
Web ページを黒黒にする CSS コード:
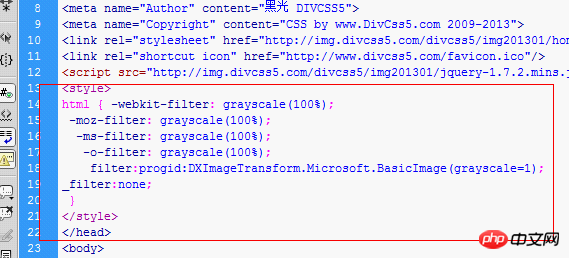
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>対応する Web ページを黒とグレーにするには、 の前にコードを置きます。

Webページの色を白黒に変更します

Webページの色を白黒に変更する方法 CSSコードは上記の通りですので、追加してWebページを白黒にしましょう!
以上がカラー Web ページが白黒の CSS コードに変わりますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。