ドロップダウン メニュー機能の最新 8 つの実装の概要
コンピューター アプリケーションでは、ドロップダウン メニューはメニュー選択の形式です。具体的なパフォーマンスは次のとおりです。ユーザーがオプションを選択すると、メニューが下方向に拡張され、他のオプションを含む別のメニューが表示されます。ドロップダウン メニューは通常、同じカテゴリのいくつかの機能を同じドロップダウン メニューに入れ、このドロップダウン メニューをメイン メニューのオプションの下に配置するために使用されます。ドロップダウン メニューの項目は、必要に応じて複数選択または単一選択に設定でき、一連のチェック ボックス (複数選択に設定) またはラジオ ボタン (単一選択に設定) を置き換えるのに使用できます。これは、チェックボックス グループやラジオ ボタン グループよりも占有するスペースは小さくなりますが、直感的ではありません。
1. シンプルなドロップダウン メニュー機能を実装する 3 つの方法

、および jQuery メニューを使用すると、ドロップダウン メニューの作成と、ブラウザの互換性の問題を解決するための異なるブラウザ間でのコード デバッグ を習得できます。 4.
CSSドロップダウンメニューの簡単な作成方法のご紹介5.  下線フォロー効果付きの簡単なCSS3ドロップダウンメニューエフェクトです
下線フォロー効果付きの簡単なCSS3ドロップダウンメニューエフェクトです
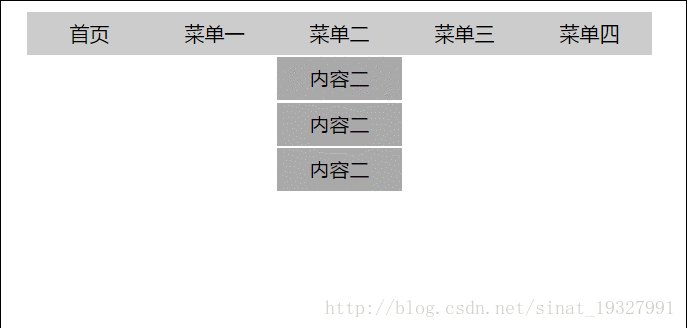
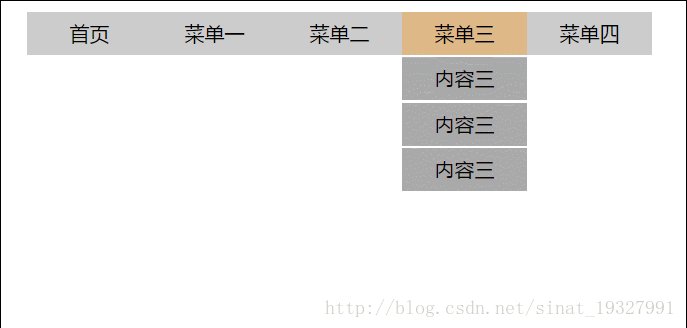
JavaScript を使用したドロップダウン メニュー機能の実装の概要
Web 開発では、ドロップダウン メニューは、ウィンドウの上部に表示されるいくつかのメイン メニュー バーと、各メニューの下にあるサブメニューで構成されます。バー。多くの場合、各サブメニューには複数のサブメニュー項目も含まれます。通常、ウィンドウにはメニューバーのみが表示されており、マウスポインタがメニューバーを指すと、メニューバーのサブメニューが表示されます。マウスポインターがメニューから離れると、サブメニューは非表示になり、メイン メニュー バーのみが表示される 状態
状態
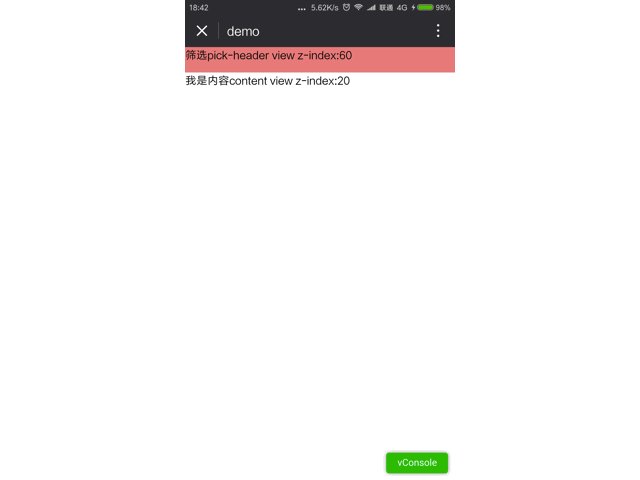
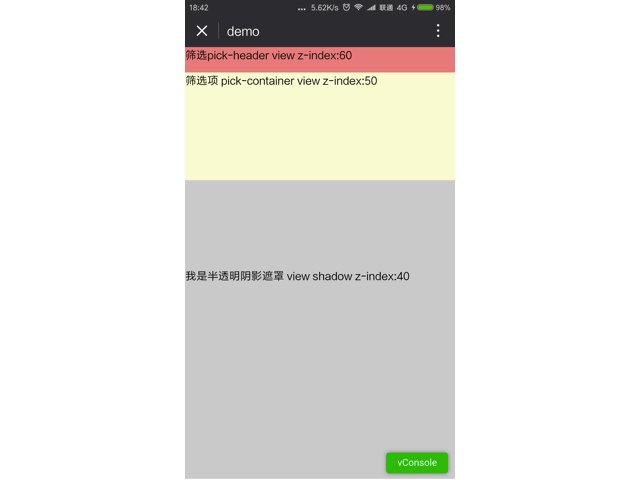
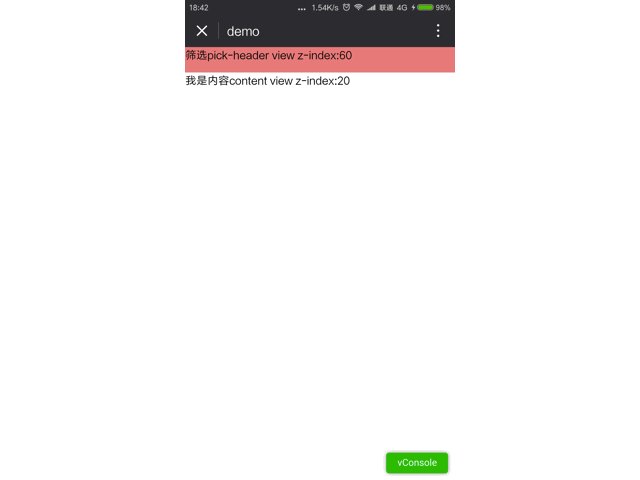
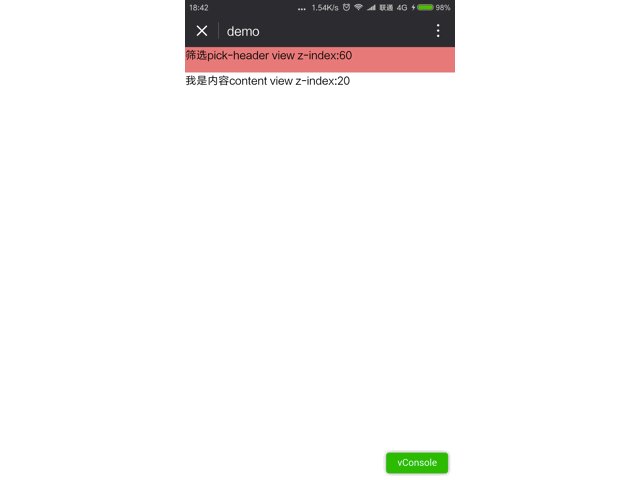
7. WeChat アプレットのドロップダウン メニューを実装する方法の例 (アニメーション付き)
ピックヘッダーにフィルター項目を追加し、ピックコンテナーにフィルターされたオプションのコンテンツを追加し、コンテンツに実際のコンテンツを表示します。 。  コンテンツの高さは現在の携帯電話の解像度に基づいて js で動的に計算されるため、スクロールビューを contentHeight にネストしてコンテンツのスライドを実現できます。
コンテンツの高さは現在の携帯電話の解像度に基づいて js で動的に計算されるため、スクロールビューを contentHeight にネストしてコンテンツのスライドを実現できます。
8.
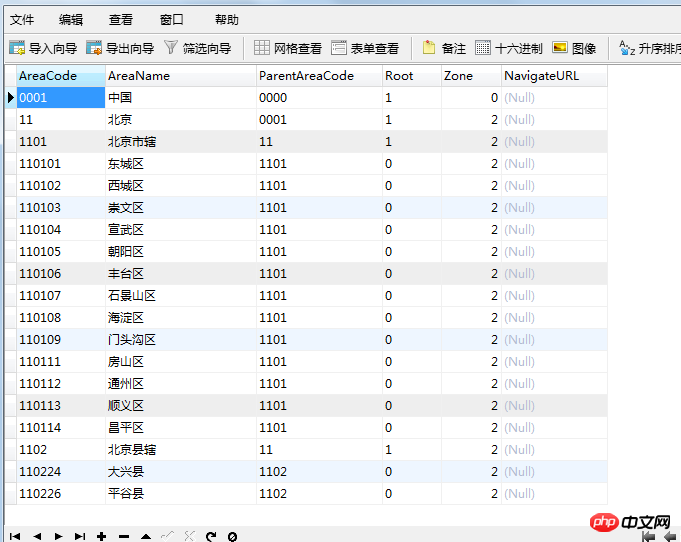
Ajax 3 レベル リンケージ ドロップダウン メニューを実装するサンプル コード
この記事では、Ajax 3 レベル リンケージ ドロップダウン メニューを実装するサンプル コードを紹介します
Ajax で 3 レベル リンケージを作成するには、まず、 file クラスを作成し、後で使用します。直接呼び出すだけです。ドロップダウン メニュー機能に関する関連する質問と回答
1. javascript - ドロップダウン メニューがある場合でも Zhihu 検索ボックスにフォーカスが表示されます。その原理は何ですか?
2. html5 - モバイル H5 ページに iOS のようなドロップダウン メニューを作成するには?
【関連する推奨事項】
1. PHP を使用したナビゲーション バーの二次ドロップダウン メニューの開発に関するチュートリアル
2. JS を使用してブラインドと同様のドロップダウン メニュー効果を実現する
3.ドロップダウンメニュー機能を実装するためのphpフレームワークとajax
以上がドロップダウン メニュー機能の最新 8 つの実装の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1666
1666
 14
14
 1425
1425
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPSテーブルにドロップダウンメニューを作成する方法
Mar 21, 2024 pm 01:31 PM
WPS テーブルのドロップダウン メニューの作成方法: ドロップダウン メニューを設定するセルを選択した後、「データ」、「有効性」の順にクリックし、ポップアップ ダイアログ ボックスで対応する設定を行います。メニューをプルダウンします。 WPS は強力なオフィス ソフトウェアとして、ドキュメントや統計データ テーブルなどを編集する機能を備えており、テキストやデータなどを扱う必要がある多くの人々にとって非常に便利です。 WPSソフトを上手に使って便利に使うためには、WPSソフトの基本的な操作をマスターする必要がありますが、今回は編集部がWPSソフトの使い方を紹介します。表示されるWPSテーブルのダウンメニュー操作を行います。 WPSフォームを開いたら、まず、
 コメントなしで Word 文書を印刷する方法
Apr 18, 2023 pm 02:19 PM
コメントなしで Word 文書を印刷する方法
Apr 18, 2023 pm 02:19 PM
Microsoft Word では、特に文書を複数の人で共有する場合、コメントは重要です。誰もがコメントを通じてドキュメントのコンテンツに何かを追加できます。将来の参照のためにこれらのコメントを保存することが非常に重要です。しかし、ドキュメントを印刷する必要がある場合、本当にコメントを印刷する必要があるのでしょうか?場合によっては、そうです。しかし、他のケースでは、これは絶対にダメです。この記事では、コメントを印刷せずに Word 文書を簡単に印刷する方法を 2 つの異なる解決策を通じて説明します。コメントは非表示にされるだけで削除されませんのでご注意ください。したがって、コメントなしで印刷しても、文書のいかなる部分も危険にさらされることはありません。気に入っていただければ幸いです!解決策 1: パスする
 Microsoft Wordで芸術的なページ枠を追加する方法
Apr 27, 2023 pm 08:25 PM
Microsoft Wordで芸術的なページ枠を追加する方法
Apr 27, 2023 pm 08:25 PM
Word 文書に従来の黒い枠線が常に表示されることにうんざりしていませんか?ドキュメントにカラフルで芸術的な境界線を追加して、ドキュメントをより魅力的で楽しいものにする方法をお探しですか? Word 文書のさまざまなページにさまざまな芸術的な境界線を追加してみてはいかがでしょうか。それとも、単一の芸術的な境界線をドキュメント内のすべてのページに一度に適用しますか?私たちと同じように、あなたもこの芸術的な境界線のことについて興奮していると思います。この記事に直接アクセスして、Word 文書に芸術的な境界線を適用する方法を学びましょう。パート 1: Word 文書内のすべてのページに同じ芸術的なページ枠を適用する方法 ステップ 1: Word 文書を開き、上部リボンの [デザイン] タブをクリックします。デザインで選ぶ
 Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux システムでの system() 関数の使用法の概要
Feb 23, 2024 pm 06:45 PM
Linux での system() 関数の概要 Linux システムでは、system() 関数は非常に一般的に使用される関数であり、コマンド ライン コマンドの実行に使用できます。この記事では、system() 関数を詳細に紹介し、いくつかの具体的なコード例を示します。 1. system() 関数の基本的な使用法 system() 関数の宣言は次のとおりです: intsystem(constchar*command); コマンド パラメーターは文字です。
 Excelでシンボルを含むドロップダウンリストを作成する方法
Apr 14, 2023 am 09:04 AM
Excelでシンボルを含むドロップダウンリストを作成する方法
Apr 14, 2023 am 09:04 AM
通常のドロップダウン メニューであれば、Excel ワークシートにドロップダウン リストを作成するのは簡単です。しかし、特別な記号を追加して特別なものにしたり、記号だけでなくテキストを追加してさらに特別にしたりする必要がある場合はどうすればよいでしょうか?面白そうですが、それが可能かどうか疑問に思いませんか? Geek Page がお手伝いしますが、あなたが知らない答えは何ですか?この記事では、記号とテキストだけでなく、記号を使用したドロップダウン メニューの作成について説明します。この記事を読んで楽しんでいただければ幸いです。こちらもお読みください: Microsoft Excel でドロップダウン メニューを追加する方法 パート 1: シンボルのみを含むドロップダウン リストを作成する シンボルを含むドロップダウン メニューを作成するには、まずソースを作成する必要があります
 Windows 11 で監視用に画面を調整する 5 つの方法 (および修正)
Apr 14, 2023 pm 03:28 PM
Windows 11 で監視用に画面を調整する 5 つの方法 (および修正)
Apr 14, 2023 pm 03:28 PM
世界中での最近の改良により、PC パーツはメーカー希望小売価格で入手できるようになり、多くのユーザーがついに夢の PC を構築するようになりました。 PC の構築には課題がつきものですが、その作業の 1 つは、画面をモニターのディスプレイに合わせるということです。 Windows 11 でモニターに画面を合わせることができない場合、知っておくべきことは次のとおりです。はじめましょう。 Windows 11 で監視用に画面を調整する 5 つの方法 画面をモニターに合わせて調整するには、現在の設定に基づいて解像度、スケーリング、または表示出力設定を調整します。視覚的な品質と dpi を維持するために、解像度のサイズを変更してみることをお勧めします。ただし、これがうまくいかない場合は、試してみることができます
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 Windows 11で検索を無効にする方法
Apr 13, 2023 pm 05:28 PM
Windows 11で検索を無効にする方法
Apr 13, 2023 pm 05:28 PM
Windows Search を無効にする必要があるのはなぜですか?信じられないかもしれませんが、Windows 11 で検索を無効にすることには、煩わしい Bing の結果を取り除く以外にもいくつかの利点があります。これらの利点には、コンピューターのリソースとハード ドライブ上のスペースの再利用、電力消費の削減、継続的なバックグラウンド タスクの削減などが含まれます。さらに、機能を無効にすると、Windows 11 で苦労しているローエンド PC を助けることができます。 Windows 11 のシステム要件は非常に高いため、コンピューターが処理しなければならない作業量を減らすことで、マシンの動作がよりスムーズかつ高速になります。いかなる種類の検索機能も無効にすることはお勧めできません。 Windows Search は Windows 11 でこれまでで最も効率的です




