FineReportを使用する際の注意点をまとめたチュートリアル例
プラットフォームにログインするときに、FR のデフォルトの組み込みログイン インターフェイスを使用したくないのですが、カスタマイズされたログイン インターフェイスを通じてログイン操作を実装したいと考えています。 組み込みのログイン インターフェイスは次のとおりです。ユーザー名とパスワードの値を取得し、それらをレポート システムとレポート サービスに送信します。 認証のためにこれらの 2 つのパラメーターを使用して認証アドレスにアクセスします。カスタム ログイン インターフェイス ログイン インターフェイス カスタム HTML ログイン ページを設定します。login.html という名前を付け、%FR_HOME%WebReport の下に保存します。コードは次のとおりです: &
1. FineReport のログイン インターフェイスをカスタマイズする方法

はじめに: この記事では、FineReport のログイン インターフェイスをカスタマイズする方法について詳しく説明します
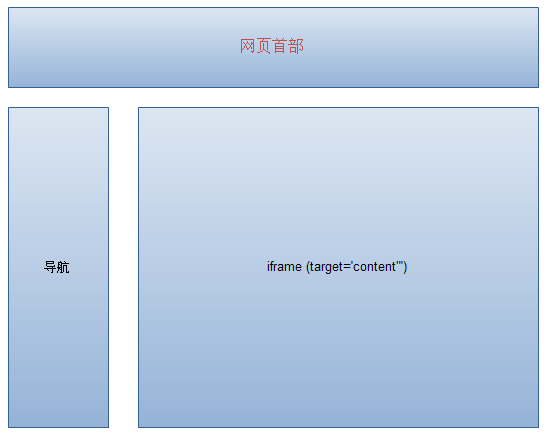
2。 iframeでパラメータを取得してレポートに渡す方法の紹介

はじめに:この記事では、URLでパラメータを取得してiframeでレポートに渡す方法について説明します
3. Webレポートツール FineReport(レポート機能)の共通機能の使い方まとめ_html/css_WEB-ITnose
はじめに:Webレポートツール FineReport(レポート機能)の共通機能の使い方まとめ
4. FineReport 階層レポートは大規模なデータ セットの表示問題を解決する戦略_html/css_WEB-ITnose
はじめに: 大規模なデータ セットの表示問題を解決するための FineReport 階層レポート戦略
5. Fanruan レポート FineReport 2016 年 1 月の製品。 update summary_html/css_WEB-ITnose
はじめに: 2016 年 1 月の FineReport の製品更新リスト6.
mysql ストアド プロシージャの再帰呼び出しはツリー データを生成します
はじめに: mysql ストアド プロシージャの再帰呼び出しはツリー データを生成しますFineReport を使用したツリー データ ツリー ドロップダウン ボックスを使用する場合は、階層データが必要です。例: レベル 1 001、レベル 2 001001、レベル 3 001001001 など。一般的な再帰テーブルは次のようになり、id と pid を定義します。長さの点で id と pid の間には親子関係はありません。 Finereport はそのようなデータを認識しません。7. レポート作成ソフトウェア会社は、バグに対して 100 元という高額な報酬を提供しています
 はじめに: 私は FineReport を使用しています。 Fanruan 社のレポート作成ソフトをプロジェクト向けに開発しており、この会社の開発に注目しています。 この「バグを報告してボーナスを入手」というアクティビティを見て、いくつかの疑問と考えがあります。 一般に、FineReport の新しいバージョンは正式にリリースされる前にテスト部門によって繰り返しテストされ、リリース前に安定性を確保するために少数のユーザーが選ばれて試用されます。 チュートリアル: [5] パラメーター インターフェイス JS ( full)_javascript スキル
はじめに: 私は FineReport を使用しています。 Fanruan 社のレポート作成ソフトをプロジェクト向けに開発しており、この会社の開発に注目しています。 この「バグを報告してボーナスを入手」というアクティビティを見て、いくつかの疑問と考えがあります。 一般に、FineReport の新しいバージョンは正式にリリースされる前にテスト部門によって繰り返しテストされ、リリース前に安定性を確保するために少数のユーザーが選ばれて試用されます。 チュートリアル: [5] パラメーター インターフェイス JS ( full)_javascript スキル
はじめに: レポートを設計するときによく使用される表計算ソフトウェア FineReport のチュートリアル: [5] パラメーター インターフェイス JS を紹介します。
以上がFineReportを使用する際の注意点をまとめたチュートリアル例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 < Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
< Progress>の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML< Progress>について説明します。要素、その目的、スタイリング、および< meter>との違い要素。主な焦点は、< Progress>を使用することです。タスクの完了と< Meter> statiの場合
 < datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
< datalist>の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML< Datalist>について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 < meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
< meter>の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html< meter>について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化< Meter> < Progress>およびex
 HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
HTML5< time>を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?
Mar 12, 2025 pm 04:05 PM
この記事では、html5< time>について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 < iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
< iframe>の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、< iframe>外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。




