よくあるナビゲーションバーの制作例7つをまとめます
ナビゲーション バーは、Web サイトの訪問者が必要なコンテンツに簡単にアクセスできるように、特定の技術的手段を使用して Web サイトをすばやく閲覧できるようにすることを指します。ナビゲーション バーを使用すると、閲覧したいページをすぐに見つけることができます。
1. HTML を使用してナビゲーション バーを作成する方法
今日は、簡単なナビゲーション バーの作成方法を共有します:
ステップ 1: CSS スタイル シートを導入し、nav の ID で新しいレイヤーを作成し、使用します。
- 、
- 、 タグを使用して最終的な効果を作成します。
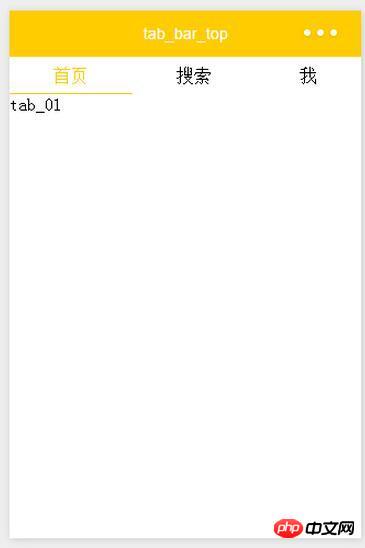
この記事では主にWeChatアプレット実践におけるトップナビゲーションバーの関連コードを詳しく紹介しますので、興味のある読者は参考にしてください
。この記事の例では、参考のために WeChat アプレットのトップ ナビゲーション バーの特定のコードを共有します。具体的な内容は次のとおりです
要件: トップ ナビゲーション バー

3. js と JQuery の使用方法。ナビゲーション バー メニューを定義する
js と JQuery を使用してナビゲーション バーを定義する4. 今日は、簡単なナビゲーション バーの作成方法を共有します。ステップ 1: CSS スタイル シートの導入、ID nav で新しいレイヤーを作成し、
- 、
- 、 タグを使用して完成した効果を作成します 2 番目のステップは CSS スタイルを設定することです 5.
CSS3+Jsでレスポンスを実現するスタイルナビゲーションバーの方法
この記事ではレスポンシブナビゲーションバーを実装するCSS3+Jsの方法を紹介します
今日は画面解像度に応じて自動で切り替わるレスポンシブナビゲーションバーを作りましたまたはブラウザのウィンドウ サイズ ここで主に使用されるナビゲーション バーのスタイルは、CSS3 のメディア クエリです。詳細については、「レスポンシブ レイアウトに関する簡単な説明」の記事を参照してください。ここでは、このナビゲーション バーの作成方法を主に説明します。 もう 1 つ言及しておきたいのは、ie6 ~ ie8 は CSS3 メディア クエリをサポートしていないため、ie6 ~ ie8 には特別な処理が必要であり、デフォルトのスタイルを維持する必要があります。これはレイアウトとスタイルで考慮する必要があります。 6.
2つのシンプルなメニューナビゲーションバーのサンプルコード
この記事では主に2つのシンプルなメニューナビゲーションバーのサンプルを紹介します
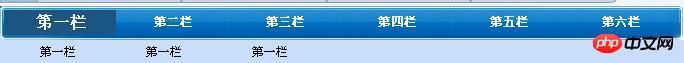
7. ナビゲーションバーのCSS実装。切り替え

上の図に従って、最初にいくつかの定義を規定します。上の図のモジュール全体はナビゲーションと呼ばれ、ナビゲーション タイトルとナビゲーション コンテンツで構成されます。上の図に示すレイアウト効果を実現するには、セマンティック レイアウトとビジュアル レイアウトという 2 つのレイアウト方法があります セマンティック レイアウトの観点からは、各ナビゲーション タイトルとそれに対応するナビゲーション コンテンツは全体である必要があります
 関連する質問と回答
関連する質問と回答1. objective-c - Meituan に似た検索バー スタイルにナビゲーション バーをカスタマイズします
2. 純粋な CSS を使用してこのような同一のナビゲーション バーを作成する方法はどこですか?ナビゲーション ブロックですか? ドロップダウン メニューがあります。ガイドを教えてください
3. CSS - ステーション B の上部にある曖昧な半透明のナビゲーション バーを実装するにはどうすればよいですか?
- 、 タグを使用して完成した効果を作成します 2 番目のステップは CSS スタイルを設定することです 5.
以上がよくあるナビゲーションバーの制作例7つをまとめますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作
Apr 18, 2025 am 12:09 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。
 HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向
Apr 19, 2025 am 12:02 AM
HTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。
 HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの未来:ウェブデザインの進化とトレンド
Apr 17, 2025 am 12:12 AM
HTMLの将来は、無限の可能性に満ちています。 1)新機能と標準には、より多くのセマンティックタグとWebComponentsの人気が含まれます。 2)Webデザインのトレンドは、レスポンシブでアクセス可能なデザインに向けて発展し続けます。 3)パフォーマンスの最適化により、応答性の高い画像読み込みと怠zyなロードテクノロジーを通じてユーザーエクスペリエンスが向上します。
 HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
HTML対CSS対JavaScript:比較概要
Apr 16, 2025 am 12:04 AM
Web開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。HTMLはコンテンツ構造を担当し、CSSはスタイルを担当し、JavaScriptは動的な動作を担当します。 1。HTMLは、セマンティクスを確保するためにタグを使用してWebページの構造とコンテンツを定義します。 2。CSSは、セレクターと属性を介してWebページスタイルを制御して、美しく読みやすくします。 3。JavaScriptは、動的でインタラクティブな関数を実現するために、スクリプトを通じてWebページの動作を制御します。
 HTML対CSSおよびJavaScript:Webテクノロジーの比較
Apr 23, 2025 am 12:05 AM
HTML対CSSおよびJavaScript:Webテクノロジーの比較
Apr 23, 2025 am 12:05 AM
HTML、CSS、およびJavaScriptは、最新のWebページを構築するためのコアテクノロジーです。1。HTMLはWebページ構造を定義します。2。CSSはWebページの外観に責任があります。
 HTML:それはプログラミング言語か何か他のものですか?
Apr 15, 2025 am 12:13 AM
HTML:それはプログラミング言語か何か他のものですか?
Apr 15, 2025 am 12:13 AM
htmlisnotaprogramminglanguage; itisamarkuplanguage.1)htmlStructuresandformatswebcontentusingtags.2)ItworkswithcsssssssssdjavascriptforInteractivity、強化を促進します。
 HTMLを超えて:Web開発のための重要なテクノロジー
Apr 26, 2025 am 12:04 AM
HTMLを超えて:Web開発のための重要なテクノロジー
Apr 26, 2025 am 12:04 AM
強力な機能と優れたユーザーエクスペリエンスを備えたWebサイトを構築するには、HTMLだけでは十分ではありません。次のテクノロジーも必要です。JavaScriptは、Webページに動的とインタラクティブ性を与え、リアルタイムの変更がDOMを操作することで達成されます。 CSSは、美学とユーザーエクスペリエンスを向上させるために、Webページのスタイルとレイアウトを担当しています。 React、Vue.JS、Angularなどの最新のフレームワークとライブラリは、開発効率とコード組織構造を改善します。
 < strong>< b>の違いは何ですかタグと< em>< i>タグ?
Apr 28, 2025 pm 05:42 PM
< strong>< b>の違いは何ですかタグと< em>< i>タグ?
Apr 28, 2025 pm 05:42 PM
この記事では、HTMLタグの違いについて説明します。、、、、、、、およびプレゼンテーションの使用とSEOとアクセシビリティへの影響に焦点を当てています。








 関連する質問と回答
関連する質問と回答