CSSでfloatをクリアするためにclear Bothを使用する方法のまとめ
私たちの毎日の Web ページ開発では、各ページに多くの div レイアウトが含まれています。そのため、開発するときは、CSS float を使用すると CSS float が生成されることがわかります。次に、各 float の後に、float をクリアする必要があります。これを実現するには、clear style 属性を使用する必要があります。今日は、float をクリアするための Clear Both の使用方法の概要を紹介します。
CSSでfloatをクリアします
1.css float-float/clearの詳細なグラフィック説明

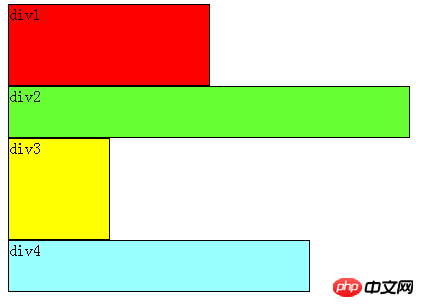
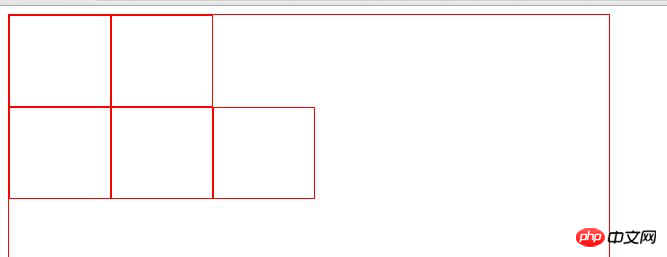
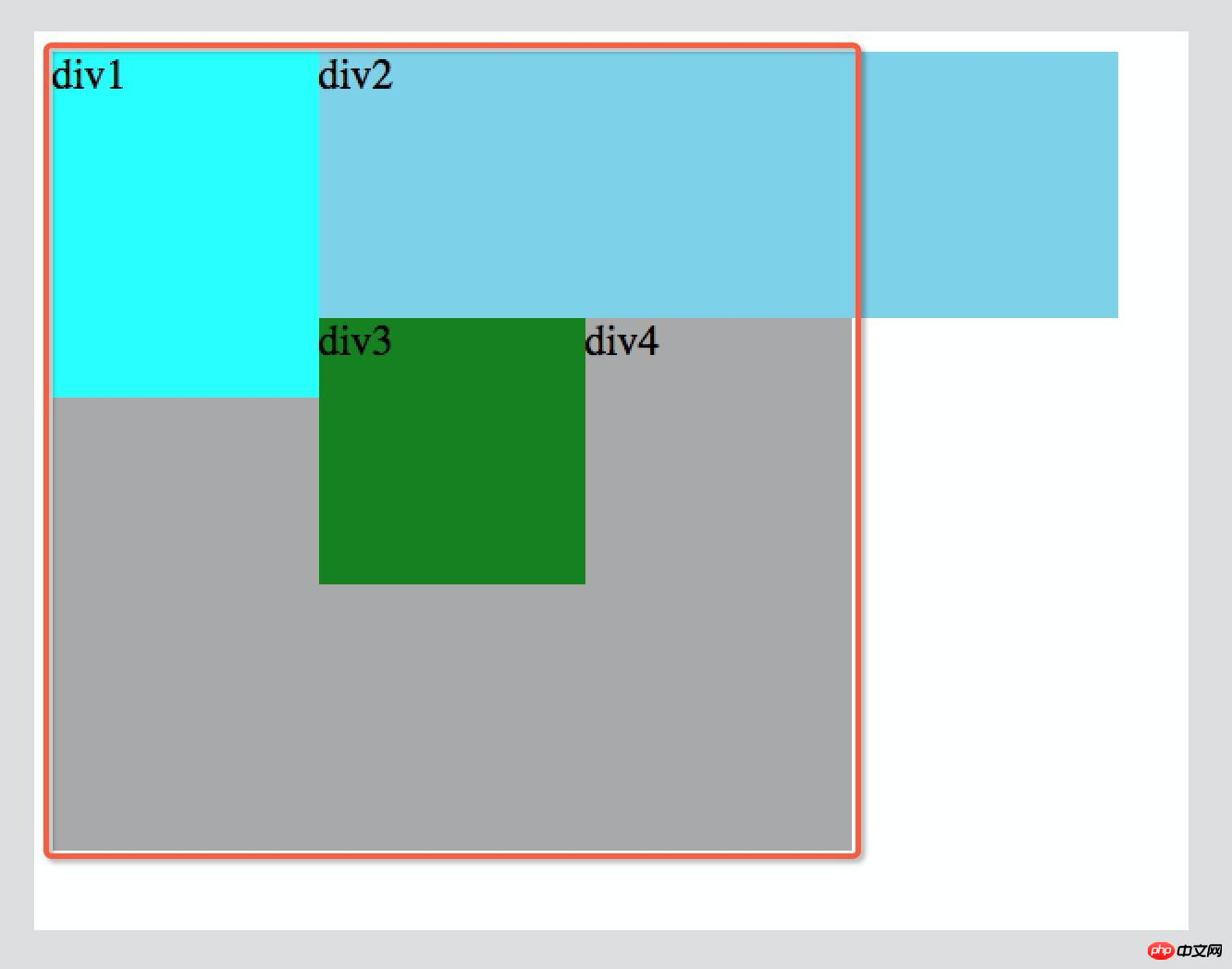
p1の幅がsmall、ページ上の 1 行に p1 と p2 を収容できます。p 要素は独自の行を占有するため、p2 は p1 の後にランクされません。上記の理論は標準フローの p を参照していることに注意してください。 Xiaocai は、レイアウトがどんなに複雑であっても、基本的な出発点は「複数の p 要素を 1 行に表示する方法」であると考えています。明らかに、標準ストリームでは需要を満たすことができないため、フロートを使用する必要があります。

すべての要素のclear属性がrightに設定されている場合、優先順位の理由により、期待どおりにはなりません:右側には浮動要素はありませんが、右側に浮動要素が表示されます。
3.CSSでのクリアクリアフローティングテクニックの詳細な説明

次のエディターは、CSSでのクリアクリアフローティングテクニックの詳細な説明をお届けします。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターをフォローして見てみましょう
4.Float をクリアするための CSS の Clear 属性の使用法を詳しく紹介します

インターネットでよく言われることわざは次のとおりです。 -IE ブラウザ (たとえば、Firefox の下)、コンテナの高さ (高さ) が自動で、コンテナのコンテンツにフローティング (フロートは左または右) 要素がある場合、この場合、コンテナーはコンテンツの高さに合わせて自動的に伸縮することができないため、コンテンツがコンテナーの外にオーバーフローし、レイアウトに影響を与えます (または破壊することもあります)。この現象をfloatオーバーフローといい、これを防ぐために行われるCSSの処理をCSSクリアフロートといいます。
5 CSS でフローティングの Clear:both を忘れずにクリアしてください。シンプルで明確なコードは、1 つの例から推論する効果を実現できます。 floatのクリアに関するQ&A:
1.css - .clearfix:afterにdisplay:tableが設定されているのはなぜですか? 【おすすめ関連記事】:
1.CSSのまとめ-cursorのプロパティと使い方
2.cssでのbackground-position属性の使い方まとめ
3.cssでの設定方法ナビゲーションバーのメソッドまとめ
4. htmlとcssで点線のスタイルを設定する方法まとめ
以上がCSSでfloatをクリアするためにclear Bothを使用する方法のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 20
20
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)





