オーバーフロー非表示の詳細な紹介
p レイアウトでは、一部のテキスト コンテンツが高さの制限を超え、一部の画像が DIV をバーストして、Web ページの位置がずれてわかりにくくなります。コンテンツがコンテナからはみ出し、コンテナによって制限されている幅と高さを超えた場合はどうすればよいですか?テキストのオーバーフロー部分を非表示にしたり、省略記号に置き換えたりすることができます。この記事では、改行や省略記号などを使用してこれらのオーバーフローの問題を解決する方法を説明します。 1. 改行を使用してテキスト オーバーフローの問題を解決する 1. word-wrap を使用してテキスト オーバーフローの問題を解決する方法 word-break:break-all と word-wrap:break-word は、長いテキストの改行問題を解決するためによく使用されます。文字列。 word-break:break-all は IE6/7/chrome/safari でも同じで、末尾の切り詰めとして動作しますが、ff3.0/opera では無効として動作します。長すぎる単語は新しい行で表示され、境界を越えて表示されます。 word-wrap:break-word; は、IE6/7/chrome/safari でも同じように動作します。長い単語は新しい行に分割され、表示できなくなったときに切り取られます。また、ff3.0/opera も無効のようです。 2.
1. オーバーフローの非表示: CSS を使用したコンテンツのオーバーフロー問題に対する最も包括的な解決策

はじめに: div レイアウトでは、一部のテキスト コンテンツがオーバーフローを超えます。高さが制限されているため、一部の画像では DIV が壊れ、Web ページの位置がずれることがあります。コンテンツがコンテナからはみ出し、コンテナによって制限されている幅と高さを超えた場合はどうすればよいですか?この記事では、改行や省略記号などを使用してこれらのオーバーフローの問題を解決する方法を説明します。
2. Firefox/IE ブラウザの Flash は透明で、CSS は強制的にラップされず、オーバーフローは非表示になります

はじめに: Firefox/IE ブラウザの Flash は透過的に、CSS は強制的にラップされませんラップ、オーバーフローは非表示になります
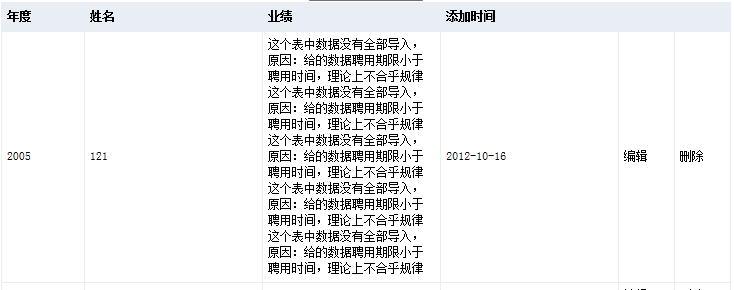
3. thinkphpのvolistの出力内容の一部が表示されますか?上に示すように
はじめに: thinkphp での volist 出力コンテンツの部分的な表示?以下のように、演奏内容の一部を表示する方法-----解決方法-----この問題はCSSで高さを設定してオーバーフロー非表示にするか、PHPが文字長をインターセプトすることで解決できます。 - - - 解決 - - - - - - - - - -
4. thinkphpのvolistの出力内容の一部が表示される?以下に示すように

はじめに: thinkphp での volist 出力コンテンツの部分的な表示?以下のように 演奏内容の一部を表示する方法-----解決方法-----この問題はcssで高さを設定してオーバーフロー非表示にするか、PHPが文字長をインターセプトすることで解決できます--- ---解決策-------------------
7. Web ページ制作 TD は、display_HTML/Xhtml_Web ページ制作をオーバーフローおよび非表示にすることもできます
はじめに: 表を振り返る: TD は、overflow:hidden も再生します。オーバーフローが非表示になった後の内部要素の高さを取得するにはどうすればよいですか?
javascript - 複数行のオーバーフローを非表示にします。テキストはオーバーフローの直後に表示されます...、続きを読むリンクが続き、詳細ページに移動します
html - Javascript でスライド効果を実現するにはどうすればよいですか?
javascript - オーバーフロー非表示後の内部要素の高さを取得するにはどうすればよいですか?
以上がオーバーフロー非表示の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





