HTMLのh1 h2 h3 h4タグの使い方
Html の H1、H2、H3、H4 タイトル タグ要素に関するチュートリアル
H1 H2 H3 H4 タイトル タグは、Web ページ内の唯一のタイトル、重要な列、重要なタイトルなどの状況でよく使用されます。
1. 検索エンジンの下の h1 title タグを確認します
検索エンジンの場合、異なるタグが異なるレベルのコンテンツを表すことを検索エンジンに伝えます。 Web ページで使用する 1 ~ 2 個の H 字型タグにすべて同じキーワードが含まれている場合、検索エンジンは、注目するキーワードとコンテンツにも特別な注意を払いますが、悪用しないように注意してください。
2. HTML h1 h2 h3 h4 の使用例 HTML コード スニペット:
<h1 id="最重要的标题H">最重要的标题H1</h1> <h2 id="次要栏目或标题-小标题H">次要栏目或标题-小标题H2</h2> <h3 id="再次要栏目或分类小标题H">再次要栏目或分类小标题H3</h3> <h4 id="文中分类小标题H">文中分类小标题H4</h4>
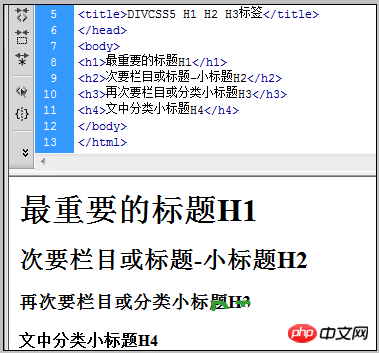
3. H 型タグの使用例のスクリーンショット:

タイトル タグの使用例
HTML タイトル タグの使用例のスクリーンショット
いいえ CSS スタイルを H1 H2 H3 H4 タグに割り当てる場合、上記の場合のスクリーンショットに示されているように、フォント サイズは h1 が h2 より大きい h3 が h4 より大きい
4. HTML タイトル タグを使用するための原則
H1 は、Web ページのタイトルの使用法に固有であるなど、Web ページ内で 1 回だけ使用するのが最適です。
H2、H3、および H4 タグは Web ページ内で複数回使用できますが、任意にまたは過剰に追加する必要があります。
5. HTML h1 h2 h3 h4 のまとめ
H1 h2 h3 h4 タグは Web ページ内で適切に使用でき、Web ページの重要な部分を強調し、検索エンジンのランキングにも役立ちます。 H1 H2 H3 H4 タグは適切に使用してください。すべてはユーザー エクスペリエンスに基づいて使用する必要があります。これらのタイトル タグのサイズ、背景、幅、高さ、CSS の太字を制御する必要がある場合は、DIV CSS を使用してスタイルを再定義できます。
CSS スタイルを使用して H1 H2 H3 H4 タグ コードを初期化します:
H1,h2,h3,h4{font-size:12px; font-weight:normal}
フォント サイズを 12px に初期化し、H1 H2 H3 を削除しましたH4 テキストの太字スタイル。例に従ってアプリケーションを拡張できます。
以上がHTMLのh1 h2 h3 h4タグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





