HTMLフォームの知識のまとめ
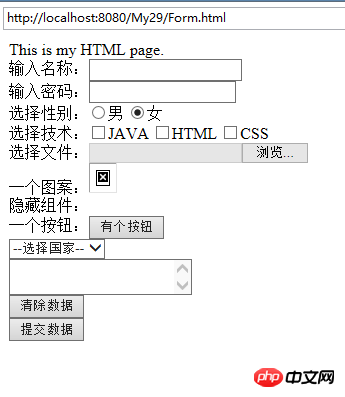
フォームは主にWebページのデータ収集機能を担当します。フォームには 3 つの基本コンポーネントがあります。 フォーム タグ: これには、フォーム データの処理に使用される CGI プログラムの URL と、データをサーバーに送信するためのメソッドが含まれます。 フォームフィールド: テキストボックス、パスワードボックス、隠しフィールド、複数行テキストボックス、チェックボックス、ラジオボタンボックス、ドロップダウン選択ボックス、ファイルアップロードボックスなど。 フォーム ボタン: 送信ボタン、リセット ボタン、および一般ボタンが含まれます。フォーム ボタンは、サーバー上の CGI スクリプトにデータを転送したり、入力をキャンセルしたりするために使用することもできます。
1. htmlフォーム知識集
フォームマーク
.. ..
フォーム属性:
◆ アクション: フォームを指定するために使用されるサーバー プログラム。フォームの送信時にフォーム データの送信先を指定します。 action の値は次のとおりです。まず、URL (絶対 URL/相対 URL) で、通常はサーバー側のプログラムを指します。プログラムはフォームによって送信されたデータ (つまり、フォーム要素の値) を受け取り、それに応じて処理します。
2. PHP ワークフロー カスタム フォーム ソリューション
では、フォームをカスタマイズして、事務用品の申請などのプロセスを実行できるシステムが必要です。フォームに記入した後、それを上司に送信できます。そして、彼はそれに署名して他の人に送信し、最終的に私に戻ってきました。
OA に似たシステムですが、一般に OA システムは複雑すぎるため、他の機能を持たない、単なるプロセスだけが必要です。

Webフォームは、ユーザーが入力したデータを処理のためにサーバーに送信できます。インターネット ユーザーはチェックボックス、ラジオ ボタン、またはテキスト フィールドを使用してフォームに入力するため、Web フォームのフォームはファイルやデータベースに似ています。たとえば、Web フォームは、商品を注文するために配送先やクレジット カードの詳細を入力したり、データを取得したりするために使用できます (検索エンジンでの検索など)。送信ボタンの代わりに画像を追加する場合
イベント関数を追加せずに送信ボタンのみを実装する場合のコードは次のとおりです。<input type="image" name="..." src="url" width="" height="..." border="...">
 ラベルの
ラベルの
5.
HTML フォームの詳細な紹介
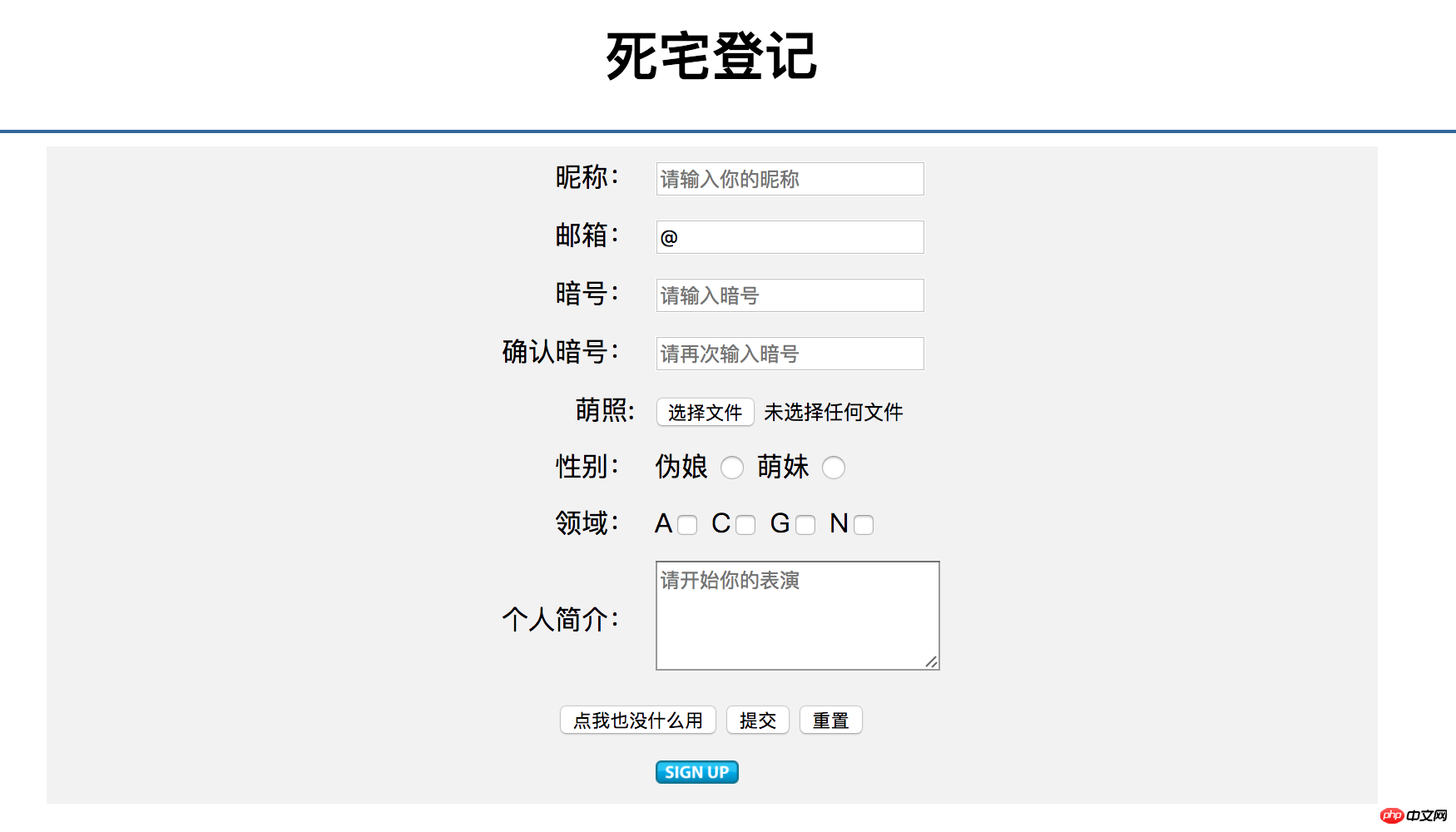
HTML フォームは、さまざまな種類のユーザー入力を収集するために使用されます。 HTML5 入力では、複数の新しいフォーム入力タイプを使用して、より優れた入力制御と検証を提供します。
一般に、友人がいくつかのWebサイトを訪問し、Webサイトを使用したい場合、またはWebサイト上のコンテンツをさらに表示したい場合、Webサイトはユーザーに新しいユーザーの登録を求めます。ユーザーの登録情報はデータベースに保存され、必要に応じて取得されます。
このようにして、Web サイトは最初に独自のデータベースと対応するテーブルを作成します。ここでは、php を使用して単純なデータベースとテーブルを作成し、phpMyAdmin を使用して MySql データベースとテーブルを作成します。 7.
HTMLのformコンポーネントの詳しい紹介についてformタグの内容について、具体的な使い方を例を交えて詳しく紹介します。
関連する質問と回答:

javascript - vuejsでリストラジオ選択(スタイル変更)を実装する 2. 最近自分でreactを勉強中です。反応フォーム送信の例
フォームフォームでの属性と関数の適用の概要
以上がHTMLフォームの知識のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





