
ページ分割とは、1 ページを 2 ページ以上に分割することを意味します。ページングは、動的な Web サイトのデザインで習得する必要があるスキルです。ページ上に大量のデータを整然と表示したい場合は、インターフェイスに表示されるデータが最も価値のあるデータになるようにページングを使用する必要があります。それでは、次の例を通して簡単に紹介します。
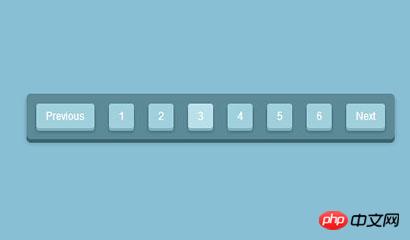
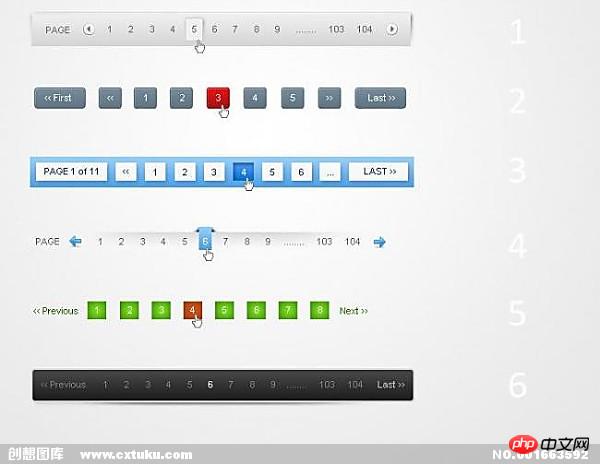
1. 【高品質なページングコード】5つの実用的で美しいページングコードをお勧めします

ページング機能は、当社ウェブサイトのニュースコラムページ、製品コラムページなどで使用する必要があります。は Web ページにとって非常に重要で、大量のデータを閲覧および表示する一般的な方法であり、Web プログラミングで最も一般的に処理されるイベントの 1 つです。 Web プログラミングのベテランにとって、この種のコードを書くのは呼吸するのと同じくらい自然ですが、初心者にとってはこの問題についてよく混乱しますが、PHP 中国語 Web サイト ダウンロード ステーションの js 特殊効果のページネーション コラムが完成しました。 CSS で実装されたページング コードや JS/JQ で実装されたページング コードなど、製品のページング関数コードを直接使用できます。
2. yii ブートストラップ ページング スタイルの使用例
Bootstrap は、Twitter がフロントエンド開発のために立ち上げたオープンソース ツールキットです。これは Twitter デザイナーの Mark Otto と Jacob Thornton によって開発された CSS/HTML フレームワークです。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap は発売以来非常に人気があり、NASA の MSNBC (Microsoft National Broadcasting Company) Breaking News など、GitHub 上の人気のオープンソース プロジェクトとなっています。
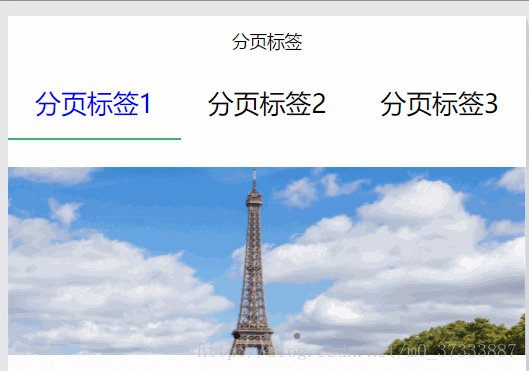
3. WeChat アプレット テンプレート ページング スライド バー

3.選択したスタイルは、対応するページングバーに自動的に表示されます
4.
この記事では、HTMLを使用してページング印刷機能を実装する詳細な例を紹介します。印刷したくないスタイルコントロールは印刷しない場合は無効になります。
5.
Bootstrap テーブル プラグインの詳細な理解 (2) フロントエンドとバックエンドのページング ファジー クエリ使用プロセス中に、ドキュメントを読んでいるときにいくつかの問題に遭遇しました。ここで要約します:
1. フロントエンドページング
2. バックエンドページング
20,000 個のテストデータを追加すると、非常にスムーズに開きました。遅れもなく。
asp.net は、ajax を介して更新不要のページングを実装します
7.MySQL のページング テクノロジの概要
方法 1: データベースによって提供される SQL ステートメントを直接使用します8。3 つのページング方法の効率の簡単なテスト
このテストの主な目的は、ページめくりの効率をテストすることです。大量のデータのさまざまな部分。直線的な結果になるはずだと思っていましたが、変化が奇妙であることがわかりました。数回テストした結果、エラーは 1 ~ 2 秒以内に収まりました。SQL Server はさまざまな位置に応じてページめくりも最適化されていると推定されます。クエリ分析を確認したところ、主なコストは order by であり、これが主キーではない場合、または文字列である場合は、おそらく遅くなります
。 1. java - よりエレガントなものを求める ビジネスでページング読み込みを実装する際の問題は何ですか?
2. node.js - 関連テーブルに基づいて mongoose をフィルタリングおよびページネーションする方法
[関連する推奨事項]
1. PHP + Mysql ページングの簡単なビデオチュートリアル
3.以上がWebページにページング機能を実装する方法の事例まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。