CSSやHTMLのハイパーリンクの下線を消す方法まとめ
日常の Web 開発では、一般に CSS が初期化されていない場合、Web ページ内のハイパーリンクを含むテキストに下線が引かれることがわかっています。そのため、Web ページの美しさと視覚効果を目的として、通常はその下線を削除します。ハイパーリンクをクリックし、設定を変更するにはどうすればよいですか?ここでは、ハイパーリンクの下線を削除する方法を詳しく紹介します。
CSS でハイパーリンクの下線を削除する:
1.css ニュースリストの最後のニュースの下線を削除する方法_html/css_WEB-ITnose

この章では、より一般的に使用されるものを共有します。効果、つまり、ニュース リストの最後のニュースの下線を削除する方法です。多くのニュース リストの効果では、各ニュースの下に点線またはその他の形式の下線が表示されます。つまり、その方が美しく感じられますが、多くの場合、最後のニュースにはこの下線が必要ありません。この効果を実現する方法は次のとおりです。

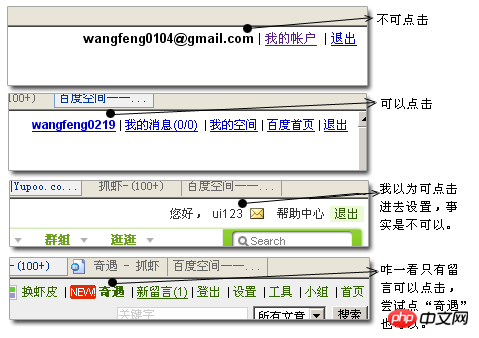
ハイパーリンクの下線の問題とその詳細については、誰もがそれを知っていて、1つを把握するという原則があります。 : 「ユーザーがハイパーリンク テキストと他のテキスト形式を明確に区別できるようにし、クリックできることを無意識のうちに認識できるようにします。ただし、ユーザーがクリックできることを無意識に認識できるかどうかについては、依然として議論があります。人や環境が異なれば、意見も異なります。さまざまな意見。
HTML のハイパーリンクから下線を削除する:
1. hyperlink_html/css_WEB-ITnose から下線を削除する方法

物事を評価する視点は人それぞれ異なります。リンクには下線を引く必要がありますが、それを好まない人もいます。ハイパーリンクから下線を削除する方法を次に示します。デフォルトでは、通常、リンクには下線が付いているため、text-decoration 属性を使用して、リンクに下線を付けるかどうかを設定できます。
2.WordPress でリンクの下線を削除できないのはなぜですか?
この記事では、簡単なコードを使用して、ホームページのサイドバーにカスタム HTML を貼り付けました。ただし、リンクに遭遇した場合は、リンクの下線を削除することはできません。それを理解した後は、推論を行うことができます。
3.タグの下線を消してクリック前後で色が変わらないようにする方法_HTML/Xhtml_Webページ制作
このようにスタイルシートを定義することで機能を実現できます。スタイル シートがわからない場合は、次のコードをページの
タグに追加してくださいハイパーリンクから下線を削除するには、次のコードを使用します:
1 .php - WordPress にリンクがあり、下線を削除できないのはなぜですか?
【おすすめ関連記事】:
2.PHPでフォントサイズを設定するcssの使い方まとめウェブサイト
以上がCSSやHTMLのハイパーリンクの下線を消す方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7747
7747
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します




