一般的な div+css レイアウトの例をいくつかまとめます
フロントエンド HTML と CSS テクノロジーを学ぶ上で最も重要なことは実践することです。友達がどれだけ多くのチュートリアル、ビデオ コース、関連書籍を読んでも、自分で実践することによってのみこれらについて新たに理解できるようになります。他人のコードはひと目で理解できるのに自分では書き始められない、専門的な知識や問題が理解できない、いくら考えてもわからない、など。 。この記事では、一般的な div+css のさまざまなレイアウト方法と実践的なスキルを友人に紹介します。

DIV + CSS レイアウト関連コンテンツ
1. a W3C 標準に準拠しており、Microsoft およびその他の企業は W3C サポーターです。 b Web ページのレイアウト、フォント、色、背景、その他のグラフィックスやテキスト効果をより正確に制御でき、調整がより便利になり、多くの Web サイトで p+CSS フレームワーク モードが使用されていることがさらに証明されています。 p+CSS が一般的な傾向ですc フォーマットと構造を分離すると、チーム開発では、フォーマットの再利用や Web ページの変更と保守が容易になり、相互依存が軽減されます。d CSS の大きな利点は、導入部分のコードが実稼働ボリュームで小さくなり、ダウンロードが簡単になることです。高速で、帯域幅を大幅に節約でき、周知のとおり、検索エンジンはクリーンなコードを好みます。
e CSS スタイル シートを使用すると、サイト上のすべての Web ページが同じ CSS ファイルを参照できるため、多くの Web ページを同時に更新できます。
2.
Html+CSS レイアウト スキルのコード共有誰もが異なる趣味を持っていることを誰もが知っています。甘いものを食べるのが好きな人もいれば、辛い食べ物を食べるのが好きな人もいますし、セロリを食べるのが好きではない人もいます。人々は羊肉などを食べるのが好きではありません。 CSS の一部の要素にも同じことが当てはまります。中には牛乳だけに興味がある要素や、ナッツとゼリーだけを食べるのが好きで牛乳が嫌いな要素もあります。そして、バーティカルアラインはゼリーだけを食べるのが好きで、ゼリーがないと癇癪を起こしてあなたを無視します。私はこれを「ゼリー依存要素」と呼び、「インラインブロック依存要素」とも呼びます。つまり、1 つの要素だけがインラインまたはインラインブロック (テーブルセルはインラインブロックレベルとしても理解できます) レベルに属します。 、その上のvertical-align属性が有効になります。
3.
DIV+CSS レイアウトにおける適応型高さの解決策固定のピクセルベースの設計方法から柔軟な相対的な設計方法に切り替えるのは簡単ではありません。しかし、正しく使用すれば、デザインを犠牲にすることなくアクセシビリティと使いやすさを向上させるための自然な選択となる可能性があります。
サイズが同じであれば、考慮すべき点が比較的少ないため、印刷された固定デザインを使用する方が簡単かもしれません。ただし、柔軟な設計アプローチを採用すれば、コンピューターのモニターとブラウザーを最大限に活用できます。
4.
聖杯レイアウトの詳細説明とCSSレイアウトのダブルウィングレイアウト例HTMLコードでは、まず中央の部分をコンテナの先頭に配置し、次に左、右に配置する必要があります
1) 3 つすべてを float:left 、position:relative に設定します (相対位置は後で使用するため)2) 中央は幅を 100% に設定して線を塗りつぶします
3) この時点で、中央は線を占めるため、ドラッグする必要があります中央が位置する線の左端に左を置き、マージン -left:-100% を使用します
4) このとき、左は中央の左端の線に引き戻されますが、中央の左端をカバーします。真ん中のコンテンツを取り出すには、外側のコンテナにpadding: 0 210pxを追加します
5) 中央のコンテンツが取り出されますが、左側も取り出されるので、それを復元するには、相対位置指定 left:-210px を使用します。
6) 同様に、中央が位置する行の右端に右に引っ張るには、margin-left:- 210px、right:-210px を使用します
5
ページの左右の幅が狭くなった場合、左右のスクロール バーの不快なエクスペリエンスを回避するために、max-width を使用できます。ページが幅より小さい場合は自動的に縮小されます〜
要素にbox-sizing:border-boxを設定した後、幅を決めてからパディングとボーダーを設定すると幅は変わりません。コンテンツに合わせてグローバル境界線のサイズを設定できます。
6. CSS レイアウトは中央揃えで、左側が固定幅、右側が適応型です。
CSS ページ レイアウトは Web フロントエンドによって開発されます。最も基本的なスキルであるこの記事では、ボックス レイアウト、カラム レイアウト、フレックス レイアウトなどを含む、いくつかの一般的なレイアウト方法を紹介します。この記事では、水平方向と垂直方向の中央揃え方法、左側に固定幅、右側に適応方法を示します。【関連する推奨事項】1. DIV+CSSレイアウト入門チュートリアル: 5. div+css ゼロベースの入門チュートリアルをお勧めします
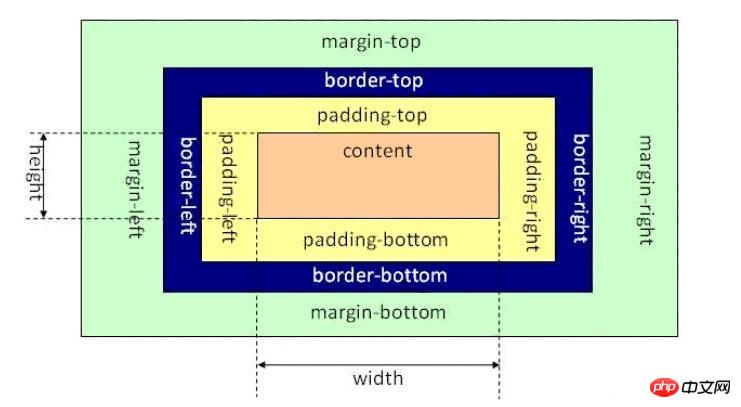
2.DIV+CSS ボックス モデルの知識の概要、div+css レイアウトを簡単にマスターできます
以上が一般的な div+css レイアウトの例をいくつかまとめますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





