CSSのカーソル属性のサンプルコードを詳しく解説
CSS カーソル属性
今日は CSS カーソル属性について学びました。この最初のブログを使ってそれをまとめてみましょう。
cursor 属性は、カーソルの表示スタイルを制御するために使用されます。可能な値は次のとおりです。
cursor:url()*|{auto|default|pointer|crosshair|text|vertical-text|help|not-allowed|no-drop|move|e-reszie|s-resize|w-resize|w-resize|n-resize|all-scroll|ne-resize|se-resize|nw-resize|sw-resize|col-resize|row-resize|}* は、この値を少なくとも 1 つ記述することを意味し、URL の後の {} で値を選択できます。 。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>CSS之cursor属性</title>
6 <style>
7 h2#auto{cursor:auto;}
8 h2#default{cursor:defaut;}
9 h2#hand{cursor:hand;}
10 h2#pointer{cursor:pointer;}
11 h2#text{cursor:text;}
12 h2#crosshair{cursor:crosshair;}
13 h2#move{cursor:move;}
14 h2#wait{cursor:wait;}
15 h2#progress{cursor:progress;}
16 h2#help{cursor:help;}
17 h3#ne-resize{cursor:ne-resize;}
18 h3#nw-resize{cursor:nw-resize;}
19 h3#n-resize{cursor:n-resize;}
20 h3#se-resize{cursor:se-resize;}
21 h3#sw-resize{cursor:sw-resize;}
22 h3#s-resize{cursor:s-resize;}
23 h3#w-resize{cursor:w-resize;}
24 h3#e-resize{cursor:e-resize;}
25 h2#vertical-text{cursor:vertical-text;}
26 h2#not-allowed{cursor:not-allowed;}
27 h2#no-drop{cursor:no-drop;}
28 h3#col-resize{cursor: col-resize;}
29 h3#row-resize{cursor: row-resize;}
30 h3#all-scroll{cursor:all-scroll;}
31 h2#url{cursor: url();}
32 tr{border:1px solid red;}
33 </style>
34 </head>
35 <body>
36 <a href="http://www.baidu.com" target="_blank">百度</a>
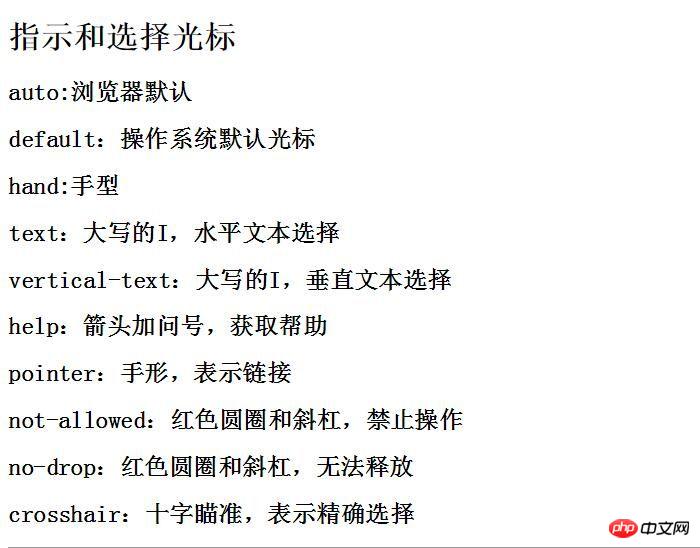
37 <h1 id="指示和选择光标">指示和选择光标</h1>
38 <h2 id="auto-浏览器默认">auto:浏览器默认</h2>
39 <h2 id="default-操作系统默认光标">default:操作系统默认光标</h2>
40 <h2 id="hand-手型">hand:手型</h2>
41 <h2 id="text-大写的I-水平文本选择">text:大写的I,水平文本选择</h2>
42 <h2 id="vertical-text-大写的I-垂直文本选择">vertical-text:大写的I,垂直文本选择</h2>
43 <h2 id="help-箭头加问号-获取帮助">help:箭头加问号,获取帮助</h2>
44 <h2 id="pointer-手形-表示链接">pointer:手形,表示链接</h2>
45 <h2 id="not-allowed-红色圆圈和斜杠-禁止操作">not-allowed:红色圆圈和斜杠,禁止操作</h2>
46 <h2 id="no-drop-红色圆圈和斜杠-无法释放">no-drop:红色圆圈和斜杠,无法释放</h2>
47 <h2 id="crosshair-十字瞄准-表示精确选择">crosshair:十字瞄准,表示精确选择</h2>
48 <hr/>
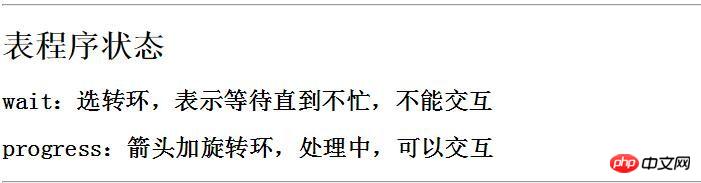
49 <h1 id="表程序状态">表程序状态</h1>
50 <h2 id="wait-选转环-表示等待直到不忙-不能交互">wait:选转环,表示等待直到不忙,不能交互</h2>
51 <h2 id="progress-箭头加旋转环-处理中-可以交互">progress:箭头加旋转环,处理中,可以交互</h2>
52
53 <hr />
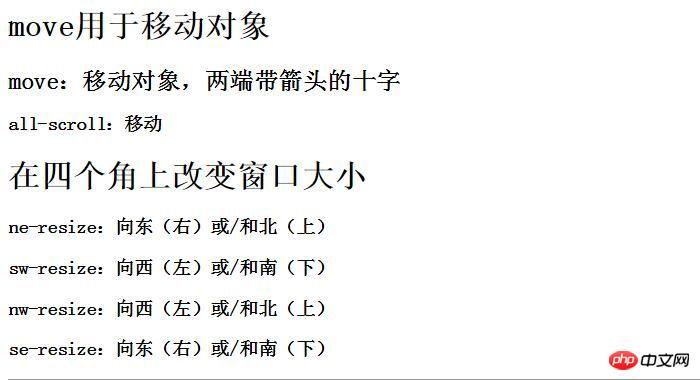
54 <h1 id="move用于移动对象">move用于移动对象</h1>
55 <h2 id="move-移动对象-两端带箭头的十字">move:移动对象,两端带箭头的十字</h2>
56 <h3 id="all-scroll-移动">all-scroll:移动</h3>
57 <h1 id="在四个角上改变窗口大小">在四个角上改变窗口大小</h1>
58 <h3 id="ne-resize-向东-右-或-和北-上">ne-resize:向东(右)或/和北(上)</h3>
59 <h3 id="sw-resize-向西-左-或-和南-下">sw-resize:向西(左)或/和南(下)</h3>
60 <h3 id="nw-resize-向西-左-或-和北-上">nw-resize:向西(左)或/和北(上)</h3>
61 <h3 id="se-resize-向东-右-或-和南-下">se-resize:向东(右)或/和南(下)</h3>
62 <hr />
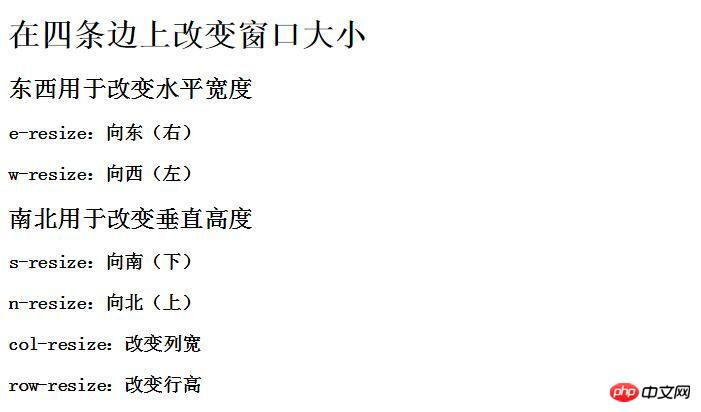
63 <h1 id="在四条边上改变窗口大小">在四条边上改变窗口大小</h1>
64 <h2 id="东西用于改变水平宽度">东西用于改变水平宽度</h2>
65 <h3 id="e-resize-向东-右">e-resize:向东(右)</h3>
66 <h3 id="w-resize-向西-左">w-resize:向西(左)</h3>
67 <h2 id="南北用于改变垂直高度">南北用于改变垂直高度</h2>
68 <h3 id="s-resize-向南-下">s-resize:向南(下)</h3>
69 <h3 id="n-resize-向北-上">n-resize:向北(上)</h3>
70 <h3 id="col-resize-改变列宽">col-resize:改变列宽</h3>
71 <h3 id="row-resize-改变行高">row-resize:改变行高</h3>
72 </body>
73 </html>



まだ明確ではない属性値がいくつかあります: hand url Col-resize row-resize 明確にした後、ブログを修正します。
ブログを書くのが初めてなので、よくわからないことばかりです。私が学んだことは十分に確固たるものではないので、修正は歓迎です。
以上がCSSのカーソル属性のサンプルコードを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。





