長さの単位に関するおすすめ記事10選
モバイル ページを扱う場合、Flipbord のモバイル ページなど、最高のエクスペリエンスを得るために、バナー画像を画面と同じ幅の正方形にする必要がある場合があります。では、純粋な CSS を使用してアダプティブ サイズを作成する方法はどうでしょうか。正方形?解決策 1: CSS3 vw 単位 CSS3 は、表示領域のパーセンテージに対する新しい長さ単位 vw、vh、vmin、vmax のセットを追加します。ここで、vw はビューポートの幅のパーセンテージを表す単位、1vw = ビューポートの幅の 1%、vh はビューポートの高さのパーセンテージを表す単位、1vh = ビューポートの高さの 1% は現在の値と比較して小さい方です。ビューポートの幅と高さのパーセント単位。同様に、vmax は現在のビューポートの幅と高さより大きいパーセント単位です。このユニットのブラウザ互換性は次のとおりです: vw ユニットを使用すると、適応正方形を簡単に作成できます:
&a
はじめに: モバイル ページを扱う場合、Flipbord のモバイル ページなど、最高のエクスペリエンスを得るために、バナー画像を画面と同じ幅の正方形にする必要がある場合があります。純粋な CSS を使用して、サイズに適応できる正方形を作成しますか?解決策 1: CSS3 vw 単位 CSS3 は、表示領域のパーセンテージに対する新しい長さ単位 vw、vh、vmin、vmax のセットを追加します。ここで、vw はビューポート幅のパーセンテージに対する相対的な単位であり、1vw = 1% ビューポート幅...
はじめに: モバイル ページを扱うとき、場合によっては、 Flipbord のモバイル ページなど、最高のエクスペリエンスを得るには、バナー画像を画面と同じ幅の正方形にする必要があります。では、純粋な CSS を使用してサイズに適応できる正方形を作成するにはどうすればよいでしょうか?解決策 1: CSS3 vw 単位 CSS3 は、表示領域のパーセンテージに対する新しい長さ単位 vw、vh、vmin、vmax のセットを追加します。ここで、vw はビューポート幅のパーセンテージに対する相対的な単位です。1vw = 1% ビューポート幅...
3. 高さ属性の詳細な紹介

はじめに: CSS 高さ対応する p 高さは CSS スタイルによって設定されます。CSS の高さ属性は、高さをパーセントとして計算し、高さをピクセル値として設定し、高さを相対長として設定することができます。ユニットなどこの属性は、すべての主要なブラウザでサポートされています。以下に、height 属性の使用方法をまとめます。 1. 適応性の高い問題を解決するために CSS を使用する 私は、適応性の高い問題を解決するために js を使用することに非常に抵抗があります。それは、この例のように、純粋な CSS を使用するのは簡単ではありません。以下についてお話します。要件: 1. ...

はじめに: CSSの高さは、対応するpの高さとCSSの高さ属性を指します。 CSS スタイルで設定 単語の高さの場合、幅 width を設定して、高さをパーセンテージとして計算したり、高さをピクセル値として設定したり、高さを相対的な長さの単位として設定したりすることができます。この属性は、すべての主要なブラウザでサポートされています。以下に、height 属性の使用法をまとめます。 1. 適応性の高い問題を解決するために CSS を使用する 私は、適応性の高い問題を解決するために js を使用することに非常に抵抗があります。それは、これから説明する例のように、純粋な CSS を使用するのは簡単ではありません。以下くらい。

はじめに: CSSのwidth属性は、CSSスタイルを通じて対応するdiv幅を設定することを指します。ワード幅、幅幅 幅をパーセンテージとして計算するように設定したり、幅をピクセル値として設定したり、幅を相対的な長さの単位として設定したりすることができます。この属性は、すべての主要なブラウザでサポートされています。
6. CSSにおける3つの一般的な長さ単位(px em rem)のまとめ

はじめに: 以下は、Web ページの一般的な HTML 単位の概要と、css+div レイアウトの長さ単位の概要です。個人的には、フォント単位が px であることと、IE でブラウザのフォントスケーリング機能が使用できないことのデメリットは、それほど重要ではなくなったと思います。新しいバージョンの IE7 と IE8 は、Firefox を含む Web ページ全体のズーム機能をすでにサポートしています。これは、CSS フォントをスケーリングする代わりに、デフォルトで Web ページ全体をスケーリングします。単純にフォント サイズをスケーリングしないことに意味はありますか。

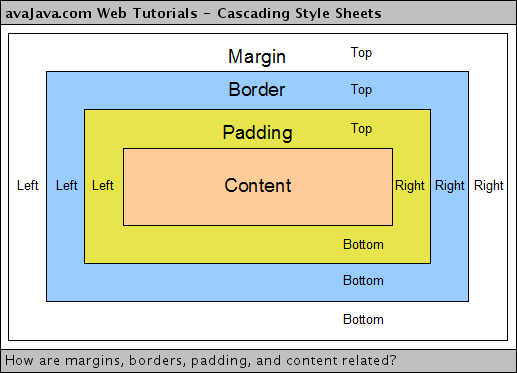
はじめに: 要素の境界線を囲む空白領域はマージンです。マージンを設定すると、要素の外側に追加の「空白」が作成されます。マージンを設定する最も簡単な方法は、margin プロパティを使用することです。margin プロパティは、ピクセル、インチ、ミリメートル、ems、パーセント値、さらには負の値など、任意の長さの単位を受け入れます。この記事では、margin プロパティとその使用方法について詳しく説明します。

はじめに: margin を設定する最も簡単な方法は、margin 属性を使用することです。 margin プロパティは、ピクセル、インチ、ミリメートル、または em などの任意の長さの単位を受け入れます。 マージンは自動に設定できます。より一般的な方法は、マージンの長さの値を設定することです。次のステートメントは、h1 要素の四辺に 1/4 インチ幅のマージンを設定します:

はじめに: 以下のエディターを説明します。 CSS の長さの単位に関する決まり文句を紹介します。編集者はこれがとても良いものだと思ったので、皆さんの参考として今から共有します。エディターに従って、一緒に見てみましょう
10. phpは、文字化けした中国語の文字列インターセプトの問題を解決するためにmb_substr()を使用します

はじめに: PHPにはいくつかの文字列インターセプト関数が付属しています。このうち、一般的に使用されるのは substr と mb_substr です。前者が中国語を処理する場合、GBK は 2 長さ単位、UTF は 3 長さ単位になります。後者がエンコーディングを指定すると、1 つの中国語文字が 1 長さ単位になります。
以上が長さの単位に関するおすすめ記事10選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1280
1280
 29
29
 1257
1257
 24
24
 毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
毎週のプラットフォームニュース:HTMLロード属性、主なARIA仕様、およびIFRAMEからShadowDOMへの移動
Apr 17, 2025 am 10:55 AM
今週のプラットフォームニュースのラウンドアップで、Chromeは、Web開発者のロード、アクセシビリティ仕様、およびBBCの動きのための新しい属性を導入します
 SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
SASSをより速くするための概念の証明
Apr 16, 2025 am 10:38 AM
新しいプロジェクトの開始時に、SASSコンピレーションは瞬く間に起こります。これは、特にbrowsersyncとペアになっている場合は素晴らしい気分です。
 HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
HTMLダイアログ要素を使用したいくつかの実践
Apr 16, 2025 am 11:33 AM
これは私が初めてHTML要素を見ていることです。私はしばらくの間それを知っていましたが、まだスピンしていませんでした。かなりクールです
 ペーパーフォーム
Apr 16, 2025 am 11:24 AM
ペーパーフォーム
Apr 16, 2025 am 11:24 AM
購入またはビルドは、テクノロジーの古典的な議論です。自分で物を構築することは、あなたのクレジットカードの請求書にはラインアイテムがないため、安価に感じるかもしれませんが
 「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
「ポッドキャストにサブスクライブ」リンクはどこにすべきですか?
Apr 16, 2025 pm 12:04 PM
しばらくの間、iTunesはポッドキャストの大きな犬だったので、「ポッドキャストにサブスクライブ」をリンクした場合:
 クイックガルプキャッシュバスト
Apr 18, 2025 am 11:23 AM
クイックガルプキャッシュバスト
Apr 18, 2025 am 11:23 AM
CSSやJavaScript(および画像とフォントなど)などのアセットにファーアウトキャッシュヘッダーを確実に設定する必要があります。それはブラウザを伝えます
 毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
毎週のプラットフォームニュース:テキスト間隔のブックマークレット、トップレベルの待望、新しいアンプロードインジケーター
Apr 17, 2025 am 11:26 AM
今週のラウンドアップ、タイポグラフィを検査するための便利なブックマークレットである。





