Webページの文字色の設定方法まとめ
Web ページでの色の使用が Web ページの重要な要素であることは誰もが知っています。色を使用する目的は、特徴的でダイナミックで美しいものであると同時に、さまざまな Web ページのスタイル表現要素の 1 つでもあります。次に、html、CSS、JS/JQでフォントの色を設定する方法を詳しく紹介します。
フォントカラー設定の関連まとめ
Webページでの色の使用がWebページの重要な要素であることは誰もが知っています。色を使用する目的は、特徴的でダイナミックで美しいことですが、同時に色はさまざまな Web ページのスタイル表現要素の 1 つでもあります。では、JS と JQ を使用してフォントの色を設定するにはどうすればよいでしょうか。心配しないで!次に、JS/JQを使用してフォントの色を設定する方法を紹介します。
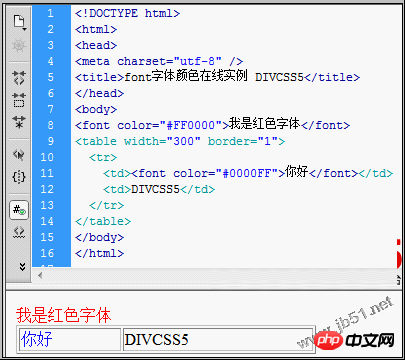
Webページでの色の使い方はWebページに欠かせない要素ですので、今日はHTMLとCSSのフォントカラー設定についてまとめます。

3. CSS3 のクールな光るテキストを使用してテキストの色をカスタマイズする方法
これは、純粋な CSS3 に基づいたテキストの光る効果で、テキスト上でマウスをスライドさせると、テキストが光るアニメーションをシミュレートします。とてもクールな輝く絵。さらに、特殊なフォントを参照しているため、テキスト全体が 3D の立体効果のように見えます。ネットワークでこれらのフォントを読み込めない場合は、Google のフォント ライブラリの URL がブロックされているのと同じように、外国の Web サイトがブロックされている可能性があります。 . その通りです。
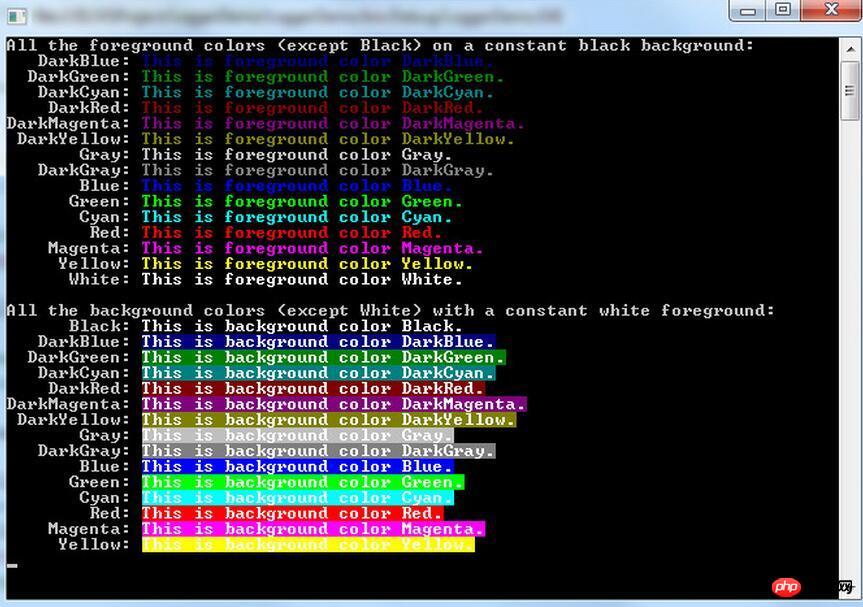
C#コンソールアプリケーションでカラーフォントを出力する方法について詳しく紹介します
この記事では主にC#コンソールアプリケーションでカラーフォントを出力する方法を詳しく紹介します。この記事の例では、C# コンソールでカラー フォントを出力するための具体的なコードを共有します5。HTML5 Canvas API を使用して fonts_html5 チュートリアルのヒントの表示とレンダリングを制御する方法
今日、私たちはまったく新しいコンテンツ、つまり HTML5 Canvas のテキスト API の征服を開始します。アーティストは通常、書道家でもあるので、文字を書くこと、そして美しい言葉を書くことを学ぶ必要があります。面白くないですか? それでは、まず Canvas text API の機能をプレビューしてみましょう。
6.
HTMLでフォントの色を設定する方法と、PSを使用してHTMLの正確なフォントの色を取得する方法を詳しく説明しますここでは、HTMLフォント、CSSテキストカラー、CSSハイパーリンクフォントを含む3つのフォントカラー設定を紹介します。同時に、PS を使用して正確なカラー値を取得する方法を紹介しました。通常、フォントと背景の色の値の設定の使用を柔軟に拡張できます
 フォントの色の設定に関する関連する質問と回答:
フォントの色の設定に関する関連する質問と回答:
1. フォントの色のグラデーションを実現するにはどうすればよいですか?
2. ハイパーリンクのフォントの色は何ですか?1. 2. CSSカラーシステムのまとめ3. Webページのフォントサイズを設定するさまざまな方法のまとめ
以上がWebページの文字色の設定方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
最初のカスタムSvelteトランジションを作成します
Mar 15, 2025 am 11:08 AM
Svelte Transition APIは、コンポーネントがカスタムSVELTE遷移を含むドキュメントを入力または離れるときにアニメーション化する方法を提供します。
 ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
ショー、Don' t Tell
Mar 16, 2025 am 11:49 AM
あなたのウェブサイトのコンテンツプレゼンテーションの設計にどれくらいの時間に費やしますか?新しいブログ投稿を書いたり、新しいページを作成したりするとき、あなたは考えていますか
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
CSSを使用して、テキストシャドウやグラデーションなどのテキスト効果を作成しますか?
Mar 14, 2025 am 11:10 AM
この記事では、影やグラデーションなどのテキスト効果にCSSを使用し、パフォーマンスのために最適化し、ユーザーエクスペリエンスの向上について説明します。また、初心者向けのリソースもリストしています。(159文字)
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは何ですか?
Mar 15, 2025 am 11:36 AM
NPMコマンドは、サーバーの開始やコンパイルコードなどの1回限りのプロセスまたは継続的に実行されるプロセスとして、さまざまなタスクを実行します。
 特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
特異性について話すために(x、x、x、x)を使用しましょう(x、x、x、x)
Mar 24, 2025 am 10:37 AM
先日、エリック・マイヤーとおしゃべりをしていたので、形成期のエリック・マイヤーの話を思い出しました。 CSS特異性に関するブログ投稿を書きました




