CSS で DIV をオーバーラップさせる例の概要
CSS カスケードとは、CSS スタイルが同じ要素に同じ属性を構成する場合、カスケード ルール (重み) に基づいて競合を処理し、CSS セレクターで指定された属性を高い重みで選択することを意味し、一般に上書き重みとも呼ばれます。重みが大きいため、カスケードとも呼ばれます。
基本セレクター
タグの選択: ページ内のタグ名に従って選択し、指定したタグにスタイルを直接適用します。
機能:
1. タグ セレクターは、現在のページにある限り、コードの現在のタグ階層とは関係ありません。選択されました。
ID の選択: 最初に ID 値を設定するタグを指定する必要があります (ID 値は繰り返すことができず、ページ全体で一意です)。
クラスの選択: ラベルにクラス名を付け、クラスセレクターを通じて指定されたラベルを選択します。
2.
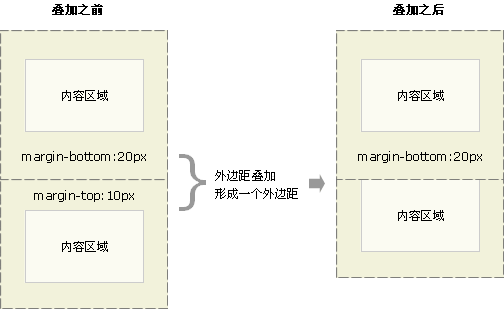
CSS マージンの重なりとそれを防ぐ方法境界線の重なりとは、2 つ以上のボックス (隣接またはネストされている可能性があります) の隣接する境界を指します (その間に空ではないコンテンツやパディングはありません)。 ) 重なり合って単一の境界線を形成します。 2 つ以上のブロック レベル ボックスの垂直方向に隣接する境界が重なっています。結果として得られる境界線の幅は、隣接する境界線の幅の中で最大になります。負の境界が発生した場合、最大の絶対値を持つ負の境界が最大の正の境界から減算されます。正の境界がない場合は、絶対値が最大の負の境界がゼロから減算されます。注: 親子関係または兄弟関係を持つ要素によって隣接するボックスを生成することはできません。
 3.
3.
z-index属性とposition属性が含まれていない場合、すべての要素の重なり順はHTML内での出現順序と一致します。書類。 (負のマージンを使用してインライン要素をオーバーラップする特殊な場合を除きます。)
要素がフローティングの場合、フローティング ブロック要素は、非配置ブロック要素と配置ブロック要素の間に配置されます。つまり、フローティング要素です。通常フローでは子孫ブロック要素の上、通常フローでは子孫インライン要素の下に表示されます。
position 属性が要素に追加されると、position 属性を持つすべての要素とそのサブ要素は、position 属性のない他の要素の上に表示されます。
4.
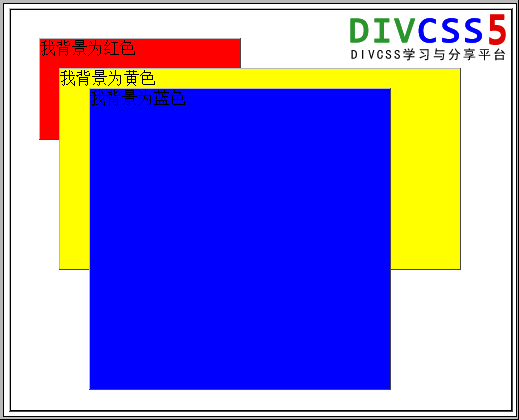
CSSを使用したpのランダムオーバーラップ方法の紹介この記事では主にpをオーバーラップさせ、希望の順序でオーバーラップさせるために必要なCSSを紹介します。 p を希望の順序で重複させるには、CSS、つまり CSS の絶対配置が必要です。  スタイルの重複には主要な CSS スタイルの説明が必要です
スタイルの重複には主要な CSS スタイルの説明が必要です
5.
2 つの div を重複させるための CSS
div の重複 問題
関連する質問と回答:1. javascript - 相対配置で top などの属性が使用されると div が重複するのはなぜですか?
2. javascript - 2 つの div が重なった後、ページ上に新しい div が生成され、この効果は 1 つだけ生成されます。
CSSの余白の重なりについての簡単な説明
なぜフローティングによって重ならずに画像の周囲にテキストを折り返すことができるのか
以上がCSS で DIV をオーバーラップさせる例の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7864
7864
 15
15
 1649
1649
 14
14
 1407
1407
 52
52
 1301
1301
 25
25
 1243
1243
 29
29
 CSSを使用してdivの角が欠けていることを認識する方法
Jan 30, 2023 am 09:23 AM
CSSを使用してdivの角が欠けていることを認識する方法
Jan 30, 2023 am 09:23 AM
div の角が欠けていることを認識するための CSS メソッド: 1. HTML サンプル ファイルを作成し、div を定義します; 2. div の幅と高さの背景色を設定します; 3. 削除する必要がある div に疑似クラスを追加します隅に配置し、擬似クラスを背景色と同じ色を使用するように設定し、45 度回転して、削除する必要がある隅に配置します。
 ChatGPT APIに基づくワードマーキング翻訳ブラウザスクリプトの実装
May 01, 2023 pm 03:28 PM
ChatGPT APIに基づくワードマーキング翻訳ブラウザスクリプトの実装
May 01, 2023 pm 03:28 PM
はじめに 最近 GitHub に ChatGPTAPI をベースにしたブラウザスクリプト openai-translator が登場しました 短期間でスターが 12k に達しました 翻訳だけでなく磨きや要約機能もサポートしています ブラウザプラグに加えて-ins, tauri パッケージも使用します。デスクトップ クライアントをお持ちの場合は、tauri が Rust 部分を使用するという事実を除けば、ブラウザ部分の実装はまだ比較的簡単です。今日は手動で実装します。 openAI によって提供されるインターフェイス。たとえば、次のコードをコピーし、ブラウザ コンソールでリクエストを開始して変換を完了できます。 //Example constOPENAI_API_KEY="s
 iframeとdivの違いは何ですか
Aug 28, 2023 am 11:46 AM
iframeとdivの違いは何ですか
Aug 28, 2023 am 11:46 AM
iframe と div の違いは、iframe は主に外部コンテンツを導入するために使用され、他の Web サイトからコンテンツをロードしたり、Web ページを複数の領域に分割したりできます。各領域には独自の独立した閲覧コンテキストがあり、div は主に分割および分割するために使用されます。コンテンツを整理し、レイアウトとスタイルを制御するためのブロック。
 divボックスモデルとは何ですか
Oct 09, 2023 pm 05:15 PM
divボックスモデルとは何ですか
Oct 09, 2023 pm 05:15 PM
div ボックス モデルは、Web ページのレイアウトに使用されるモデルです。Web ページ内の要素を長方形のボックスとして扱います。このモデルには、コンテンツ領域、パディング、ボーダー、マージンの 4 つの部分が含まれています。 div ボックス モデルの利点は、Web ページのレイアウトと要素間の間隔を簡単に制御できることであり、コンテンツ領域、内側の余白、境界線、外側の余白のサイズを調整することで、さまざまなレイアウト効果を実現できます。ボックス モデルには、CSS と JavaScript を通じてボックスのスタイルと動作を動的に変更できるいくつかのプロパティとメソッドも用意されています。
 divとspanの違いは何ですか?
Nov 02, 2023 pm 02:29 PM
divとspanの違いは何ですか?
Nov 02, 2023 pm 02:29 PM
違いは次のとおりです: 1. div はブロックレベル要素であり、span はインライン要素です。2. div は自動的に行を占有しますが、span は自動的に折り返されません。3. div はより大きな構造とレイアウトを折り返すために使用されます。テキストまたは他のインライン要素をラップするために、span が使用されます。4. div には他のブロックレベル要素とインライン要素を含めることができ、span には他のインライン要素を含めることができます。
 2つのdivを並べて表示する方法
Nov 01, 2023 am 11:36 AM
2つのdivを並べて表示する方法
Nov 01, 2023 am 11:36 AM
方法は、 1. 2 つの div 要素に「float:left;」属性を設定する; 2. CSS のフレックス レイアウトを使用して要素を簡単に並べて表示する; 3. CSS のグリッド レイアウトを使用して要素も並べて表示する; です。
 jQueryを使用してdiv要素を追加する簡単な方法
Feb 19, 2024 pm 09:03 PM
jQueryを使用してdiv要素を追加する簡単な方法
Feb 19, 2024 pm 09:03 PM
シンプルでわかりやすい jQuerydiv 要素の追加テクニック jQuery はフロントエンド開発でよく使われる JavaScript ライブラリの 1 つで、DOM 要素を操作するための便利なメソッドを提供し、ページ要素の追加、削除、変更などの機能を素早く実行できます。 jQueryを利用する際にdiv要素を操作する必要がある場合が多いですが、ここではdiv要素を追加するための簡単で分かりやすいテクニックと具体的なコード例を紹介します。 1. 新しい div 要素を作成して追加します
 jQuery のヒント: div にタグを追加する方法をマスターする
Feb 23, 2024 pm 01:51 PM
jQuery のヒント: div にタグを追加する方法をマスターする
Feb 23, 2024 pm 01:51 PM
タイトル: jQuery ヒント: div にタグを追加する方法をマスターする Web 開発では、ページにタグを動的に追加する必要がある状況によく遭遇します。 jQuery を使用すると、DOM 要素を簡単に操作し、高速なラベル追加機能を実現できます。この記事では、jQueryを使ってdivにタグを追加する方法と、具体的なコード例を紹介します。 1. 準備作業 jQueryを使用する前に、CDNリンクから導入するか、このページからダウンロードしてjQueryライブラリをページに導入する必要があります。




