機能する p を作成できます。特に注意すべき点は、コンテナの幅を指定する必要があることです。
推奨される margin CSS で要素を水平方向に中央揃えする方法は、margin 属性を使用することです。要素の margin-left 属性と margin-right 属性を auto に設定するだけです。実際の使用では、中央に配置する必要があるこれらの要素のコンテナとして機能する p を作成できます。特に注意すべき点は、コンテナの幅を指定する必要があることです。
2.
CSSレイアウトにおけるさまざまなセンタリングのまとめ(マージン右、マージン左) センタリングは、CSSをレイアウトに使用するときによく遭遇する状況です。 CSS を使用して中央揃えを行う場合、単一の属性でできる場合もありますが、すべてのブラウザと互換性を持たせるには特定のスキルが必要になる場合があります。具体的には、この方法で中央揃えにする要素の margin-left と margin-right を設定します。このメソッドは水平方向のセンタリングのみを実行でき、浮動要素または絶対配置要素には無効です。
センタリングは、CSSをレイアウトに使用するときによく遭遇する状況です。 CSS を使用して中央揃えを行う場合、単一の属性でできる場合もありますが、すべてのブラウザと互換性を持たせるには特定のスキルが必要になる場合があります。具体的には、この方法で中央揃えにする要素の margin-left と margin-right を設定します。このメソッドは水平方向のセンタリングのみを実行でき、浮動要素または絶対配置要素には無効です。
3.
ページ上のさまざまな列レイアウトの CSS 実装の例 (右マージン、左マージン)列レイアウトには 3 つの知識ポイントを習得する必要があります。これには、ブロックレベルの要素と行も含まれます。 -level 要素、および margin 属性は、margin: 0 auto; を設定することによって、マージンを自動的に設定することによって実現されるキー コードであると言えます。ブラウザの幅に合わせて両側に表示されます。マージンを設定するには、まずボックス モデル (ここでは p など) を用意し、次にその長さと幅を固定サイズに設定してセンタリングを実現する必要があります。
Double Flying Wing レイアウト ここでは、メイン列の左マージンと右マージンが左右の列の幅より少し大きいため、メイン列とサブ列の間のギャップを設定できます。 。
margin-left 属性と margin-right 属性に関する質問と回答
1. css("margin-left") ビット null3. 次のコードは margin-left:auto を使用していますが、なぜ中央に配置できないのでしょうか?
【関連おすすめ】
1. CSS margin のプロパティと使い方のまとめ2. CSS margin-top の使用時によく発生する問題のまとめ
以上がCSSのmargin-leftとmargin-rightの使い方まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。