JS/JQにおけるチェックボックスの操作方法まとめ
前回の記事で、CSS のカスタム チェックボックス スタイル メソッドの概要を紹介しました。チェックボックスがあらゆる Web サイトで使用できる HTML 要素であることは誰もが知っていますが、ほとんどの人はチェックボックスのスタイルを設定していません。同じように見える。そこで今日はチェックボックスを操作するためのJS/JQメソッドをまとめて紹介します!
JQのチェックボックスの操作
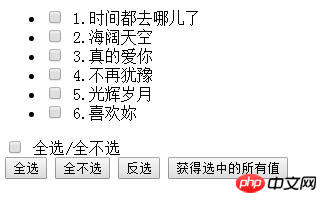
1.すべてのチェックボックスを選択し、未選択のものをすべて選択解除するjQuery操作

jqueryのバージョンが変更されたため、新しいバージョンでは1回しかクリックできません、古いバージョンは問題ありませんが、新しいバージョンでは attr を使用して選択状態を設定することはできません。最初の解決策は、js ネイティブ メソッド this.checked=true/false;
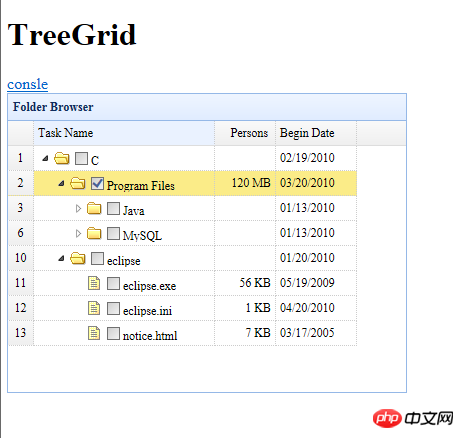
2. Jquery EasyUI を使用して表示するメソッドを実装することです。ツリーグリッドにチェックボックスを追加し、選択した値を取得します

チェックボックスを表示するために、効果を表示するために、easyUI のツリーグリッドが呼び出されます。 , チェックボックスを選択したイベントを取得することにした場合は、アラートを削除して他のイベント処理関数に変更することもできます。
3. jQuery に基づくすべてのチェックボックスの選択問題の分析
もう一度クリックすると、それ自体が表示されるだけですが、クリックすると、ソースコードを見ると、属性がチェックされています。追加されましたが、最終的に、これが attr 属性であることがわかりました。チェックすると、dom スタイルは変更されず、その属性値のみが変更されます。 jquery は、
JS
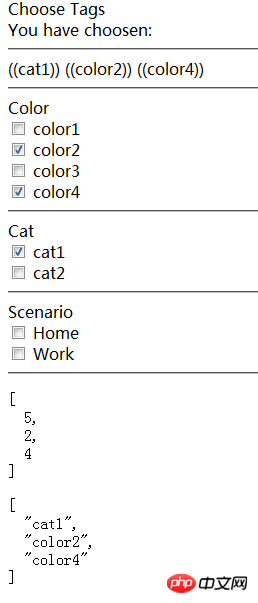
1.js に基づいてチェックボックスの一括選択操作を実装する
の例のように、置換メソッドを提供します。これのこの記事では、js でチェックボックスのバッチ選択を実装するための特定のコードを共有しています。参考までに、シンプルなコード、明確なロジックで、推論を行うことができます。
2. Angular.JSはチェックボックスが選択されているかどうかを判定してリアルタイムに表示します
Angular.JSはチェックボックスが選択されているかどうかを判定してリアルタイムに表示します
 でトリガーされる関数から関数をトリガーする要素を取得したい場合ng-click では、これを直接渡すことはできませんが、イベントを渡す必要があります。 Angularjs では、これがイベントであるためです。 Angularjs では、これがスコープであるためです。イベントを渡し、次に関数でイベントを渡し、さらに関数でevent.targetを渡して要素を取得できます。
でトリガーされる関数から関数をトリガーする要素を取得したい場合ng-click では、これを直接渡すことはできませんが、イベントを渡す必要があります。 Angularjs では、これがイベントであるためです。 Angularjs では、これがスコープであるためです。イベントを渡し、次に関数でイベントを渡し、さらに関数でevent.targetを渡して要素を取得できます。
チェックボックスのスタイルに関する関連質問と回答:
1.javascript - チェックボックスを使用して条件を満たす値をフィルタリングする方法は? ?
2.javascript - チェックボックスの色など、HTML チェックボックスのスタイルを変更する方法
3.javascript - チェックボックスの値がインスタンスにバインドされた後Vueではデフォルトでは選択できません(チェックは無効)
1.CSSでチェックボックスのスタイルをカスタマイズする方法まとめ
2.CSSでfloatをクリアするclear Bothの使い方まとめ
以上がJS/JQにおけるチェックボックスの操作方法まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Maps を使用してマップ パン機能を実装する方法
Nov 21, 2023 am 10:00 AM
JS と Baidu Map を使用してマップ パン機能を実装する方法 Baidu Map は広く使用されている地図サービス プラットフォームで、Web 開発で地理情報、位置情報、その他の機能を表示するためによく使用されます。この記事では、JS と Baidu Map API を使用してマップ パン機能を実装する方法と、具体的なコード例を紹介します。 1. 準備 Baidu Map API を使用する前に、Baidu Map Open Platform (http://lbsyun.baidu.com/) で開発者アカウントを申請し、アプリケーションを作成する必要があります。作成完了
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JSとBaidu Mapsを使ってマップヒートマップ機能を実装する方法
Nov 21, 2023 am 09:33 AM
JS と Baidu Maps を使用してマップ ヒート マップ機能を実装する方法 はじめに: インターネットとモバイル デバイスの急速な発展に伴い、マップは一般的なアプリケーション シナリオになりました。視覚的な表示方法として、ヒート マップはデータの分布をより直観的に理解するのに役立ちます。この記事では、JS と Baidu Map API を使用してマップ ヒート マップ機能を実装する方法と、具体的なコード例を紹介します。準備作業: 開始する前に、次の項目を準備する必要があります: Baidu 開発者アカウント、アプリケーションの作成、対応する AP の取得
 JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JSと百度地図を使って地図クリックイベント処理機能を実装する方法
Nov 21, 2023 am 11:11 AM
JS と Baidu Maps を使用してマップ クリック イベント処理を実装する方法の概要: Web 開発では、地理的位置と地理情報を表示するためにマップ関数を使用することが必要になることがよくあります。マップ上のクリック イベント処理は、マップ機能の一般的に使用される重要な部分です。この記事では、JS と Baidu Map API を使用して地図のクリック イベント処理機能を実装する方法と、具体的なコード例を紹介します。手順: Baidu Map の API ファイルをインポートします。まず、Baidu Map API のファイルを HTML ファイルにインポートします。これは、次のコードによって実現できます。
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JSとBaidu Mapsを使って地図ポリゴン描画機能を実装する方法
Nov 21, 2023 am 10:53 AM
JS と Baidu Maps を使用して地図ポリゴン描画機能を実装する方法 現代の Web 開発において、地図アプリケーションは一般的な機能の 1 つになっています。地図上にポリゴンを描画すると、ユーザーが表示および分析できるように特定のエリアをマークするのに役立ちます。この記事では、JS と Baidu Map API を使用して地図ポリゴン描画機能を実装する方法と、具体的なコード例を紹介します。まず、Baidu Map API を導入する必要があります。次のコードを使用して、Baidu Map API の JavaScript を HTML ファイルにインポートできます。




