getJSON() を使用してサーバーに非同期で JSON 形式のデータ実装コードを返すようにリクエストする方法
次のエディターは、getJSON() を使用して、サーバーに json 形式のデータを返すように非同期的にリクエストする実装を示します。編集者はこれがとても良いと思ったので、参考として共有します。エディターに従って、見てみましょう。
jqueryの getJSON() メソッドを使用して、サーバーに json 形式のデータを返すようにリクエストできます:

js コード: function test(){
$.getJSON("JsonServlet",function(result){
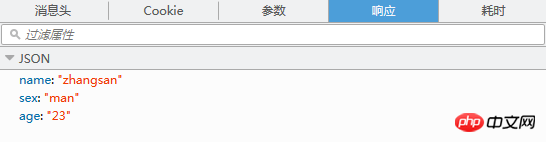
alert(result.name);
});
}
Server-サイドサーブレットの応答: @Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String person="{\"name\":\"zhangsan\",\"sex\":\"man\",\"age\":\"23\"}";
resp.getWriter().print(person);
}
注: json データ属性の名前と文字値は二重引用符で囲む必要があります
以上がgetJSON() を使用してサーバーに非同期で JSON 形式のデータ実装コードを返すようにリクエストする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 golang WebSocketとJSONの組み合わせ:データ送信と解析を実現
Dec 17, 2023 pm 03:06 PM
golang WebSocketとJSONの組み合わせ:データ送信と解析を実現
Dec 17, 2023 pm 03:06 PM
golangWebSocket と JSON の組み合わせ: データ送信と解析の実現 現代の Web 開発では、リアルタイムのデータ送信がますます重要になっています。 WebSocket は双方向通信を実現するために使用されるプロトコルで、従来の HTTP リクエスト/レスポンス モデルとは異なり、WebSocket を使用すると、サーバーがクライアントにデータをアクティブにプッシュできます。 JSON (JavaScriptObjectNotation) は、簡潔で読みやすいデータ交換用の軽量形式です。
 MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7とMySQL8.0の違いは何ですか?
Feb 19, 2024 am 11:21 AM
MySQL5.7 と MySQL8.0 は 2 つの異なる MySQL データベース バージョンであり、それらの間には主な違いがいくつかあります: パフォーマンスの向上: MySQL8.0 では、MySQL5.7 と比較してパフォーマンスがいくつか向上しています。これには、より優れたクエリ オプティマイザー、より効率的なクエリ実行プランの生成、より優れたインデックス作成アルゴリズムと並列クエリなどが含まれます。これらの改善により、クエリのパフォーマンスとシステム全体のパフォーマンスが向上します。 JSON サポート: MySQL 8.0 では、JSON データのストレージ、クエリ、インデックス作成など、JSON データ型のネイティブ サポートが導入されています。これにより、MySQL での JSON データの処理と操作がより便利かつ効率的になります。トランザクション機能: MySQL8.0 では、アトミックなどのいくつかの新しいトランザクション機能が導入されています。
 PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンス最適化のヒント
May 04, 2024 pm 06:15 PM
PHP 配列を JSON に変換するためのパフォーマンスの最適化方法には、JSON 拡張機能と json_encode() 関数の使用、文字エスケープを回避するためのバッファーの使用、およびサードパーティのエンコード結果の使用の検討が含まれます。 JSONエンコーディングライブラリ。
 golang の json.MarshalIndent 関数を使用して、構造をフォーマットされた JSON 文字列に変換します。
Nov 18, 2023 pm 01:59 PM
golang の json.MarshalIndent 関数を使用して、構造をフォーマットされた JSON 文字列に変換します。
Nov 18, 2023 pm 01:59 PM
golang で json.MarshalIndent 関数を使用して、構造をフォーマットされた JSON 文字列に変換します。Golang でプログラムを作成するとき、多くの場合、構造を JSON 文字列に変換する必要があります。このプロセスでは、 json.MarshalIndent 関数が役に立ちます。フォーマットされた出力。以下では、この関数の使用方法と具体的なコード例を詳しく説明します。まず、データを含む構造体を作成しましょう。以下は目安です
 Pandas の使用法チュートリアル: JSON ファイルを読み取るためのクイック スタート
Jan 13, 2024 am 10:15 AM
Pandas の使用法チュートリアル: JSON ファイルを読み取るためのクイック スタート
Jan 13, 2024 am 10:15 AM
クイック スタート: JSON ファイルを読み取る Pandas の方法、特定のコード サンプルが必要です はじめに: データ分析とデータ サイエンスの分野では、Pandas は重要な Python ライブラリの 1 つです。豊富な機能と柔軟なデータ構造を備え、さまざまなデータを簡単に処理・分析できます。実際のアプリケーションでは、JSON ファイルを読み取る必要がある状況によく遭遇します。この記事では、Pandas を使用して JSON ファイルを読み取る方法を紹介し、具体的なコード例を添付します。 1.パンダのインストール
 C# 開発で XML および JSON データ形式を処理する方法
Oct 09, 2023 pm 06:15 PM
C# 開発で XML および JSON データ形式を処理する方法
Oct 09, 2023 pm 06:15 PM
C# 開発で XML および JSON データ形式を処理する方法には、特定のコード サンプルが必要です。現代のソフトウェア開発では、XML と JSON の 2 つのデータ形式が広く使用されています。 XML (Extensible Markup Language) はデータの保存と送信に使用されるマークアップ言語であり、JSON (JavaScript Object Notation) は軽量のデータ交換形式です。 C# 開発では、XML と JSON データの処理と操作が必要になることがよくありますが、この記事では、C# を使用してこれら 2 つのデータ形式を処理し、添付する方法に焦点を当てます。
 Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化をどのように制御しますか?
May 06, 2024 pm 10:09 PM
Jackson ライブラリのアノテーションは、JSON のシリアル化と逆シリアル化を制御します。 シリアル化: @JsonIgnore: プロパティを無視します @JsonProperty: 名前を指定します @JsonGetter: get メソッドを使用します @JsonSetter: set メソッドを使用します Deserialization: @JsonIgnoreProperties: プロパティ @ JsonProperty を無視します:名前を指定 @JsonCreator: コンストラクターを使用 @JsonDeserialize: カスタム ロジック
 PHP の json_encode() 関数を使用して、配列またはオブジェクトを JSON 文字列に変換し、出力をフォーマットします。
Nov 03, 2023 pm 03:44 PM
PHP の json_encode() 関数を使用して、配列またはオブジェクトを JSON 文字列に変換し、出力をフォーマットします。
Nov 03, 2023 pm 03:44 PM
PHP の json_encode() 関数を使用して配列またはオブジェクトを JSON 文字列に変換し、出力をフォーマットすると、異なるプラットフォームや言語間でのデータの転送や交換が容易になります。この記事では、json_encode() 関数の基本的な使い方と、JSON 文字列をフォーマットして出力する方法を紹介します。 1. json_encode() 関数の基本的な使い方 json_encode() 関数の基本的な構文は次のとおりです。




