CSSでチェックボックスのスタイルをカスタマイズする方法まとめ
日々の開発業務ではHTMLの開発が欠かせないため、CheckBoxはユーザーがホームページ上の素材を操作できるHTMLのメソッドです。通常、特定のオプションをオンまたはオフにするために使用される CheckBox コントロールが含まれています。 そこで今回は CSS でチェックボックスのスタイルをカスタマイズする方法をまとめて紹介します。
CSSカスタムチェックボックススタイル
1。これは常に次の構造になっており、diyRadio のスタイルを新しい Radio として定義し、js を使用して関連付けを行います。 タグの for 属性 + :checked を使用して、純粋な CSS を実行できることを今日初めて知りました (これは本当に不適切です。よくよく学習する必要があります。) 2.
CSS3 のカスタム Checkbox 特殊効果の実装サンプル コード
この記事では、CSS3 を使用してカスタム Checkbox 特殊効果を実装するための関連情報を主に紹介します。完全なサンプル コードが示されています。参考としてこの記事をご覧ください。カスタム チェックボックス スタイルを学習する上で一定の参考になると思います。興味のある方は以下をご覧ください。 
3.
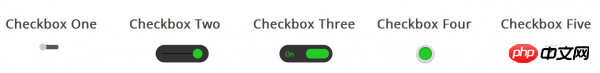
最新の CSS Checkbox スタイルのコード共有Checkbox は、すべての Web サイトで使用できる HTML 要素ですが、ほとんどの人は使用しません。スタイルが設定されていないため、ほとんどのサイトで同じように見えます。 Web サイト上のチェックボックスのスタイルを変えてみたり、チェックボックスのように見えないようにしてみてはいかがでしょうか? 4.
純粋なCSSを使用してチェックボックスとラジオのスタイルサンプルコードをカスタマイズします
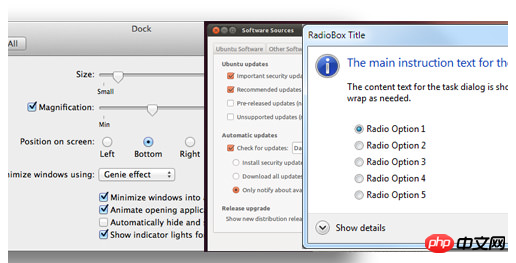
チェックボックスとラジオは異なるプラットフォーム上にあるため、特別なコントロールであることを誰もが知っておく必要がありますさまざまなディスプレイ。この記事では、CSS3 のいくつかのプロパティを使用してカスタマイズされたチェックボックスとラジオ スタイルを実装する方法を紹介します。必要な方は一緒に見てみましょう。 
5.
チェックボックスをチェック不可に設定し、チェックボックスをチェック不可に設定します
Web開発では、この場所がチェック可能であることを示すために、いくつかのチェックボックス(チェックボックス)を表示する必要がある場合があります。という操作も必要ですが、「ここは確認できます」ということをユーザーに伝えたいだけで、ここを確認してほしくない場合(情報表示ページなど)には、チェックボックスをオンにする必要があります。読書効果のみ。
css - チェックボックスのテキストが同じ長さではなく、すべてのテキストがきちんと表示されるように設定するにはどうすればよいですか。 ?
2.html5 - angularjs でチェックボックス選択トリガー イベントを実装するにはどうすればよいですか?
3. [関連記事の推奨事項]:
1.CSSの背景プロパティの詳細な概要
2.以上がCSSでチェックボックスのスタイルをカスタマイズする方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7485
7485
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 38
38
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





