Webページにおける各種上付き文字・下付き文字の応用例
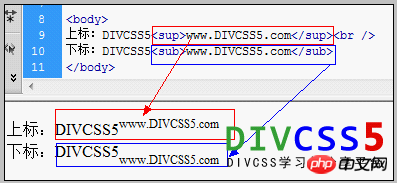
html でフローティングおよび添え字を付ける必要があるコンテンツに html sup タグを追加し、フローティングおよび添え字を付ける必要があるコンテンツに html sub タグを追加します。
1) 上付きにする必要があるコンテンツの前後に タグを追加します。
2) 上付きにする必要があるコンテンツの前後に を追加します。浮動小数点数と下付き文字の後に タグを追加します
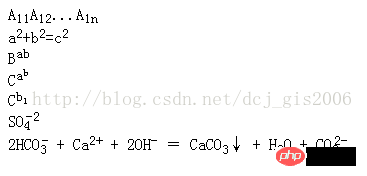
3), 化学式で上付き文字または下付き文字を使用する HTML タグが多数あります。 CSS スタイルを使用せずに、HTML の上付き文字タグと下付き文字タグを使用すると、この問題を解決できます。


アプリケーション フィールド: GeoExt / ArcMap ラベル...HTML の上付き文字と下付き文字の適用例については、非常に実用的だと思います。必要な方はぜひご利用ください。以下を参照してください
2 HTMLフォントの属性制御、水平線、上付き文字と下付き文字、および画像の挿入について詳しく紹介します
この記事では、HTMLフォントの属性制御、水平線、上付き文字と下付き文字について詳しく紹介します。画像のサンプルコードを挿入します。理解できない場合は、クリックして見てください
3. HTML タグの上付き文字 sup と下付き文字 sub アプリケーション
HTML 言語では、sup タグで上付き文字テキストを定義できます。タグでは下付きテキストを定義できます。次に、HTML タグの具体的なアプリケーションについて説明します。 上付き
HTML 言語では、 タグで上付きテキストを定義できます。たとえば、2 つの酸素イオンを表示する必要がある場合、HTML コードでは 2O2- と記述する必要があります。
4. Python でリストの添え字とその値を取得する簡単な方法
Python でシーケンスをトラバースするときは、通常次のメソッドを使用します:for item in sequence: process(item)
for index in range(len(sequence)): process(sequence[index])
Web ページのページネーション サブスクリプト生成コード (PHP バックエンド メソッド)


関連する質問と回答:
1.javascript - 図に示すように、Web ページと winforms に上付き文字を表示する方法
2. 3objective-c - NSArray オブジェクトに格納されている要素に「配列添字」を介してアクセスできるのはなぜですか?
【関連する推奨事項】1. 2.array_PHPチュートリアルの最大添字を取得するPHPメソッド
以上がWebページにおける各種上付き文字・下付き文字の応用例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




