
前回の記事では、div スクロールバーの色の設定を紹介しましたが、スクロールバーのスタイルは CSS で制御できることは皆さんご存知ですので、今日は CSS スクロールバーのスタイルの設定の概要を紹介します。 ~
CSS スクロール バー スタイル:

スクロール バーは Web ページでよく見られますが、十分な数を獲得できていません注意。スクロール バーの問題により互換性に対処する必要がある場合にのみ、デバッグ操作を実行してください。この記事では、スクロールバーの一般的な内容を整理します。

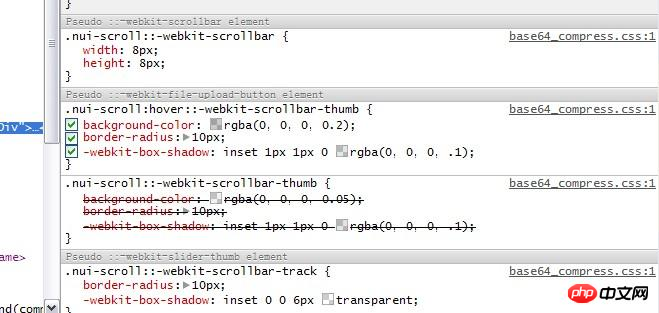
ブラウザのデフォルトのスクロールバーはあまりにもばかげているので、自分で行う必要があります。 IE ブラウザにはスクロール バーを設定するためのスタイルがいくつかあったと記憶していますが、それらは色などを設定することしかできず、Webkit はそれらをサポートしていません。 NetEase メールボックスのスクロール バーが非常に優れていることに気づきました。最初は p でシミュレートされているのかと思いましたが、実際に見てみると、CSS を使用して設定されており、Webkit ブラウザーでした。 。
3.CSSスクロールバーの幅がIE7およびIE6と互換性があるかどうかについて簡単な質問をしてください
現時点で、Firefox、Google、IE8以降で実行している場合、テーブルコンテンツの高さが440px だと、スクロールバーが表示されます。このとき、表の幅は自動的に 420px、つまり width-browser.scroll.width になります(わかります、漢字を入力するのが面倒です)。ただし、IE7 では、スクロール バーが幅からはみ出すように自動的に狭くなることはなく、下にスクロール バーが表示されます。 overflow-x:hidden が設定されている場合、テーブルのコンテンツの一部がスクロールによって覆われます。

この記事では、コードケースを使用して、CSSを使用してスクロールバーのデフォルトスタイルを変更する方法、シンプルなサンプルコード、明確な論理を紹介します思考力、一目でわかる簡単なコード、理解した後、1つの例から推論することができ、コレクションとして非常に価値があります。
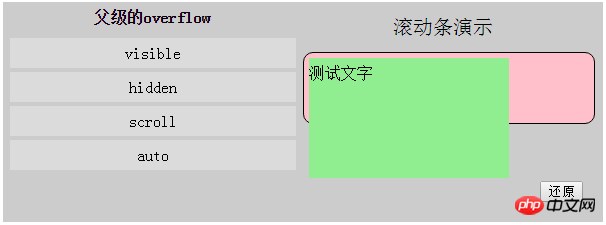
visibleは価値を節約し、スクロールバーはなく、領域のサイズはコンテンツ、つまり定義された内容に従って自動的に拡張されます。領域は無効です
scroll は常にスクロール バーを表示します
hidden スクロール バーはなく、領域を超えたコンテンツは表示されません
コンテンツに基づいてスクロール バーを追加するかどうかを自動で決定します
CSS スクロールバー関連の質問と回答:
1.javascript - html+css スクロールバーを非表示にする質問
2.css - 複数の div に水平スクロールバーを表示する
【おすすめ関連記事】:
以上がCSS スクロールバーのスタイル設定の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。