ASP.NET がプログレス バー効果を実装する方法の分析例
この記事では主に簡単なプログレスバー効果を実装するためのASP.NETを紹介します。興味のある方は参考にしてください
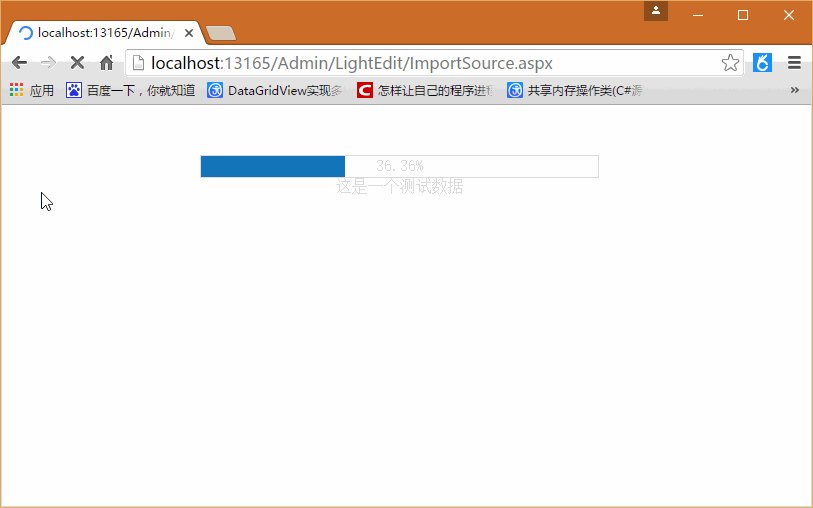
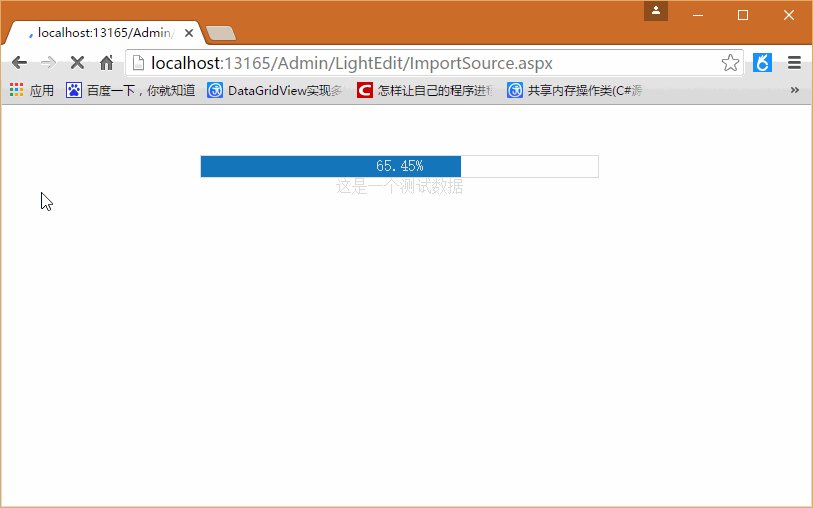
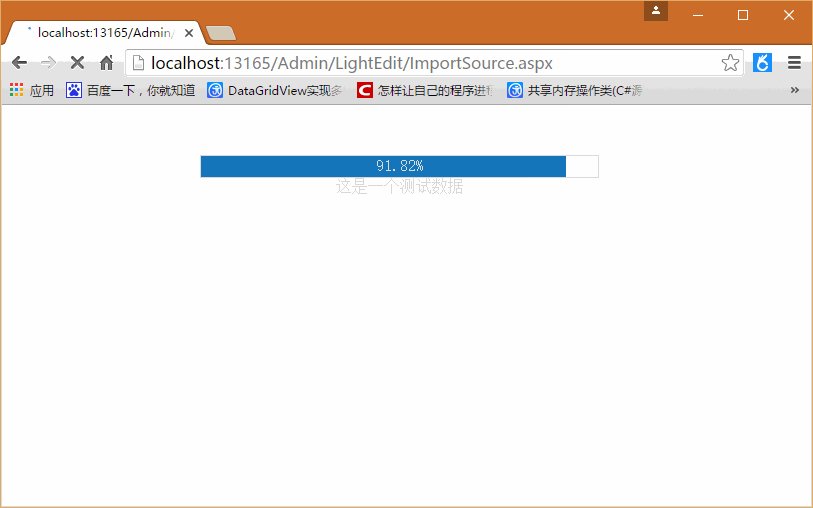
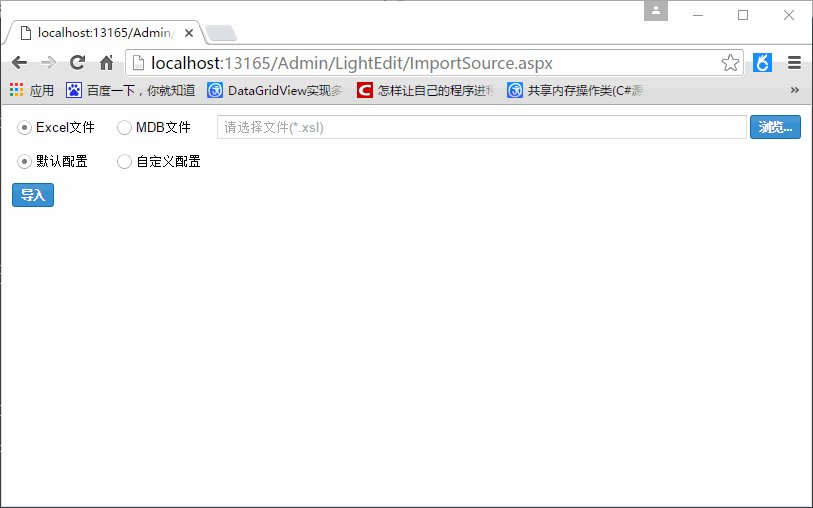
最初にプログレスバー効果を見てみましょう。

ボタンをクリックすると、進行状況ページが表示されます。進行状況が完了すると、進行状況バーが消えます。これは実際には比較的単純です。
プログレスバーコードファイル ProgressBar.htm が必要です (注: headタグはありません)
<script language="javascript">
function SetPorgressBar(pos) {
//设置进度条居中
var screenWidth = document.body.offsetWidth;
ProgressBarSide.style.width = Math.round(screenWidth / 2) + "px";
ProgressBarSide.style.left = Math.round(screenWidth / 4) + "px";
ProgressBarSide.style.top = "50px";
ProgressBarSide.style.height = "21px";
ProgressBarSide.style.display = "block";
//设置进度条百分比
ProgressBar.style.width = pos + "%";
ProgressText.innerHTML = pos + "%";
}
function SetMaxValue(maxValue) {
ProgressBarSide.style.width = maxValue + "px";
}
//完成后隐藏进度条
function SetCompleted() {
ProgressBarSide.style.display = "none";
}
function SetTitle(title) {
ProgressTitle.innerHTML = title;
}
</script>
<p id="ProgressBarSide" style="position: absolute; height: 21px; width: 100px;
color: Silver; border-width: 1px; border-style: Solid; display: block">
<p id="ProgressBar" style="position: absolute; height: 21px; width: 0%; background-color: #1475BB">
</p>
<p id="ProgressText" style="position: absolute; height: 21px; width: 100%; text-align: center">
</p>
<p id="ProgressTitle" style="position: absolute; height: 21px; top: 21px; width: 100%;
text-align: center">
</p>
</p>次に、プログレスバークラス ProgressBar.cs が必要です
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.IO;
namespace ZhuoYueE.Dop.Web.UI
{
/// <summary>
///显示进度条
/// </summary>
public class ProgressBar : System.Web.UI.Page
{
/// <summary>
/// 最大值
/// </summary>
private int MaxValue
{
get
{
if (ViewState["MaxValue"] == null)
{
return 0;
}
else
{
return Convert.ToInt32(ViewState["MaxValue"]);
}
}
set
{
ViewState["MaxValue"] = value;
}
}
/// <summary>
/// 当前值
/// </summary>
private int ThisValue
{
get
{
if (ViewState["ThisValue"] == null)
{
return 0;
}
else
{
return Convert.ToInt32(ViewState["ThisValue"]);
}
}
set
{
ViewState["ThisValue"] = value;
}
}
/// <summary>
/// 当前页面
/// </summary>
System.Web.UI.Page m_page;
/// <summary>
/// 功能描述:构造函数
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:54:34
/// 任务编号:
/// </summary>
/// <param name="page">当前页面</param>
public ProgressBar(System.Web.UI.Page page)
{
m_page = page;
}
public void SetMaxValue(int intMaxValue)
{
MaxValue = intMaxValue;
}
/// <summary>
/// 功能描述:初始化进度条
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:26
/// 任务编号:
/// </summary>
public void InitProgress()
{
//根据ProgressBar.htm显示进度条界面
string templateFileName = AppDomain.CurrentDomain.BaseDirectory + "ProgressBar.htm";
StreamReader reader = new StreamReader(@templateFileName, System.Text.Encoding.GetEncoding("GB2312"));
string strhtml = reader.ReadToEnd();
reader.Close();
m_page.Response.Write(strhtml);
m_page.Response.Flush();
}
/// <summary>
/// 功能描述:设置标题
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:36
/// 任务编号:
/// </summary>
/// <param name="strTitle">strTitle</param>
public void SetTitle(string strTitle)
{
string strjsBlock = "<script>SetTitle('" + strTitle + "'); </script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
/// <summary>
/// 功能描述:设置进度
/// 作 者:huangzh
/// 创建日期:2016-05-06 11:55:45
/// 任务编号:
/// </summary>
/// <param name="percent">percent</param>
public void AddProgress(int intpercent)
{
ThisValue = ThisValue + intpercent;
double dblstep = ((double)ThisValue / (double)MaxValue) * 100;
string strjsBlock = "<script>SetPorgressBar('" + dblstep.ToString("0.00") + "'); </script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
public void DisponseProgress()
{
string strjsBlock = "<script>SetCompleted();</script>";
m_page.Response.Write(strjsBlock);
m_page.Response.Flush();
}
}
}次に、メソッドを呼び出す必要があります。非常に簡単です。ボタン イベント またはページの他の場所にコードを追加するのはどうでしょうか。ボタン イベントで
protected void btnImport_Click(object sender, EventArgs e)
{
ProgressBar pb = new ProgressBar(this);
pb.SetMaxValue(110);
pb.InitProgress();
pb.SetTitle("这是一个测试数据");
for (int i = 1; i <= 110; i++)
{
pb.AddProgress(1);
//此处用线程休眠代替实际的操作,如加载数据等
System.Threading.Thread.Sleep(50);
}
pb.DisponseProgress();
}を使用するのは非常に簡単ではないでしょうか。
以上がASP.NET がプログレス バー効果を実装する方法の分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 HTML と CSS を使用して進行状況バーの色を設定するにはどうすればよいですか?
Sep 19, 2023 pm 08:25 PM
HTML と CSS を使用して進行状況バーの色を設定するにはどうすればよいですか?
Sep 19, 2023 pm 08:25 PM
Web サイト開発において、進行状況バーは Web サイトの重要な部分です。プログレスバーはプロセスの進行状況を示します。これを利用すると、ユーザーは、読み込み時間、ファイルのアップロード、ファイルのダウンロード、その他の同様のタスクを含む、Web サイト上で行われている作業のステータスを確認できます。デフォルトでは灰色です。ただし、進行状況バーを目立たせて視覚的に魅力的にするために、HTML と CSS を使用して色を変更できます。プログレスバーとは何ですか?進行状況バーは、タスクの進行状況を示すために使用されます。これはグラフィカル ユーザー インターフェイス要素です。これは基本的に、タスクの進行に応じて徐々に埋まっていく水平バーと、パーセンテージ値またはその他の完了インジケーターで構成されます。プログレスバーは、ファイルのアップロード、ファイルのダウンロード、ソフトウェアのインストールなどのプロセスの完了に関する情報をユーザーに提供するために Web アプリケーションで使用されます。
 JavaScriptでページ読み込みプログレスバー機能を実装するにはどうすればよいですか?
Oct 27, 2023 am 08:57 AM
JavaScriptでページ読み込みプログレスバー機能を実装するにはどうすればよいですか?
Oct 27, 2023 am 08:57 AM
JavaScript はページ読み込みの進行状況バー機能をどのように実装しますか?最新のインターネット アプリケーションでは、ページの読み込み速度がユーザー エクスペリエンスの重要な要素の 1 つです。ユーザーに読み込みプロセスを示すために、多くの Web サイトやアプリケーションは読み込み進行状況バーを使用しています。 JavaScript は、ページ読み込みの進行状況バー機能を実装する簡単かつ効果的な方法を提供します。具体的な実装プロセスは次のとおりです: HTML 構造の作成. まず、ページ上の適切な位置にプログレス バーの HTML 構造を作成します。
 Vue を使用してプログレスバー効果を実装する方法
Sep 19, 2023 am 09:22 AM
Vue を使用してプログレスバー効果を実装する方法
Sep 19, 2023 am 09:22 AM
Vue を使用してプログレス バー効果を実装する方法 プログレス バーは、タスクまたは操作の完了を表示するために使用できる一般的なインターフェイス要素です。 Vue フレームワークでは、単純なコードを通じてプログレス バーの特殊効果を実装できます。この記事では、Vue を使用してプログレス バー効果を実装する方法を紹介し、具体的なコード例を示します。 Vue コンポーネントの作成 まず、プログレスバー機能を実装するために Vue コンポーネントを作成する必要があります。 Vue では、コンポーネントは再利用可能であり、複数の場所で使用できます。 Pro という名前のファイルを作成します
 Vue と Element-UI を使用してプログレス バーと読み込みアニメーション効果を実装する方法
Jul 21, 2023 pm 08:54 PM
Vue と Element-UI を使用してプログレス バーと読み込みアニメーション効果を実装する方法
Jul 21, 2023 pm 08:54 PM
Vue と Element-UI を使用してプログレス バーとアニメーション効果の読み込みを実装する方法 Vue.js は軽量のフロントエンド フレームワークであり、Element-UI は Vue.js に基づく UI コンポーネント ライブラリであり、豊富なコンポーネント セットを提供しますこの効果は、美しいフロントエンド インターフェイスを迅速に開発するのに役立ちます。この記事では、Vue と Element-UI を使用してプログレス バーと読み込みアニメーション効果を実装する方法を紹介します。 1. まずElement-UIをインストールして導入します。
 CSS を使用して Web ページの読み込み進行状況バーを作成する方法の実装手順
Oct 26, 2023 am 11:00 AM
CSS を使用して Web ページの読み込み進行状況バーを作成する方法の実装手順
Oct 26, 2023 am 11:00 AM
CSS を使用して Web ページの読み込み進行状況バーを作成する方法の実装手順 最新の Web デザインでは、読み込み速度がユーザー エクスペリエンスにとって重要です。ユーザー エクスペリエンスを向上させるために、CSS を使用して Web ページの読み込み進行状況バーを作成し、ユーザーが Web ページの読み込みの進行状況を明確に理解できるようにすることができます。この記事では、CSS を使用して Web ページの読み込み進行状況バーを作成する実装手順を紹介し、具体的なコード例を示します。ステップ 1: HTML 構造 まず、以下に示すように、進行状況バーを表す div 要素を HTML に追加する必要があります: <divclass=&q
 HTMLとCSSを使用してプログレスバーを作成する方法
Sep 05, 2023 am 09:09 AM
HTMLとCSSを使用してプログレスバーを作成する方法
Sep 05, 2023 am 09:09 AM
概要 プログレス バーは、Web アプリケーションの主要コンポーネントです。進捗は、プロジェクトまたはタスクの完了を示します。このモジュールでは、HTML を使用して進行状況バーを構築し、CSS でスタイルを設定します。プログレスバーの進捗アニメーションも提供します。このタスクでは、@keyframes を使用して進行状況バーをアニメーション化します。アニメーションの長さ、名前、タイミングなどのアニメーション スタイル プロパティを使用します。アルゴリズム ステップ 1 - テキスト エディターで HTML ボイラープレートを作成します。ステップ 2 - 親 div コンテナを作成し、クラス名を barContainer として定義します。ステップ 3 - 次に、現在の親 div の別の子を作成し、クラス名を定義します。ステップ 4 - 進行中の継承とアニメーション化される子を作成します。
 Vueコンポーネント開発:プログレスバーコンポーネントの実装方法
Nov 24, 2023 am 08:56 AM
Vueコンポーネント開発:プログレスバーコンポーネントの実装方法
Nov 24, 2023 am 08:56 AM
Vue コンポーネントの開発: プログレス バー コンポーネントの実装方法 はじめに: Web 開発では、プログレス バーは一般的な UI コンポーネントであり、データ要求、ファイルのアップロード、フォームの送信などのシナリオで操作の進行状況を表示するためによく使用されます。 Vue.jsではコンポーネントをカスタマイズすることで簡単にプログレスバーコンポーネントを実装することができますので、本記事ではその実装方法と具体的なコード例を紹介します。 Vue.js初心者の参考になれば幸いです。コンポーネントの構造とスタイル まず、プログレスバーコンポーネントの基本構造とスタイルを定義する必要があります。
 PHP開発:記事閲覧プログレスバーと共有機能の実装方法
Sep 22, 2023 am 08:06 AM
PHP開発:記事閲覧プログレスバーと共有機能の実装方法
Sep 22, 2023 am 08:06 AM
PHP 開発: 記事閲覧プログレスバーと共有機能の実装方法 はじめに: 記事閲覧プログレスバーと共有機能は、ユーザーにより良い読書体験を提供し、コンテンツの共有を容易にする重要な機能です。 PHP 開発では、これら 2 つの機能を何らかの技術的手段によって実現できます。この記事では、具体的な実装方法と対応するコード例を紹介します。 1. 記事閲覧プログレスバーの実装 記事閲覧プログレスバーの実装のポイントは、現在のユーザーの読書進捗状況(つまり、現在スクロールしている文書の高さ)を取得し、それを全体に対する相対値に変換することです。記事。




