基本的なグラフィックスの詳細な紹介
この記事では、Android プログラミング開発において、Path を使用して Canvas に基本的なグラフィックスを描画する方法を主に紹介し、Android の基本的なグラフィックス描画スキルを含み、円、長方形、楕円、三角形などの基本的なグラフィックスを描画する実装方法を分析します。このプログラムは、View コンポーネントの onDraw(Canvase) メソッドをオーバーライドして、多数の基本的なコレクション グラフィックを描画します。キャンバス。コードを直接アップロードします。 1. カスタマイズされたビュー コンポーネント コード: パッケージ com.infy.configuration; android.content.Contextをインポートします。 android.graphics.Canvasをインポートします。 android.graphics.Color をインポートします。 import android.graphics.Lin
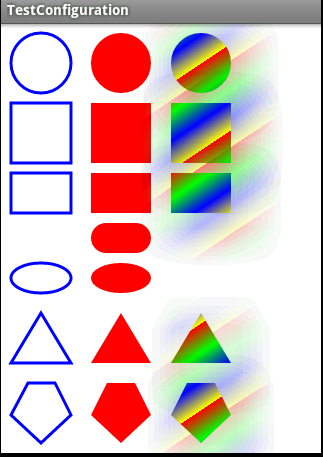
1. Android 開発用の Canvas のパスを使用して円、四角形、楕円、三角形、その他の基本的なグラフィックを描画する方法の紹介

はじめに: この記事この記事では、Android プログラミング開発において Path を使用して Canvas に基本的なグラフィックスを描画する方法を紹介します。これには、Android の基本的なグラフィックス描画スキルが含まれます。円、四角形、楕円、三角形などの基本的なグラフィックスを描画する実装方法を分析します。次へ
2. HTML5 ゲームフレームワーク nGameJS 開発記録 - 基本グラフィックモジュール

概要: このモジュールも非常にシンプルです。 3 つの基本的なグラフィックス (長方形の丸いテキスト) の描画が含まれます。たとえば、長方形のオブジェクトを描画する必要がある場合、最初に新しい長方形のオブジェクトを作成し、次に描画するオブジェクトのdrawメソッドを呼び出します。例:

はじめに: 円形のプログレスバーを作成する基本的な考え方は、基本的な円弧を描くことです。 CSS3 では、基本的なグラフィックを連続して接続し、部分的に消える効果を作成するために回転を制御できます。CSS3
4 で円形のプログレス バーを作成する方法のサンプル チュートリアルを次に示します。座標軸の変換、パターンの塗りつぶし、グラデーション、シャドウ
はじめに: 前の記事では、いくつかの基本的なキャンバス グラフィックスの描画について学びました。キャンバスとブラウザの座標軸は同じで、x の正の半軸は右を指し、y の正の半軸は下を指しますが、最初にキャンバスの座標軸の変換を手動で設定できます。 「キャンバス」と「ブラシ」 var Canvas = document.getElement
SVG (Scalable Vector Graphics) 基本的なグラフィック描画方法とパスコマンド
はじめに: SVG (Scalable Vector Graphics)グラフィックス) スケーラブル ベクター グラフィックスは、2 次元のベクター グラフィックスを記述するために使用されるグラフィックス形式です。HTML5 ではありません。キャンバスに比べて、小さなアイコンやアイコンなどを作成するのに適しています。利点は、どんなに拡大してもぼやけないことです。 Canvas は js の動的描画であり、svg は描画を記述するための XML ドキュメントです。 svg-icon URL: Portal svg 描画を使用して作成する方法を見てみましょう。 svg と ca
css はさまざまな基本的なグラフィックスを実装します
はじめに: 三角形の CSS の書き方 当時、私は背景画像を使用することに慣れており、CSS 自体が実際に多くのことを実現できることを無視していました。三角形などの単純な基本グラフィックス: {コード...} レンダリング: qijie で混乱しています。幅と高さが 0 なのに、三角形が表示されるのはなぜですか?通常の枠線は4本の直線に見えます... 7. Xiaoqiang の HTML5 モバイル開発ロード (6) - Canvas グラフィック描画の基礎 はじめに: 前述したように、Canvas は HTML5 の重要な機能であり、Canvas 機能は非常に強力です。 Photoshop で実現できる効果は、Canvas でも実現できます。以下では、Canvas を使用して基本的なグラフィックを描画します。 8. キャンバスゲーム開発学習パート2: 基本グラフィックの描画 はじめに: 実際に始める前に、まずキャンバス空間のグリッドまたは座標空間について説明する必要があります。前のページの HTML テンプレートには、幅 150 ピクセル、高さ 150 ピクセルのキャンバス オブジェクトがあります。デフォルトのグリッドを画面に重ねてみました はじめに: この記事では Canvas の基本的なグラフィックスを紹介します。 グラフィックスの基礎 - パス Canvas では、すべての基本的なグラフィックスはパスに基づいています。つまり、2dContext の lineTo、rect、およびその他のメソッドを呼び出すと、実際には既存のコンテキスト パス コレクションに移動します 10。 CSS マジック シリーズ: 基本的な形状 (円、楕円など) を描画するための純粋な CSS_html/css_WEB-ITnose はじめに: CSS マジック シリーズ: 基本的な形状 (円、楕円など) を描画するための純粋な CSS 【関連する質問と回答の推奨】:



以上が基本的なグラフィックスの詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




