
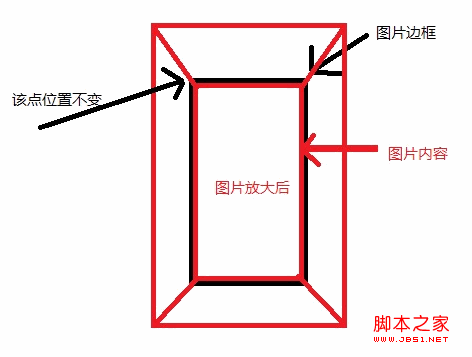
Android で画像をキャンバス上で拡大または縮小しても、画像の境界線のサイズが変わりません。どうすればよいですか?次に、興味のある友達は次のようにして元の画像について学ぶことができます: 拡大した後: 元の画像のフレームは変更されず、位置は同じままです。したがって、写真を配置したい場合は、それに応じて移動する必要があります。次のコードを使用します (画像を全画面に配置するには): コードは次のとおりです。 行列.postScale(canvas.getWidth()*1.01f/bmpBg.getWidth(), Canvas.getHeight()*1.01f/bmpBg.getHeight(), bmpBg.getWidth() / 2, bmpBg.getHeight() / 2) ; mat
1. Android 開発におけるキャンバスのズームの問題に対する簡単な解決策

はじめに: Android のキャンバス上で画像をズームインおよびズームアウトするときの境界線のサイズ画像が変わらないのですが、どうやって解決すればいいのでしょうか?次に、興味のある友達はそれについて学ぶことができます
2. Android開発におけるイメージミラーリングのさまざまな方法の紹介
概要: でイメージを作成します。 android ミラーリングする方法はたくさんあります。今日学びました。興味のある友達は参考にしてください 
3. HTML5 オブジェクト指向ゲーム開発の簡単なサンプル共有
はじめに: 本を読むHTML5 について ゲーム開発に関する書籍を閲覧しているときに、オブジェクト指向開発をより深く理解できる素晴らしい例を見つけました。このオブジェクトが達成したいことは、CSS スプライト内の画像をキャンバスに描画することです。まず SpriteSheet オブジェクトを作成します。コードは次のとおりです: var SpriteSheet = new function(){ this.map = { }; this.load = function(sprite
4. Jpgraph クラス ライブラリの紹介 ntgraph グラフのダウンロード pyqtgrap
5. 3skia 画像描画の実装の詳細な分析 (2)
はじめに: この記事画像サンプリングについての説明 1. サンプリング プロセス 前のセクションのフローチャートで述べたように、画像描画の実際のレンダリングは、特定の blitter の blitRect 関数で行われます。まず、特定の blitRect 実装を見てみましょう。 void SkARGB32_Shader_Blitter::blitRect(int. x, int.y, int 幅, int 高さ) { SkASSERT(x = 0 y = 0 x)
以上がイメージ描画のおすすめ講座の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。