HTMLテキストに太字フォントを設定する方法
1. HTML の太字タグを使用します
テキストを太字にするには、b タグまたは Strong タグを使用します。
1. 対応する構文は次のとおりです:
2. HTML ケースの完全なコード (缶)テスト用にコピーしてください) :
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>粗体实现 DIVCSS5案例</title> </head> <body> 我是正常字体<br /> <b>我被b粗体</b><br /> <strong>我被strong粗体</strong> </body> </html>
2)、HTML ボールドのスクリーンショット:
 html ボールドタグを使用してテキストをボールドと太字にします
html ボールドタグを使用してテキストをボールドと太字にします
上記は、2 つのボールドタグを使用して HTML テキストをボールドとフォントボールドにする方法です。柔軟に応用できる能力を身につけてください。
2. CSS スタイルを使用して太字のテキスト表示を実現します - TOP
div+css レイアウト、ほとんどは CSS スタイルを使用して太字のテキスト フォントを実現します。テキストの太字を実現するには、オブジェクトに太字スタイル属性を設定するだけで済みます。 CSSテキストの太字として。
1、CSS 太字スタイルの基本
1)、単語と概要
font-weight、値は 100 から 900 までです。太字、最も一般的に使用されるフォントの太さの値は太字で、これも一般的ですすべてのブラウザと互換性があります。
2)、CSS ボールド構文:
div{font-weight:bold}これにより、すべての div オブジェクトのテキスト フォントがボールドになります
2、ボールド CSS ケース
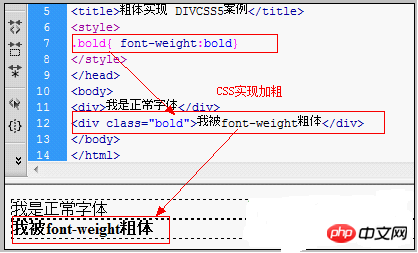
1)、ボールド ボールドケース HTML ソース コード (div+css レイアウト ケース) (あなたコピー、使用、テスト可能)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>粗体实现 DIVCSS5案例</title>
<style>
.bold{ font-weight:bold}
</style>
</head>
<body>
<div>我是正常字体</div>
<div class="bold">我被font-weight粗体</div>
</body>
</html>2)、太字の場合のスクリーンショット
 3. フォントテキストの太字の概要
3. フォントテキストの太字の概要
 ラベルの太字と CSS スタイルの太字
ラベルの太字と CSS スタイルの太字
スタイルの太字 フォントと HTML タグの太字のメソッド
ここでは、HTML タグと CSS スタイルで太字テキストを実装する 2 つの方法を紹介します。実際の使用のニーズに応じて太字スタイルの方法を選択できます。
以上がHTMLテキストに太字フォントを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





