単一データに関する 10 コースの推奨事項
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。1. html表单知识大全表单标记
表单属性:◆ action:用于指定表单的服务端程序,规定当提交表单时,向何处发送表单数据。action取值为:第一,1. 关于多行文本的详细介绍

简介:表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。1.&nb...

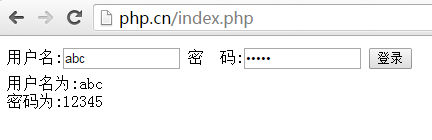
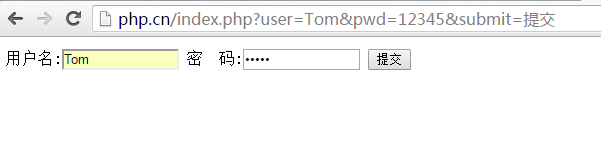
简介: 提交获取表单数据是表单应用中最常用的操作,经常需要PHP后台从前台页面中获取用户在前台表单页面中提交的各种数据。表单数据传递的方式有以下的两种方法,一种为POST()方法,另外一种为GET()方法。具体采用哪种获取数据的方法是由<form>表单的 method 属性所指定的,下面讲解这两种方法在 Web 表单中的具体应用。使用POS...

简介: 提交获取表单数据是表单应用中最常用的操作,经常需要PHP后台从前台页面中获取用户在前台表单页面中提交的各种数据。表单数据传递的方式有以下的两种方法,一种为POST()方法,另外一种为GET()方法。具体采用哪种获取数据的方法是由<form>表单的 method 属性所指定的,下面讲解这两种方法在 Web 表单中的具体应用。使用POS...

简介:本篇文章主要介绍了SpringMVC中使用bean来接收form表单提交的参数时的注意点,具有很好的参考价值。下面跟着小编一起来看下吧这是前辈们对于SpringMVC接收表单数据记录下来的总结经验:SpringMVC接收页面表单参数springmvc请求参数获取的几种方法下面是我自己在使用时发现的,前辈们没有记录的细节和注意点:使用bean来接收form表单提交的参数时,pojo中必须含有默认的(...

はじめに: フォームは主に Web ページのデータ収集機能を担当します。フォームには 3 つの基本コンポーネントがあります。 フォーム タグ: これには、フォーム データの処理に使用される CGI プログラムの URL と、データをサーバーに送信するためのメソッドが含まれます。 フォームフィールド: テキストボックス、パスワードボックス、隠しフィールド、複数行テキストボックス、チェックボックス、ラジオボタンボックス、ドロップダウン選択ボックス、ファイルアップロードボックスなど。 フォーム ボタン: 送信ボタン、リセット ボタン、および一般ボタンが含まれます。フォーム ボタンは、サーバー上の CGI スクリプトにデータを転送したり、入力をキャンセルしたりするために使用することもできます。 1.&nb...

はじめに: フォームは主にWebページのデータ収集機能を担当します。フォームには 3 つの基本コンポーネントがあります。 フォーム タグ: これには、フォーム データの処理に使用される CGI プログラムの URL と、データをサーバーに送信するためのメソッドが含まれます。 フォームフィールド: テキストボックス、パスワードボックス、隠しフィールド、複数行テキストボックス、チェックボックス、ラジオボタンボックス、ドロップダウン選択ボックス、ファイルアップロードボックスなど。 フォーム ボタン: 送信ボタン、リセット ボタン、および一般ボタンが含まれます。フォーム ボタンは、サーバー上の CGI スクリプトにデータを転送したり、入力をキャンセルしたりするために使用することもできます。
7. SpringMVCでフォームフォームデータを受信した際の体験概要を共有

はじめに: この記事では主にSpringMVCでフォームフォームから送信されたパラメータを受信する際の注意点を紹介します。非常に良い基準値を持っています。以下のエディターで見てみましょう
8. PHP がフォームが送信されたかどうかを判断する方法の詳細な説明

はじめに: submit を通じてフォームを送信するとき、通常、フォームへの入力に注意してください。大量のデータがバックグラウンドで送信されるかどうか。ここでは、フォーム データが送信されたかどうかを判断するために php コードを使用する必要があります:
9. php はフォーム フォームのテキスト ボックス、パスワード フィールド、およびボタン

はじめに: フォーム データの取得は、実際にはさまざまなフォーム要素のデータを取得することです。
10. php でフォーム データを送信するための POST() メソッドと GET() メソッド

はじめに: フォーム データの取得は、フォーム アプリケーションで最も一般的に使用される操作であり、多くの場合、 a PHP 背景 フロントフォームページでユーザーが送信した各種データをフロントページから取得します。フォームデータを転送するには、POST() メソッドと GET() メソッドの 2 つの方法があります。データを取得する具体的な方法は、
【関連Q&Aの推奨事項】:
javascript - フォームデータを送信し、文字列がこのIP形式111.111.111.111であるかどうかを判断する方法
java - について詳しく紹介した記事を誰かが勧めてくれますか? spring mvc フォームタグまたはビデオ?ありがとう!
php - laravelフォームの検証に失敗しました。元のフォームデータがクリアされないようにするにはどうすればよいですか?
node.js - ポストフォームデータを処理するnodejsの問題
以上が単一データに関する 10 コースの推奨事項の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 21
21
 67
67
 &lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:34 PM
この記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:33 PM
この記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?
Mar 17, 2025 pm 12:20 PM
記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 &lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?
Mar 21, 2025 pm 12:35 PM
この記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?
Mar 17, 2025 pm 12:27 PM
この記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?
Mar 20, 2025 pm 05:56 PM
この記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?
Mar 20, 2025 pm 06:05 PM
この記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する




