Sublime Text 3 の共通プラグインとインストール方法_JavaScript スキル
関連チュートリアル: Sublime text 3 ショートカット キーとコンパイル環境の構成。
Sublime Text 3 プラグインのインストール方法:
皆さん、小さなウェブサイトが生き残るのは簡単ではありません。この記事があなたのお役に立つかどうかは広告料にかかっています。ページ内の広告をクリックしていただければ幸いです。
直接インストール
Sublime text 2 プラグインをインストールすると、インストール パッケージを直接ダウンロードして、パッケージ ディレクトリ (メニュー -> 設定 -> パッケージ) に解凍できるため、非常に便利です。
パッケージ コントロール コンポーネントを使用してインストールします
パッケージ制御コンポーネントをインストールしてから、オンラインで直接インストールすることもできます:
1. Ctrl+` を押してコンソールを表示します (注: QQ 入力方法がインストールされている場合、このショートカット キーは競合します。入力方法のプロパティ設定 - 入力方法の管理 - ホットキーをキャンセルして QQ ピンインに切り替えます)
2. 次のコードを一番下のコマンドラインに貼り付けて Enter キーを押します:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())1. Restart Sublime Text 3.
2. If you see the package control item in Perferences->package settings, the installation is successful.
By the way, please post the code of Sublime Text2
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf .replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
If this method fails to install successfully, you can download the file here and install it manually.
How to install plug-ins using Package Control:
1. Press Ctrl+Shift+P to bring up the command panel
2. Enter install to bring up the Install Package option and press Enter, then select the plug-in to be installed in the list.
Unfortunately, some network environments may not allow access to unfamiliar network environments and thus set up a firewall. However, Sublime Text 2 seems to be unable to set up a proxy, and may not be able to obtain the installation package list.
Okay, now that the method is introduced, here is the main topic of this article, some useful Sublime Text 2 plug-ins:
GBK Encoding Support
For gb2312, Sublime Text 2 does not natively support it. We can use Ctrl+Shift+P to bring up the command panel or Perferences->Package Contro, enter install to bring up the Install Package option and press Enter, enter Select "GBK Encoding Support" to start the installation, and the status bar in the lower left corner will prompt that the installation is successful. At this time, the gbk-encoded file will not appear garbled. If you need to convert it to UTF-8, you can select Save with UTF8 in File-GBK to UTF8 and you will see it.
Zen Coding
I won’t explain this, but students who don’t know ZenCoding are strongly recommended to read it: "Zen Coding: A quick way to write HTML/CSS code".

emmet
PS: The developer of the Zen Coding for Sublime Text 2 plug-in has stopped sharing it on Github, and it can now only be installed through Package Control.
jQuery Package for sublime Text
If you can’t live without jQuery, this is a must-have~~
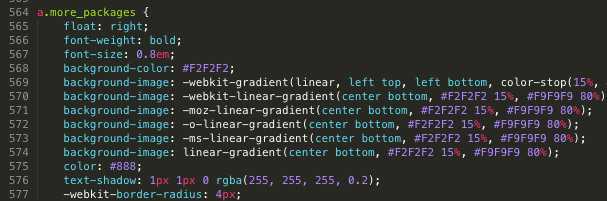
Sublime Prefixr
Prefixr, CSS3 private prefix auto-completion plug-in, is obviously very useful

Sublime Prefixr
JS Format
A JS code formatting plug-in.
SublimeLinter
A plug-in that supports lint syntax, which can highlight lines of code that the linter thinks have errors. It also supports highlighting some special comments, such as "TODO", so that they can be quickly located. (The TODO function of IntelliJ IDEA is very good. Although this plug-in cannot compare, it is useful enough)

SublimeLinter
Placeholders
Hence the name, it is used as a placeholder, including some placeholder text and HTML code snippets, which is practical.
Sublime Alignment
Automatic alignment for code formatting. Legend has it that the latest version of Sublime has been integrated.

Clipboard History
Pasteboard history for easy access to copied/cut content.
DetectSyntax
This is a code detection plug-in.
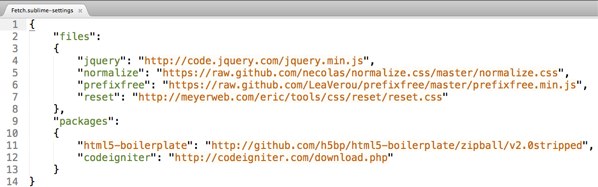
Nettuts Fetch
If you are using some public or open source frameworks, such as Normalize.css or modernizr.js, but after a period of time, the open source library may have been updated and you did not notice it. If it is too suitable for your project, then you will have to try it again or continue to use the old files. Nettuts Fetch allows you to set a list of files that need to be synchronized and then save the updates.

JsMinifier
This plug-in is based on Google Closure compiler and automatically compresses js files.
Sublime CodeIntel
Automatic code prompt
Bracket Highlighter
Similar to code matching, you can match ranges within brackets, quotation marks and other symbols.

Hex to HSL
Automatically convert color values from hexadecimal to HSL format, shortcut key Ctrl+Shift+U

GBK to UTF8
Convert the file encoding from GBK to UTF8, shortcut key Ctrl+Shift+C
Git

This plug-in basically implements all the functions of git.
Summary
Okay, that’s about it. If you have commonly used plug-ins or extensions, please recommend them. Sublime Text 3 is really an editor that I fell in love with at first sight. I must recommend it every time I talk to others about editors. . .

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7612
7612
 15
15
 1387
1387
 52
52
 88
88
 11
11
 29
29
 136
136
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




