
前回の記事では、フォント サイズとフォント色の原則を紹介しました。これらは Web ページの重要な要素です。フォント サイズを使用する目的は、JS/JQ でそれを実現する方法です。 ? ?今回はJS/JQにおけるフォントサイズとスタイルの設定についてまとめて紹介します。
JS でフォント サイズを設定します:
1. フォント サイズ設定を制御する JavaScript メソッド

会社の公式 Web サイトを作成する場合、閲覧者がカスタマイズできるニュース ページが作成されます。文字サイズを調整する機能があるので、この空き時間に皆さんの参考のためにこの機能を整理しました。
2.jsコードでフォントサイズを動的に変更する_javascriptスキル

ユーザーのテキストを読む利便性を向上させるために、多くの大規模なWebサイトでは、さまざまな年齢層の人々に適応するフォントサイズ選択機能が提供されています実際、この機能は実装が非常に簡単で、CSS ページでデフォルトのフォント サイズを定義できます。は 12px;
記事のフォントサイズを変更するための 3.js サンプルコード_javascript スキル
私が最初に会社に来たとき、リーダーはいくつかの単純、単純、単純を割り当てました。 。 。 。 。かつて、記事のフォントサイズ変更機能を書き出すようにというタスクがありました。ネットでいろいろ検索しましたが、何も効果がありませんでした!しかし、努力が報われ、見つけました!取り出してシェアしましょう! JQでフォントサイズを設定します:
1. jQueryのフォントサイズ設定method_jquery

まずフォントサイズを取得して処理します。次に、変更した値を保存します。 lice() メソッドは、既存の配列から選択された要素を返します。 arrayObject.slice(開始,終了)。開始が必要です。選択範囲を開始する位置を指定します。負の場合は、配列の先頭からの位置を指定します。つまり、-1 は最後の要素を指し、-2 は最後から 2 番目の要素を指し、以下同様になります。 2. jQueryのフォントサイズを自動調整する方法_jquery
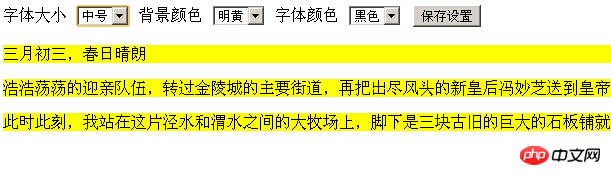
この記事では、jQueryのフォントサイズを自動調整する方法の例を説明します。参考までに共有します。ここでは jQuery 関数を使用して、要素内のテキストのフォント サイズを自動的に変更します。 3. Webページのフォントサイズ、フォントの背景色、色をリアルタイムに変更するjqueryの方法

ここでは、jqueryを使用してフォントサイズ、フォントの背景色、色を実際に変更しますJQUERY は多くのことを改善します。これはシンプルで実際に実用的な小さなプラグインです。たとえば、この小さな例から多くの知識を学ぶことができます。 フォント サイズに関する関連する質問と回答:
1.javascript - jquery コンテナ内のすべてのフォント サイズをサイズ 4 ずつ大きくするにはどうすればよいですか?
2.javascript - echarts のラベルのフォント サイズを調整するにはどうすればよいですか?
3.javascript - jsを使用して画面解像度を決定し、フォントサイズを設定する方法
【おすすめ関連記事】:
1. cssを使って設定する方法まとめ。 PHP Web サイトのフォント サイズ 🎜🎜以上がJS/JQ設定のフォントサイズまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。