CSSを使用してPHP Webサイトのフォントサイズを設定する方法のまとめ
フォントサイズとは、画面や印刷媒体に表示される単語のサイズを指します。各単語をボックスとみなして、そのボックスの対角線の長さに基づいてサイズを計算します。フォントサイズはフォントの色と同じです。 Webページに欠かせない要素として、様々な言語の開発において避けて通れないのがフォントサイズの設定です。
CSS 設定のフォント サイズ:
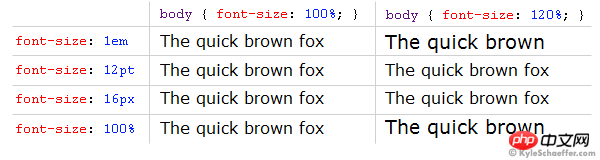
1.css フォント サイズ: em と px、pt、パーセンテージの比較

CSS スタイル設定で最もわかりにくい点の 1 つは、アプリケーションの中国語です。この拡張機能の font-size 属性。 CSS では、4 つの異なる単位測定を使用して、Web ブラウザーにテキスト サイズを表示できます。これら 4 つのユニットのうち、Web に最も適しているのはどれですか? この質問は広範囲にわたる議論を引き起こしました。質問自体に答えるのが非常に難しいため、明確な答えを見つけるのは困難です。
2. CSS3 rem は font size_html/css_WEB-ITnose を設定します

3.[CSS] 翻訳: ピクセル フォント サイズのリスク_html/css_WEB-ITnose
あなたが視覚障害または失読症を抱えている場合を想像してみてください。ブラウザにはフォント サイズ設定が組み込まれており、ブラウズを開始する前にデフォルトのフォント サイズを大きくすることができます。奇妙なことに、ほとんどの Web サイトのテキストは依然として小さく表示されるため、ブラウザの設定に戻ってフォント サイズを再度大きくします。ページに戻ると、設定がまったく機能していないことがわかります。PHP Webページでのフォントサイズ設定の例:
1.phpは、限られた領域でフォントサイズを自動的に調整するクラスの例、フォントサイズの例を実装しています

2. PHP を使用して、クリックスルー率に応じてフォントのサイズと色を表示するラベルを作成します
この記事では、サンプルコードを使用して、以下に基づいてラベルのフォントを設定する方法を詳しく説明します。ラベルのクリックスルー率 サイズと色、このプログラムはプログラムのパフォーマンスと関数のカプセル化を考慮していません。 。 。このアルゴリズムを表現したいだけです!フォント サイズに関する質問と回答:
1.css - フォント サイズを変更するためのブートラップ
2.html - スケーリングを伴う css3 変換遷移、フォント サイズの変更に問題がありますか?
3.php - zend studio11.0.2でフォントサイズを変更する方法
【おすすめ関連記事】:
以上がCSSを使用してPHP Webサイトのフォントサイズを設定する方法のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 どのようにしてクラスが拡張されたり、PHPでメソッドがオーバーライドされたりするのを防ぐことができますか? (最終キーワード)
Apr 08, 2025 am 12:03 AM
どのようにしてクラスが拡張されたり、PHPでメソッドがオーバーライドされたりするのを防ぐことができますか? (最終キーワード)
Apr 08, 2025 am 12:03 AM
PHPでは、最終的なキーワードを使用して、クラスが継承されないようにし、メソッドが上書きされます。 1)クラスを決勝としてマークする場合、クラスを継承することはできません。 2)メソッドを最終的にマークする場合、メソッドはサブクラスによって書き換えられません。最終的なキーワードを使用すると、コードの安定性とセキュリティが保証されます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。





