WebページにCSSの背景画像と背景色を設定する方法
ここでの CSS 背景とは、Web ページ上の CSS を通じてさまざまな背景スタイルを設定するなど、CSS を通じてオブジェクトに背景属性を設定することを指します。
CSS背景背景機能: 単色の背景を設定します。背景の背景は、オブジェクトの背景色を単色に設定し、画像を背景として設定できます。背景が写真の場合は、その写真を横方向に繰り返し並べたり、オブジェクトの任意の位置に写真を背景として固定したりすることができます。
1. CSSの背景に関する常識
ラベルの背景色の設定方法
CSSには背景色を設定するために特別に使用されるbackground-color:属性があります
値:
特定の単語
rgb
rgba
Hex
2. css 背景画像は画面サイズに応じて自動的に拡大縮小します

上記は、画面サイズに応じて自動的に拡大縮小する CSS 背景画像です。この記事では、数行の短い行を使用しています。これを作成するためのコードの説明です。効果は想像ほど複雑ではありません。興味のある方はクリックしてご覧ください
印象では、CSS は背景のみですが、背景は複合プロパティです含まれます: background-color: 背景色、CSS でサポートされている色の表現方法、すべて使用できます background-image: 背景画像 (URL) background-repeat: 背景が繰り返されるかどうか (repeat、no-repeat、repeat-x、repeat-y) background-position: 背景の位置 (キーワード、パーセント、ピクセル) background-size: 背景のサイズ background -origin: 背景の配置領域background-clip: 背景描画領域background-attachment: 背景画像を固定するか、ページの残りの部分と一緒にスクロールするかを指定します4. CSSの使い方の詳細説明背景画像の座標配置と負の数のテクニック
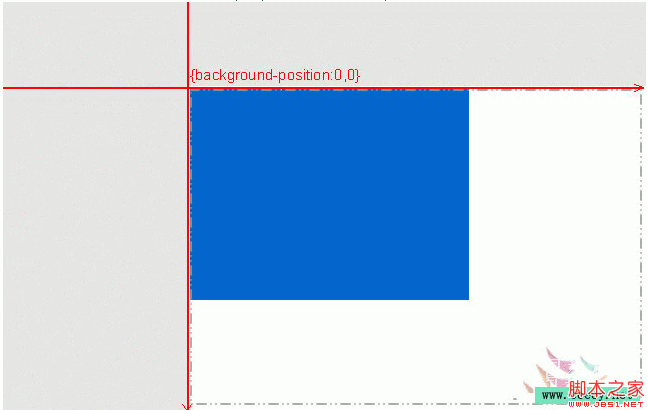
 レイアウトプロセス中の CSS 背景画像の配置 この記事では、背景画像の配置に関する知識とその理由を詳しく紹介します。負の数値もありますので、興味のある方は
レイアウトプロセス中の CSS 背景画像の配置 この記事では、背景画像の配置に関する知識とその理由を詳しく紹介します。負の数値もありますので、興味のある方は
5 を参照してください。
CSS 背景固定スタイルの背景 -attachment 属性の基本入門CSS では、背景添付ファイルのbackground-attachment 属性を使用して、背景画像をスクロールするかどうかを設定できます。物体と一緒に、または固定されたままになります。
文法:background-attachment:scroll/fixed;
6. あなたの知らないCSS背景—CSS背景プロパティの完全な説明
 CSS背景は、Webデザインで非常に頻繁に使用されますが、開発者にとっては馴染みのあるCSSプロパティです。この記事では、この未知のベールを剥がすことを試みます。
CSS背景は、Webデザインで非常に頻繁に使用されますが、開発者にとっては馴染みのあるCSSプロパティです。この記事では、この未知のベールを剥がすことを試みます。
7.
DIV+CSS 背景全体の画像 (CSS スプライト)ウェブサイト全体の背景画像が同じ画像であることをよく見かけました。小さなアイコンがたくさんあります。
海外で非常に人気のあるCSSスプライトでもあり、現在、中国ではこの方法で使用しているWebサイトがたくさんあります。
今回CSS+DIVを書くときも、Webサイト全体は遅いですが、
div+cssの背景のリソースはかなり節約できると感じました。グラデーションカラーコードの例CSS を使用して、IE や Chrome などのブラウザに適した DIV 背景色のグラデーションを作成します。
関連する質問と回答:
1. css3 - CSS 背景画像の高さを 100% にし、幅の比率を維持するにはどうすればよいですか?
2 背景シリーズの背景を詳しく解説2. Cssはbackground-position属性を使ってスプライト画像のコードを完成させます
以上がWebページにCSSの背景画像と背景色を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





