
jQuery は、非常に使いやすく、非常に強力な JavaScript ライブラリです。通常、ウィンドウにはメニューバーのみが表示されており、マウスポインタがメニューバーを指すと、メニューバーのサブメニューが表示されます。マウスポインタがメニューから離れると、サブメニューが非表示になり、メインメニューバーのみが表示された状態に戻ります。ドロップダウン メニューのこの機能に基づいて、jQuery テクノロジを使用してこれらの機能を実装できます。この記事では、ドロップダウン メニューの機能を実装するための jQuery テクノロジについて詳しく説明します。
まず、「各種ドロップダウンメニュー実装チュートリアル」で関連するコンテンツの紹介を理解してください
このコースは、簡単なものから難しいものまで、ステップバイステップで始まり、静的 Web ページから レイアウトから、HTML/CSS、JavaScript、jQuery などのさまざまなテクノロジを使用して動的なドロップダウン メニューを実装するまで、ドロップダウン メニューの作成をマスターし、異なるブラウザ間でコードをデバッグして、ブラウザの互換性の問題を解決できます。
2. jQuery はドロップダウン メニューの機能と効果を実装します
1. jquery は、ドロップダウン メニューの選択オプション項目を選択してイベントをトリガーします
多くのアプリケーションでは、ドロップダウン メニューの選択オプションを選択します。イベントをトリガーし、対応する操作を実行します。以下は、jquery を使用してこの関数を実装する方法を紹介するコード例です。コードで選択された最初の項目以外のすべてのオプションは、値を p に書き込むことができます。

パート 1: メニューのトリガー ボタンを追加しました
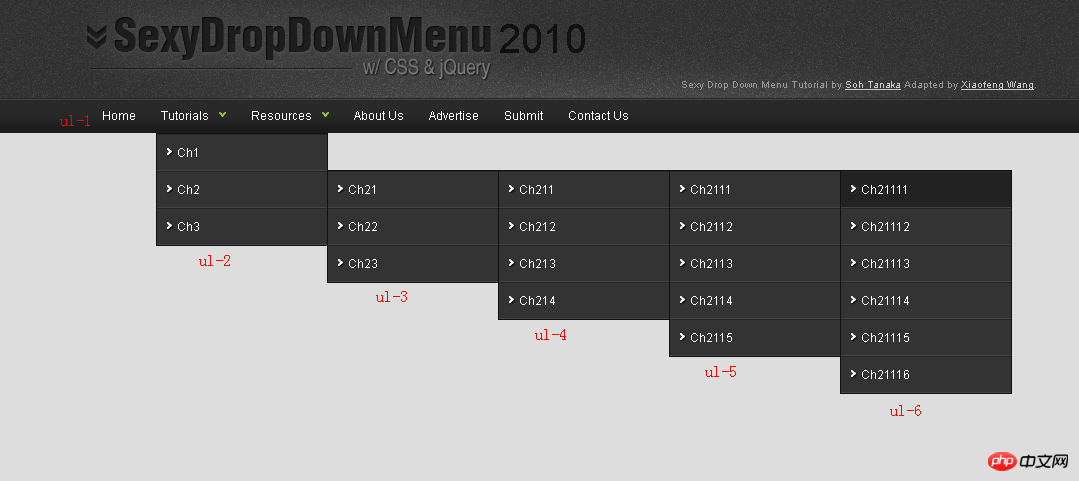
パート 2: クリック イベントのハンドラー関数をバインドしました、トリガー ボタンがクリックされると、ホバー処理関数がドロップダウン メニューの一番外側の li にバインドされます。これは非常に賢いと感じます。 ホバー関数を一番外側のliにバインドします。ここでの処理関数は、マウスがliの上にあるときは何も処理されず(最初の関数は空です)、マウスが離れるとliが閉じられるように書かれています。 このように、後で ul を展開するメニューは一番外側の li の内側にあるため、メニューは自動的に閉じられません。つまり、マウスがメニュー全体から離れると、li は自動的に閉じられます。
パート 3: メニューの下にあるネストされた UL の hover イベントに関数をバインドして、次のレベルのメニューを展開したり折りたたんだりします。同時に、次の階層のメニューにも折りたたみ処理関数がバインドされており、トリガーメニューのクリックで一番外側のliにバインドされている折りたたみ関数と連動して動作します。 メニューの自動折りたたみ機能です。
3. シンプルなコードを含む jQuery ドロップダウン メニュー
非常に少ないコードを含むシンプルな jQuery ドロップダウン メニューは、学習して上達するための基本的な知識を持つ初心者に非常に適しています。実装も非常に簡単で、主に jQuery コードを使用して、マウス ポインターがメニュー バーを指すと、メニュー バーのサブメニューが表示されます。マウスポインタがメニューから離れると、サブメニューが非表示になり、メインメニューバーのみが表示された状態に戻ります。
4. jQuery によって実装されたナビゲーション ドロップダウン メニュー効果

ナビゲーション効果 (IE6 と互換性があります)
1) $("#navigation ul li:has(ul)") 関数を使用して選択します
2) hover イベントの最初の関数内で、$(this).children("ul") を使用して 要素内で ;li> を使用し、stop(true,true) ステートメントを使用してナビゲーションを下に展開します
3) hover イベントの 2 番目の関数で stop(true,true) を使用します。 slideUp("fast") ステートメントを作成すると、ナビゲーションが上向きに非表示になります
4) stop(true,true) メソッドが 2 つのアニメーション効果の前に追加されます。これの利点は、まだ実行されていないアニメーション キューをクリアできることです。
5.JQuery はシンプルなドロップダウン メニューを実装します
。軽量 DOM フレームワークとしての JQuery は、まず Google のスクリプト ライブラリを参照し、それから hover (over, out) メソッドを定義します。ホバー イベント (マウスがオブジェクト上を移動したり、オブジェクトの外に移動したりする) をシミュレートします。これは、頻繁に使用されるタスクに「保持」状態を提供するカスタム メソッドです。
jQuery がドロップダウン メニュー機能を実装する方法に関する関連する質問と回答
1. 2.3 .div幅を調整してからプルダウンするとメニューが正常に使えなくなります【関連おすすめ】
1.
html+cssで色々なスタイルのドロップダウンメニューを作る方法まとめ2.ウェブサイト ナビゲーション エフェクトを無料でダウンロード
3. JavaScript を使用してドロップダウン メニューを実装するメニュー機能の概要
以上がjQuery を使用してドロップダウン メニューのさまざまな機能効果を実現する方法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。