マウススタイルをhtmlやcssで実装する方法まとめ
日常の Web ページのレイアウトでは、マウスがポインターを通過して指の形に変化するなど、オブジェクト内でマウス ポインターを制御する場面がよくあります。一部の Web サイトでは、さまざまな小さな画像スタイルが使用されるのが一般的です。では、マウスのスタイルを実装するとどうなるでしょうか?以下にマウススタイルの実装方法をまとめていきます!
CSS でのマウス スタイルの実装:

この記事では、CSS でマウス スタイルを実装するためのいくつかの一般的なパラメーターについて詳しく説明します。 CSS でマウス スタイルを実装するのに非常に役立ちます。
私は最近、機能を実装する必要があるプロジェクトを書きました。マウスを画像の左側に移動すると左矢印が表示され、マウスを右に移動すると機能が実装されます。右矢印が表示されます。実装方法:img上に2つのpを配置 詳しくはこの記事の内容をご覧ください!
url(' # ');# = カーソル ファイル アドレス (ファイル形式は .cur または .ani である必要があることに注意してください)。注: カスタム カーソルを定義した後、URL で定義されたカーソルを使用して
html でマウス スタイルを実装できない場合に備えて、最後に一般カーソルを追加します。実装するには

この記事では主にHTMLテーブルのマウスドラッグアンドドロップソート機能に関する関連情報を紹介します。必要な友達は参考にしてください。
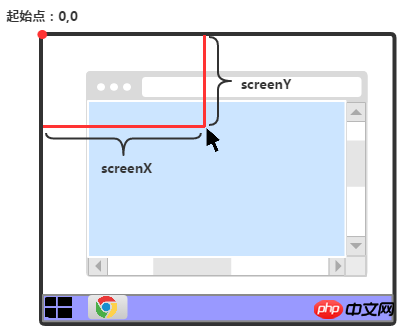
2.HTMLの知識 - マウス、要素座標、ClientRectオブジェクトのプロパティ

この記事では、マウス座標、要素座標、指定された要素内のマウスの座標について紹介します。マウス関連のイベント (クリック、マウス移動など) がトリガーされると、イベント オブジェクトを通じて現在のマウス座標を取得できます。
マウス スタイルに関する質問と回答:
1.html - フロントエンドの専門家全員がこれに高く評価します。図に示すように、CSS のマウス スタイルの問題
2.javascript - JS で空白ページ移動時のマウス スタイルを変更する方法
【おすすめ関連記事】:
1.6 div+cssページレイアウトの入門チュートリアルと使用例まとめ
3.html+cssドロップの作り方まとめ-様々なスタイルのダウンメニュー
以上がマウススタイルをhtmlやcssで実装する方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。





