

あまり言うことはありません。Web サイトまたは Web ページを白黒にするコードを見てください
###Web ページの白黒コードの外部スタイル
** *
html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}123### を使用してください.css ファイルを記述する Web ページの白黒コード 内部スタイル
は head タグに記述されます
<style type="text/css"><!--html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}--></style>1234567### Web ページの白黒コードはインライン
で html タグに記述され、HTML はfound
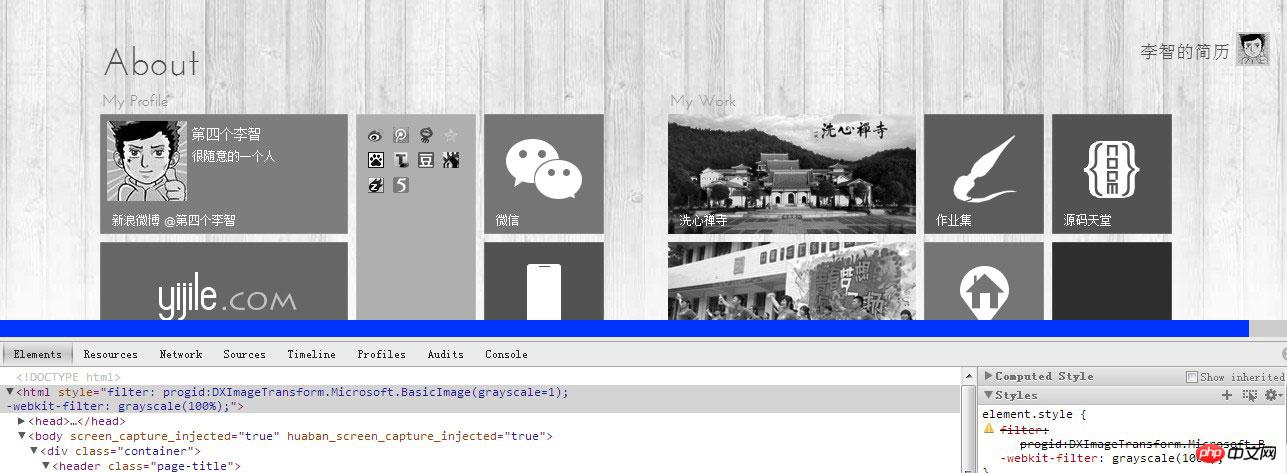
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%);">12
### ほとんどの主流ブラウザ用の Web ページ QQ グループ スペース バージョンの白黒コード
**.css ファイルを記述するときは *
html {-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}以上がウェブサイトまたはウェブページのインターフェース全体を白黒とグレートーンの CSS コードに変換しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。