CSS 表示 (ブロック インラインなし) の共通プロパティと使用法のチュートリアル
display 属性は、要素が生成するボックスのタイプを指定します。
この属性は、レイアウトの作成時に要素によって生成される表示ボックスのタイプを定義するために使用されます。 HTML などのドキュメント タイプの場合、表示を不用意に使用すると、HTML ですでに定義されている表示階層に違反する可能性があるため危険です。 XML の場合、XML にはこの種の階層が組み込まれていないため、すべての表示が絶対に必要です。
1.display属性の詳細な紹介
次のエディターは、可能な値に関する記事をお届けします。 CSS の Display 属性の。編集者はこれがとても良いと思ったので、参考として共有します。エディターをフォローして見てみましょう。 None この要素は表示されません。
block この要素はブロックレベルの要素として表示され、この要素の前後に改行が入ります。
すべての主要なブラウザはdisplay属性をサポートしています。
注: Internet Explorer 8 (以降) は、!DOCTYPE が指定されている場合、属性値「inline-table」、「run-in」、「table」、「table-caption」、「table-cell」をサポートします。 「テーブル列」、「テーブル列グループ」、「テーブル行」、「テーブル行グループ」、および「継承」。
可視性の非表示オブジェクトは、表示時にオブジェクトが占有する物理空間も保持しますが、表示は保持しません。
可視性: 非表示 (非表示)、可視 (表示) style="vislbility:hidden"
表示: なし (非表示)、ブロック (表示) style="display:none"
display は要素の表示モードを設定するために使用されます display : block none inline inline: オブジェクトを inline 要素として指定します block: オブジェクトをブロック要素として指定します none : 非表示オブジェクト2. displayblock 属性の詳細な紹介
1.Chrome で displayblock または inlineblock 要素が表示されない場合はどうすればよいですか?
display: inline-block または display: block 要素が Chrome で正常に表示されない場合はどうすればよいですか? DEMO ページには入力ボックスが 1 つしかありませんが、入力ボックスにフォーカスがあると、高さが大きくなり、文字数表示と返信ボタンが表示されます。
現在の問題は、Chrome が最初の更新後にのみ入力ボックスをクリックすると高さが増加し、単語数の表示と返信ボタンの要素が表示されることです。ただし、入力ボックスを 2 回目にクリックすると、高さだけが増加します。増加しますが、文字数は表示されません。 表示と返信ボタン要素 (Firefox は通常です)
none は要素を非表示にし、要素が表示されるときにスペースを保持しません。
ブロックモードで要素を表示します。
inline は要素をインラインで表示します。
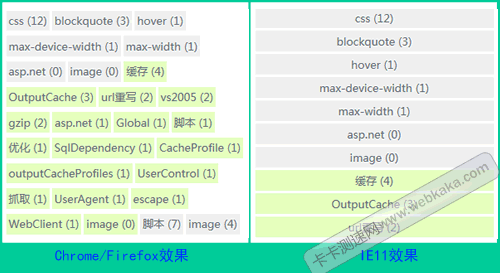
IE11でli inside-blockの改行が無効になる理由

3.display:inline属性の詳しい紹介
1.CSSのdisplay:flex||inline-flex属性の詳しい説明

inline-flex: オブジェクトをインラインブロックレベルのエラスティックボックスとして表示します
2. CSSレイアウトのdisplay:inline-blockによって生じるギャップを解決する方法の詳細な説明


4. display:none 属性の詳細な紹介
1.display:none と可視性の違いは何ですか。 between:hidden当時の私の答えは、両方とも要素を非表示にすることができますが、要素をdisplay:noneに設定すると、要素によって以前に占められていたドキュメントフロースペースは同時にキャンセルされますが、可視性は次のとおりです。 hidden; 要素が表示されていない場合でもスペースを占有します。
電話インタビューでしたが、私が質問に答えた後、相手はディスプレイ関連の知識について質問を続けませんでした。今思うと、ディスプレイ関連の知識を聞かれたら本当にラッキーです。絶対に戦えなくなるよ。
2.
CSSでページ要素を非表示にする方法はたくさんあります。不透明度を 0、可視性を非表示、表示をなし、または位置を絶対に設定し、位置を非表示領域に設定できます。
要素を非表示にするテクニックはたくさんあるのに、それらはすべて同じ効果をもたらすように見えるのはなぜか疑問に思ったことはありますか?実際には、各方法には他の方法と微妙な違いがあり、これらの違いによって特定の状況でどの方法が使用されるかが決まります。このチュートリアルでは、覚えておく必要がある小さな違いについて説明し、さまざまな状況に応じて要素を非表示にするために上記の方法の中から適切な方法を選択できるようにします
3
css3 を使用して div を表示および非表示にするチュートリアルの例show と以下は、純粋な CSS3 を使用してそれを実装する方法の紹介です。興味のある方は、関連する質問と回答
1. display:block; }JS の display との違いはありますか?
2. li と ul の両方が必要ですか?
css - flexレイアウト、display:flex、display:-webkit-boxの違い
【関連する推奨事項】1. CSSボックスのタイプと表示属性の詳細な説明
CSS3のdisplay:boxボックスモデル属性の詳細説明 3.以上がCSS 表示 (ブロック インラインなし) の共通プロパティと使用法のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7686
7686
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 富士フイルム X-M5 の価格予想が上昇、自撮りディスプレイの流出で以前は手頃な価格だったカメララインが複雑化
Sep 07, 2024 am 09:34 AM
富士フイルム X-M5 の価格予想が上昇、自撮りディスプレイの流出で以前は手頃な価格だったカメララインが複雑化
Sep 07, 2024 am 09:34 AM
富士フイルムのファンは最近、X-T50 の登場に非常に興奮していました。X-T50 は、1,000 ドル以下の APS-C カテゴリーで非常に人気となっていた低価格志向の富士フイルム X-T30 II の再発売を提示したからです。残念ながら、富士フイルム X-T50 の発売に伴い
 何もないキーはどれですか?
Feb 22, 2023 pm 02:18 PM
何もないキーはどれですか?
Feb 22, 2023 pm 02:18 PM
「なし」はキーボードのキーではありません。「なし」は「いいえ」を意味します。「なし」キーは、キーを使用しない、またはキーを押していないことを意味します。キーボードは、コンピュータ機器を操作するために使用される命令およびデータ入力装置です。また、システムのことも指します。配置: 機械または装置を操作する一連のファンクション キー。
 Moondrop が低遅延ゲームモードを備えたブロック完全ワイヤレスイヤホンをリリース
Aug 10, 2024 pm 03:31 PM
Moondrop が低遅延ゲームモードを備えたブロック完全ワイヤレスイヤホンをリリース
Aug 10, 2024 pm 03:31 PM
Moondrop は、オーディオ愛好家向けに、外耳に快適にフィットする Block 完全ワイヤレス イヤホンをリリースしました。外耳道に詰まったイヤフォンとは異なり、ブロックは耳の詰まり感を引き起こしたり、耳垢を集めたりしません。 13mmドライバーを同梱
 Apple Studio Display の電源コードは取り外し可能ですが、特別な工具が必要です
May 17, 2023 pm 03:05 PM
Apple Studio Display の電源コードは取り外し可能ですが、特別な工具が必要です
May 17, 2023 pm 03:05 PM
Apple Studio Display は現在、店舗で正式に販売されており、世界中の多くのお客様が製品を購入しています。 ProDisplayXDR とは異なり、StudioDisplay には取り外しできないように見える独自の電源コネクタがあります。ケーブルは取り外し可能であることがわかりましたが、取り外すには特別なツールが必要です。 Apple は Web サイトで、Studio Display の電源コードは取り外し可能ではないと述べており、多くのユーザーもそう考えています。というのは、ケーブルを手で外すのは不可能に思えますが、幸いなことにケーブルはモニターから取り外すことができます。 , Appleは、新しいStudioDisplから情報を抽出するための特別なツールを持っています。
 比較: Apple Studio Display と Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
比較: Apple Studio Display と Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Samsung Smart Display M8 と Apple Studio Display: デザインとサイズ 発売以来、Apple Studio Display は、比較的シンプルな L 字型スタンドに比較的薄いパネルを搭載した iMac と比較されてきました。これはよく知られ、愛されている美学であり、サムスンはプレゼンテーションにそれを借用したようです。 Samsung SmartMonitor M8 は、非常によく似たスタンド上の薄型スクリーンという同じアイデアを使用しています。左下隅の小さな部分が少し突き出ていることや、Samsungのあごが非常に薄いなど、いくつかの細かい要素が異なりますが、基本的なデザインの点では近いようです。サムスンは24インチiMacから多くのインスピレーションを得たようだ。 AppleのディスプレイはSamsungのものより小さい
 Boot Camp が Apple Studio Display をサポートするように更新されました
May 20, 2023 pm 11:34 PM
Boot Camp が Apple Studio Display をサポートするように更新されました
May 20, 2023 pm 11:34 PM
Mac 上で Windows を実行している IntelMac ユーザーは、Apple の StudioDisplay をサポートするために BootCamp でドライバーを更新できるようになりました。 Apple は BootCamp を定期的に更新して、新しいハードウェアのサポートや一般的な互換性とパフォーマンスの向上を導入しています。 3 月のソフトウェア アップデートで、Apple は BootCamp が新しい StudioDisplay と連携できるようにしました。 BootCamp をバージョン 6.1.17 にするアップデートでは、2 つの主要なサポート要素が導入されています。まず、StudioDisplay との互換性が追加され、
 サムスン:E Ink テクノロジーをベースにした新しい大型ディスプレイは色を表示し、ワイヤレスで通信します
Jun 19, 2024 pm 03:37 PM
サムスン:E Ink テクノロジーをベースにした新しい大型ディスプレイは色を表示し、ワイヤレスで通信します
Jun 19, 2024 pm 03:37 PM
私たちは、電子書籍リーダーなど、電子インクを搭載したディスプレイをベースにしたデバイスについて頻繁にレポートしています。この技術には多くの利点があります。バックライトなしで明るい環境でも読み取ることができ、光がない状態でスイッチングするときのみ電力が必要です。
 比較: Apple Studio ディスプレイと LG UltraFine 5K ディスプレイ: どちらが優れていますか?
Apr 16, 2023 pm 08:25 PM
比較: Apple Studio ディスプレイと LG UltraFine 5K ディスプレイ: どちらが優れていますか?
Apr 16, 2023 pm 08:25 PM
StudioDisplay と LG UltraFine5KDisplay は市場で同様の地位を占めていますが、Apple のモニターの方が 300 ドル高価です。これらのモニターの比較について知っておくべきことはすべてここにあります。テクノロジーの世界では6年というのは長い期間であり、Appleが5,000ドル以下のブランドモニターを販売して以来の期間でもある。この間、Apple は LG と提携して、Mac ユーザーに特化した LG UltraFine シリーズを販売しました。 2019 年、Apple はこれらの LG モニターの販売を中止し、手頃な価格の Mac 対応ディスプレイである ProDisplayXDR を採用しました。




