データの保存に関する詳細な紹介
ES5 のオブジェクトのプロパティは、「データ プロパティ」と「アクセサー プロパティ」の 2 種類に分類できます。データ属性は通常、データ値を格納するために使用されます。アクセサー属性は設定/取得操作に対応しており、データ値を直接格納することはできません。データ属性の特性: 値、書き込み可能、列挙可能、構成可能。説明: 構成可能: true/false、属性を削除によって削除できるかどうか、属性の特性を変更できるかどうか、属性をアクセサー属性として変更できるかどうか、デフォルトは false です。 for in ループを通じて返すことができます。デフォルトは false、書き込み可能: true/false、属性の値を変更できるかどうか、デフォルトは false、値: 未定義、属性の値を設定します、デフォルトは未定義です。 。アクセサ属性の特性: set、get、enumerable、configurable。説明: 設定可能: true/false、渡せるかどうか
1. データ属性の詳細な紹介
はじめに: ES5 のオブジェクトの属性は、「データ属性」と「アクセサー」に分けることができます。属性には 2 種類あります。データ属性は通常、データ値を格納するために使用されます。アクセサー属性は設定/取得操作に対応しており、データ値を直接格納することはできません。データ属性の特性: 値、書き込み可能、列挙可能、構成可能。説明: 構成可能: true/false、属性を削除によって削除できるかどうか、属性の特性を変更できるかどうか、属性をアクセサー属性として変更できるかどうか、デフォルトの fa...
2. JavaScript オブジェクトのデータ属性 アクセサー属性の例の詳細な説明

はじめに: ES5 のオブジェクトの属性は、「データ属性」と「アクセサー属性」の 2 種類に分類できます。 データ属性は通常、データ値を格納するために使用されます。アクセサー属性は設定/取得操作に対応しており、データ値を直接格納することはできません。
3. クライアント側でデータを保存する HTML5 のいくつかの例の詳細な説明

はじめに: HTML5 では、アプリケーション キャッシュが導入されています。これは、Web アプリケーションが存在しない場合でもキャッシュできることを意味します。ネットワークも使えます。 アプリケーション キャッシュには 3 つの特徴があります: オフライン ブラウジング、キャッシュされたリソースの読み込みの高速化、サーバー負荷の軽減、ブラウザーは更新または変更されたリソースをサーバーからのみダウンロードします
4。 はじめに: 以前は document.cookie を使用してデータをローカルに保存していましたが、そのストレージサイズが約 4K しかないため、分析も非常に複雑で、開発に多大な不便をもたらしました
5 。 Mysql 5.7 データベースのデータ保存場所を変更する詳細な例
6。コード例
はじめに: 以前は、document.cookie を使用してデータをローカルに保存していましたが、そのストレージサイズが約 4K しかないため、解析も非常に複雑であり、開発には不便ですが、現在は HTML5 が Web 上にあります。ストレージは Cookie の欠点を補っており、開くのも非常に便利です。

はじめに: Web サイト開発では、管理者が定期的に管理しやすいようにする必要があるデータが大量にあります。そのため、一部の保存データのリクエストを送信する場合は、ケース要件が必要です。ただし、ユーザーの入力を容易にするために、ユーザーに大文字または小文字の入力を意図的に要求せず、データを保存する際に、入力された内容を大文字または小文字で保存するようにプログラム制御が使用されます。この章では、入力した文字列を大文字または小文字に変換する方法を説明します。
8. Xml の Linq は保存されたデータをどのように走査しますか

はじめに: Xml ファイルを使用する必要があることがよくありますが、Xml ファイルとは何ですか? XML ファイルはデータの保存に使用されますが、このデータをどのように走査すればよいでしょうか?
9. Javaでプロパティファイルを読み取るインスタンスメソッド

はじめに: このブログ投稿では、最近新しいプロジェクトに出会いました。これには多数のプロパティ ファイルが含まれているため、このブログ投稿を書くことを思いつきました。プロパティに関しては、通常、キーと値のペアを使用してファイルにデータを保存するために使用されます
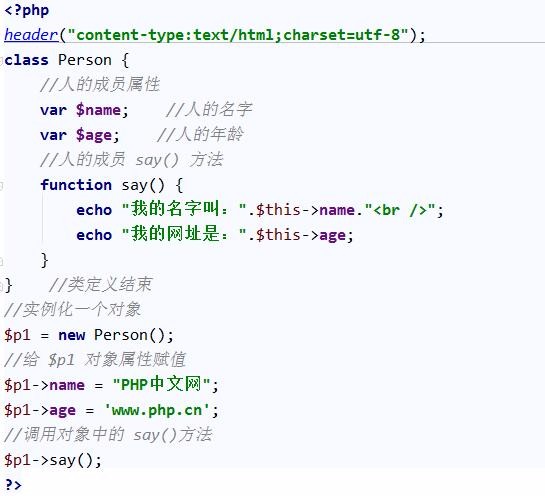
10. php: オブジェクトのデータ型インスタンスの詳細な説明

はじめに: オブジェクトはデータ型です。データとデータの処理方法に関する情報を保存します。システムにおける客観的なものを記述するために使用される実体であり、システムを構成する基本単位です。オブジェクトは、プロパティのセットと、プロパティのセットに対して動作するサービスのセットで構成されます。
【関連Q&Aの推奨事項】:
sqlite - iosバイナリデータストレージデータベースの問題のヘルプ
ios - NSUserDefault、Debugデバッグの問題?
javascript - localstorage は無効になりますか?
mysql のデータベース エンコーディングはどのエンコーディングを参照しますか?
objective-c - iOS システムでは、現在表示されているコントローラーを取得できますか?
以上がデータの保存に関する詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
Javaのコレクションフレームワークを効果的に使用するにはどうすればよいですか?
Mar 13, 2025 pm 12:28 PM
この記事では、Javaのコレクションフレームワークの効果的な使用について説明します。 データ構造、パフォーマンスのニーズ、スレッドの安全性に基づいて、適切なコレクション(リスト、セット、マップ、キュー)の選択を強調しています。 コレクションの使用を効率的に最適化します
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。




