
Webページの開発では、Webページのスタイルを設定することが避けられません。 そこで今回は、HTMLで点線のスタイルを設定する方法を紹介します。 :
1.点線効果コードを実現するにはhtml5を使用してください
html5は長い間リリースされてきましたが、私がそれに触れるようになったのは最近です。HTML5は多くの機能を提供します線分の描画、長方形の描画、円の描画、円弧の描画など、多くの機能を実装できる組み込み関数。ただし、HTML5には点線を描く機能がありませんので、キャンバス上に曲線を描きたい場合は少し手間がかかります。
HTMLに点線の境界線を設定する方法の詳細な紹介
CSSスタイルとHTMLタグ要素の使用異なるHTMLタグに点線の境界線を追加するには、整列するいくつかの共通のタグを選択し、点線の境界線効果を設定します。
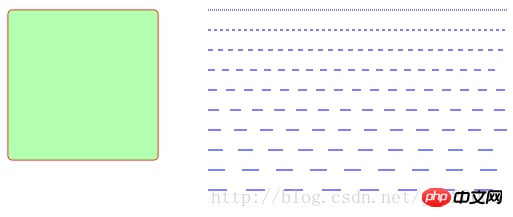
HTML5 Canvas のカスタム角丸四角形と破線のコード例の紹介

HTML5 Canvas のカスタム角丸四角形と破線 (RoundedRectangle と破線) を使用して HTML を実装する方法をデモします。 Canvas 2d コンテキスト描画オブジェクトにカスタム関数を追加し、点線の描画方法と点線の間隔サイズを制御する方法を学び、角丸四角形を描画するスキルを学びます。
CSSで点線のスタイルを設定します:
1.CSSでハイパーリンクがクリックされたときに点線を削除する方法
方法クリック時に CSS でハイパーリンクを削除するには 点線: 推奨事項: コードをできるだけ手書きすることで、学習の効率と深さを効果的に向上させることができます。リンクをクリックすると、デフォルトで点線のボックスが表示されます。
CSSとJSでリンクの点線ボックスを削除するさまざまな方法
破線のスタイルに関する関連する質問と回答:
1.css - 境界線が破線の場合に破線の間隔をカスタマイズする方法はありますか?
2.javascript - echarts折れ線グラフで最後のセグメントを点線として設定する方法
1.Photoshopで点線のスタイルを設定する方法のまとめ
2.HTMLとCSSでハイパーリンクのスタイルを設定する方法のまとめ
以上がhtmlやcssで点線のスタイルを設定する方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。