Photoshopで点線のスタイルを設定する方法まとめ
それでは、HTMLとCSSで点線のスタイルを設定する以前の方法をまとめました。また、点線のスタイルはWebページにおいて非常に重要な要素の1つであることがわかりました。今日はPhotoshopでの点線スタイルの設定方法をまとめてみましょう!
Photoshopの点線スタイル設定:

Photoshopは、PSの使い方を知っている人も多いでしょう。ブラシや自動描画などのツールを使用しますが、基本的な操作についてはあまり知らないかもしれません。PS で点線を描く方法については、以下のエディターで説明します。見てみましょう
2.PSの使い方 Photoshopで点線を描くテクニックの紹介

Photoshopには既成の点線ツールがないので、この記事では、PS で点線を描く方法を紹介します。まだこの問題に悩んでいる学生は、ぜひ参考にしてください。3.
PS でその方法を説明します。点線の動物エフェクトを作成するには調整後、必要なパスを描画します。この場合、シェイプに置き換えるには、カスタムシェイプツールを選択し、図のようにメニューバーでパスを選択します。下の図にあります。好きな形を見つけて描いてください。へへ、かわいいウサギを描いてみよう!これで下のような絵が完成します!
4.
PS で点線を描く方法についての最も詳細なチュートリアルPS点線の引き方は?これから始める人には難問が10問あると思います。実際、ブラシ間の距離が広い場合は点線になり、ストローク パスを使用してこの効果を実現できます。以下では、編集者が PS での点線の描画に関する最も詳細で完璧なチュートリアルを共有します。
5.
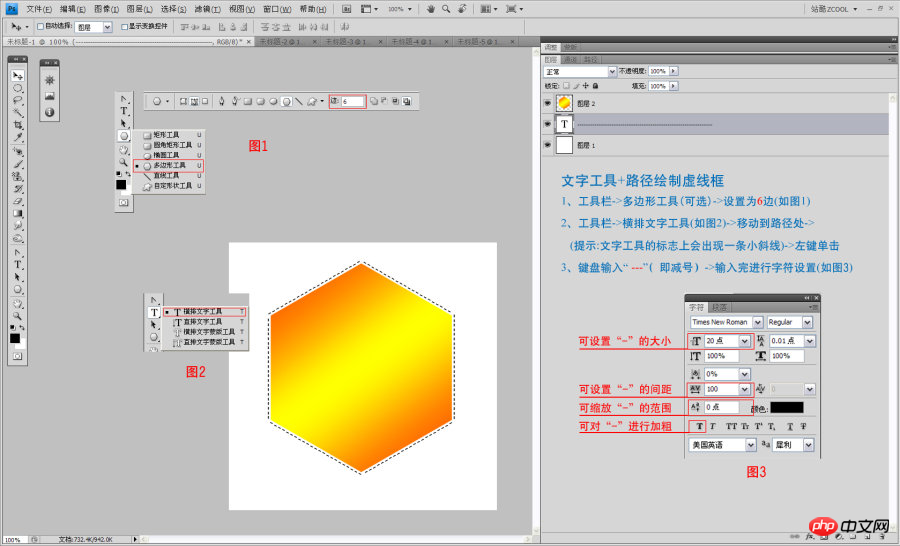
初心者必見: PS での点線の描画方法。 PS で点線をすばやく描く 5 つの方法PS を使用して点線フレームを作成するのはいつも頭の痛い問題でした。目的は、それを整理してみんなに共有することです。それぞれの方法の長所と短所を知ってください。インターネット上には同様のチュートリアルがたくさんありますが、以下は私が午後をかけて整理したもので、多かれ少なかれ皆さんのお役に立てれば幸いです。 
1.
javascript - キャンバスを使用して点線の円を描画します javascript - js ドラッグ p、点線のボックスが横に表示されますマウス、そのようなデフォルトの動作をブロックする方法を教えてください javascript - echarts 折れ線グラフの最後のセグメントを点線に設定する方法 [関連記事の推奨事項]:1.
htmlやcssで設定する点線スタイルの方法まとめHTMLでハイパーリンクの文字色を設定する総合的な方法ナビゲーションバーの設定方法まとめcss内JS/JQ内 ナビゲーションバーの設定方法まとめ以上がPhotoshopで点線のスタイルを設定する方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 95
95
 ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
ソーシャルメディアグラフィックを作成するためにPhotoshopを使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:41 PM
この記事では、ソーシャルメディアグラフィックスのPhotoshop、セットアップ、設計ツール、最適化技術をカバーすることを使用して詳細に説明しています。グラフィック作成の効率と品質を強調しています。
 Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
Photoshop(ファイルサイズ、解像度を最適化)を使用してWeb用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:35 PM
記事では、ファイルのサイズと解像度に焦点を当てたPhotoshopを使用して、Webの画像の最適化について説明します。主な問題は、品質と負荷時間のバランスをとることです。
 PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSが荷重を見せ続ける理由は何ですか?
Apr 06, 2025 pm 06:39 PM
PSの「読み込み」の問題は、リソースアクセスまたは処理の問題によって引き起こされます。ハードディスクの読み取り速度は遅いか悪いです。CrystaldiskInfoを使用して、ハードディスクの健康を確認し、問題のあるハードディスクを置き換えます。不十分なメモリ:高解像度の画像と複雑な層処理に対するPSのニーズを満たすためのメモリをアップグレードします。グラフィックカードドライバーは時代遅れまたは破損しています:ドライバーを更新して、PSとグラフィックスカードの間の通信を最適化します。ファイルパスが長すぎるか、ファイル名に特殊文字があります。短いパスを使用して特殊文字を避けます。 PS独自の問題:PSインストーラーを再インストールまたは修理します。
 PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSでPDFをエクスポートすることに関する一般的な質問は何ですか
Apr 06, 2025 pm 04:51 PM
PSをPDFとしてエクスポートする際のよくある質問とソリューション:フォント埋め込み問題:「フォント」オプションを確認し、「埋め込み」を選択するか、フォントを曲線(パス)に変換します。色偏差の問題:ファイルをCMYKモードに変換し、色を調整します。 RGBで直接エクスポートするには、プレビューと色の逸脱のための心理的な準備が必要です。解像度とファイルサイズの問題:実際の条件に応じて解像度を選択するか、圧縮オプションを使用してファイルサイズを最適化します。特殊効果の問題:エクスポートする前にレイヤーをマージ(フラットン)するか、長所と短所を比較検討します。
 Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
Photoshop(解像度、カラープロファイル)を使用して、印刷用の画像を準備するにはどうすればよいですか?
Mar 18, 2025 pm 01:36 PM
この記事は、Photoshopで印刷するための画像の準備を導き、解像度、色プロファイル、シャープネスに焦点を当てています。 300 PPIおよびCMYKプロファイルが高品質のプリントに不可欠であると主張しています。
 PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSが常にロードされていることを常に示しているときに、ロードの問題を解決する方法は?
Apr 06, 2025 pm 06:30 PM
PSカードは「ロード」ですか?ソリューションには、コンピューターの構成(メモリ、ハードディスク、プロセッサ)の確認、ハードディスクの断片化のクリーニング、グラフィックカードドライバーの更新、PS設定の調整、PSの再インストール、優れたプログラミング習慣の開発が含まれます。
 Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
Photoshopのビデオ編集機能を使用するにはどうすればよいですか?
Mar 18, 2025 pm 01:37 PM
この記事では、ビデオ編集にPhotoshopを使用する方法、ビデオのインポート、編集、エクスポートの手順の詳細、およびタイムラインパネル、ビデオレイヤー、エフェクトなどの重要な機能の強調表示について説明します。
 PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
PSのエクスポートPDFのパスワード保護を設定する方法
Apr 06, 2025 pm 04:45 PM
Photoshopでパスワードで保護されたPDFをエクスポート:画像ファイルを開きます。 [ファイル]&gtをクリックします。 「エクスポート」> 「PDFとしてのエクスポート」。 「セキュリティ」オプションを設定し、同じパスワードを2回入力します。 [エクスポート]をクリックして、PDFファイルを生成します。




